[Guia para desenvolvedores] Como configurar o Widget da Huggy
Com o Widget, você pode adicionar um chat on-line em seu site para se comunicar com seus clientes.
Neste artigo, você confere o passo a passo de configuração em texto e em vídeo.
Obtenha o código HTML
Siga o passo a passo para obter o código HTML personalizado para sua conta.
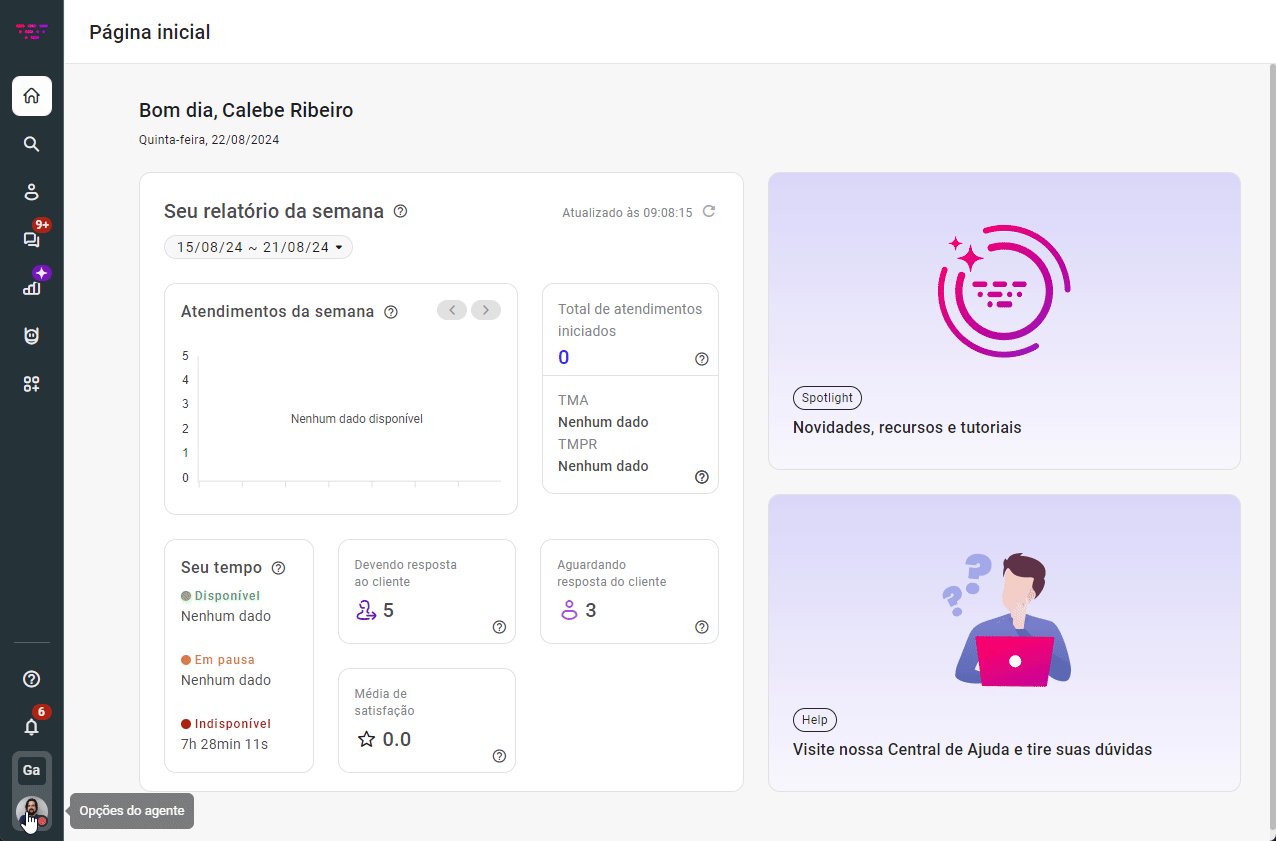
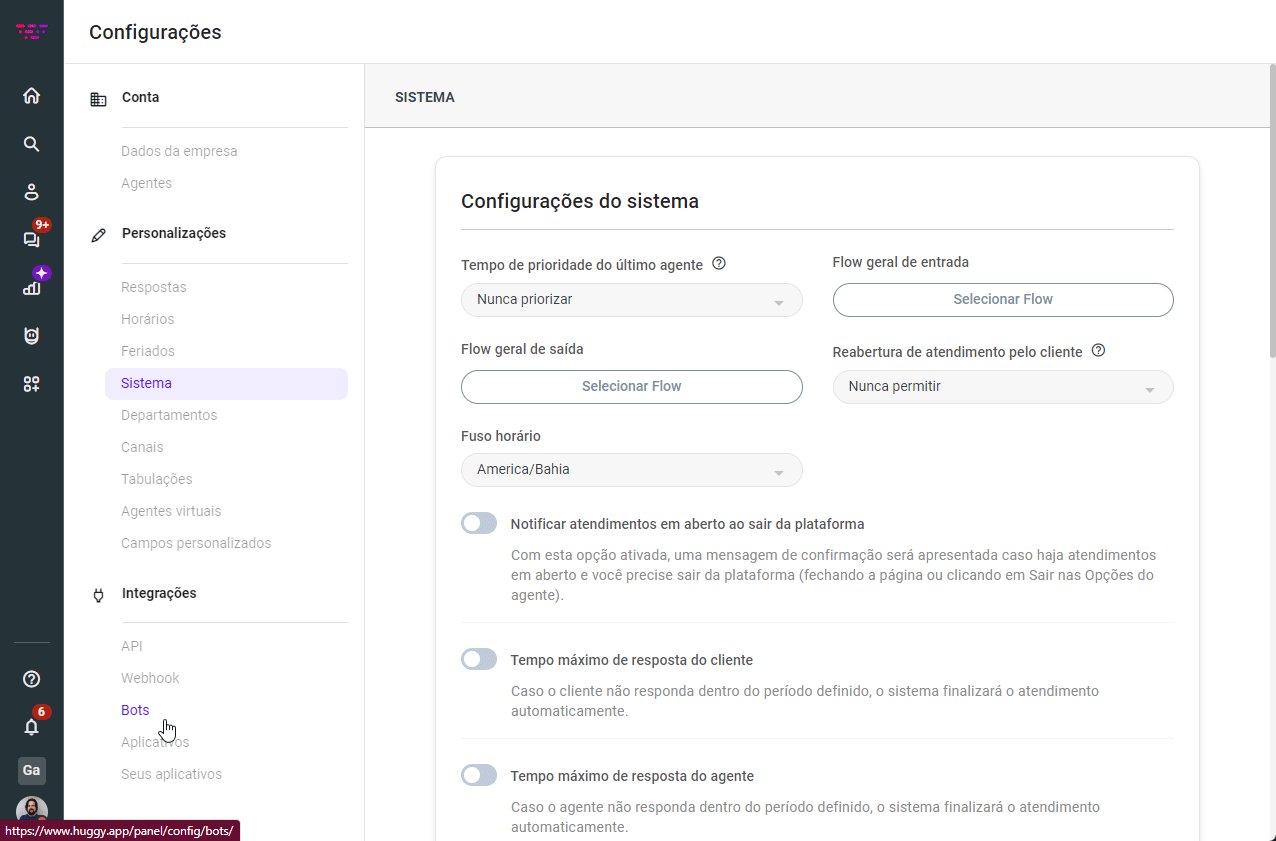
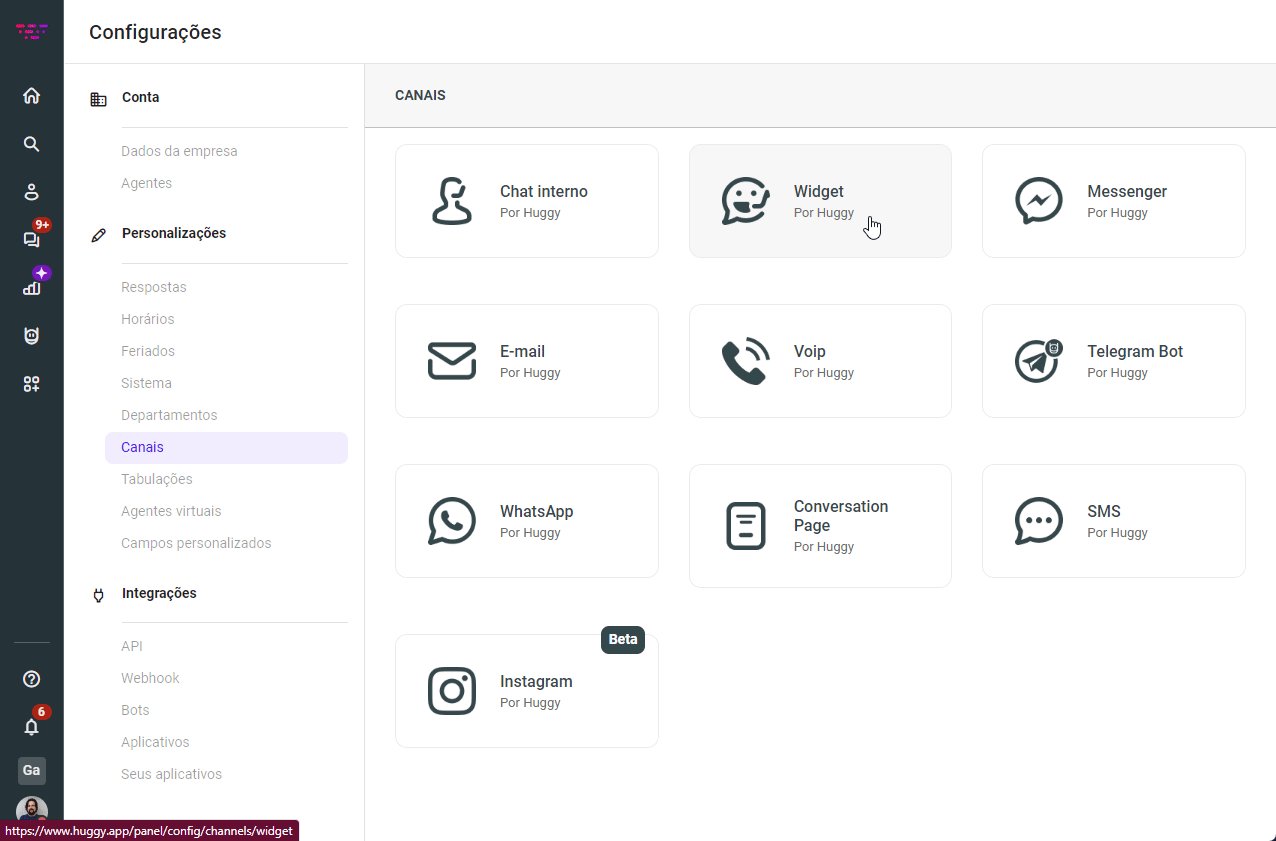
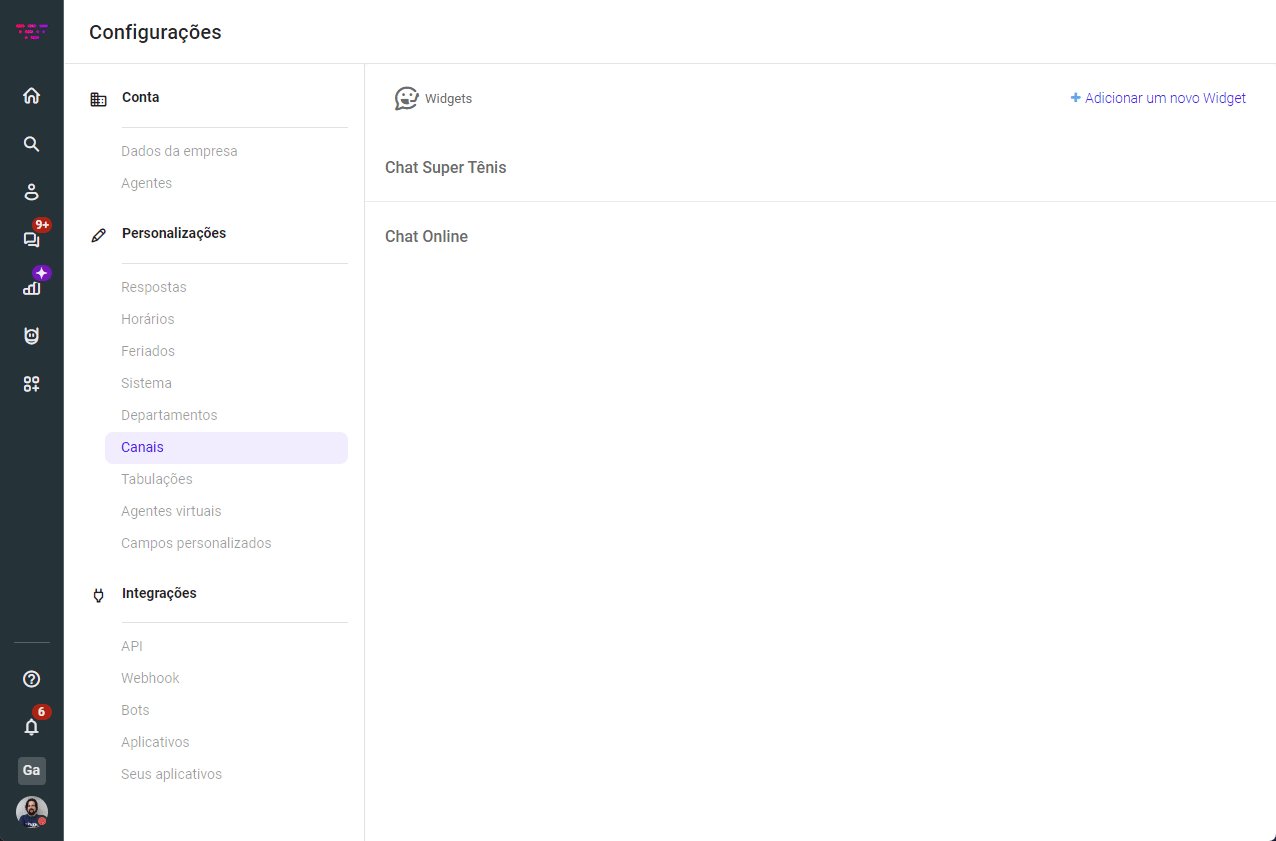
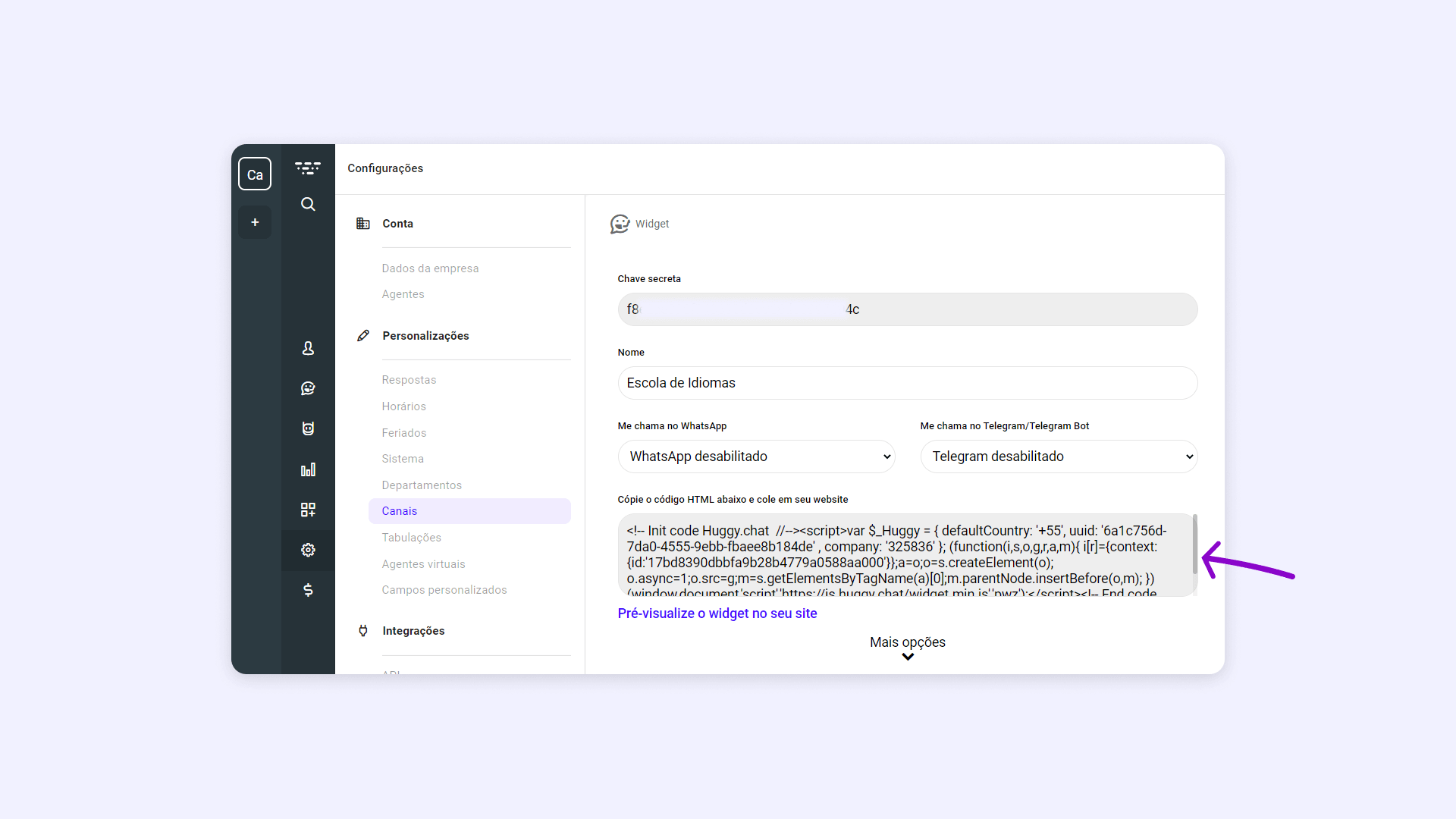
- Clique em sua foto de perfil e em seguida acesse Configurações > Canais > Widget.

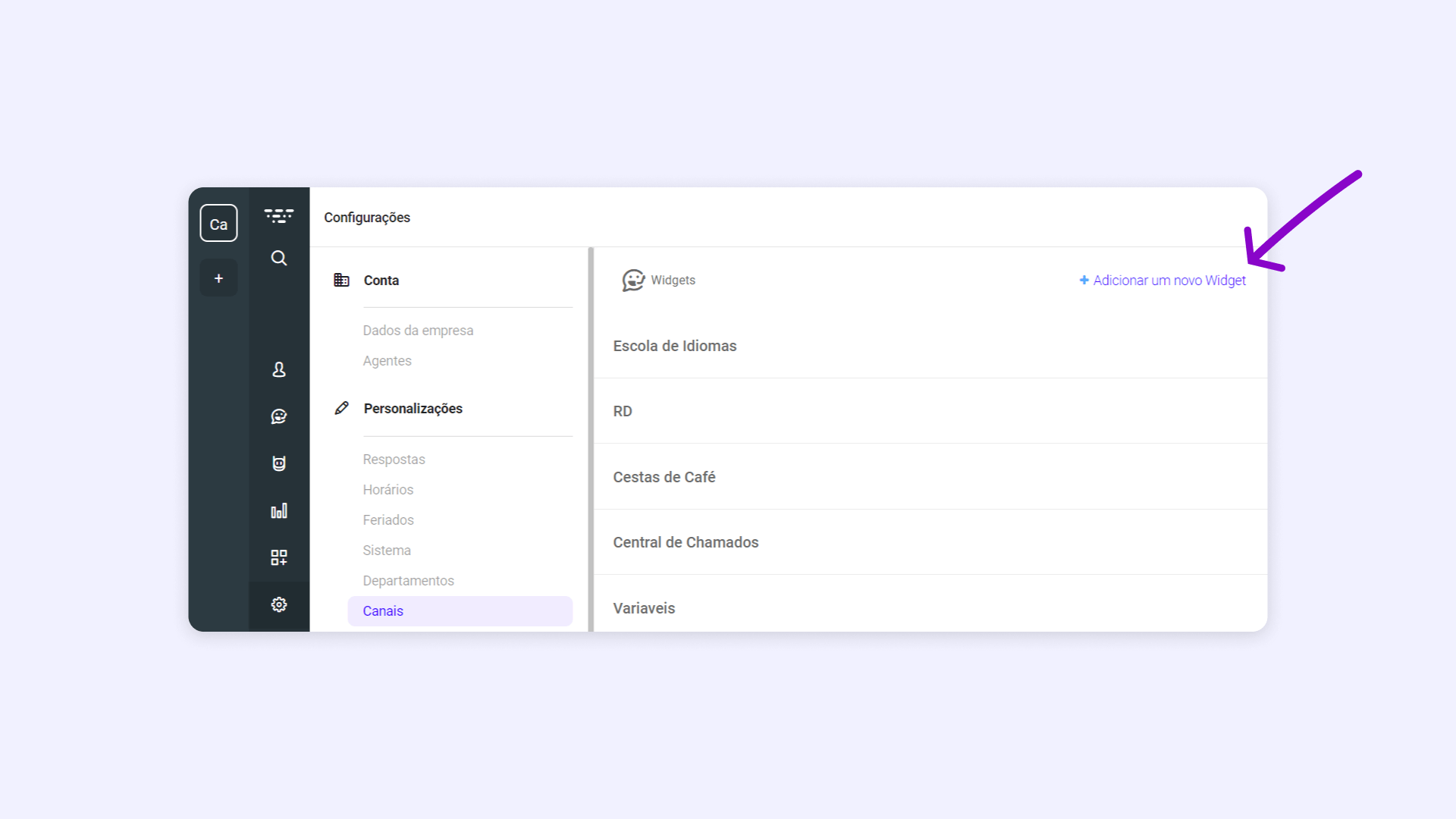
- Clique em Adicionar um novo Widget.

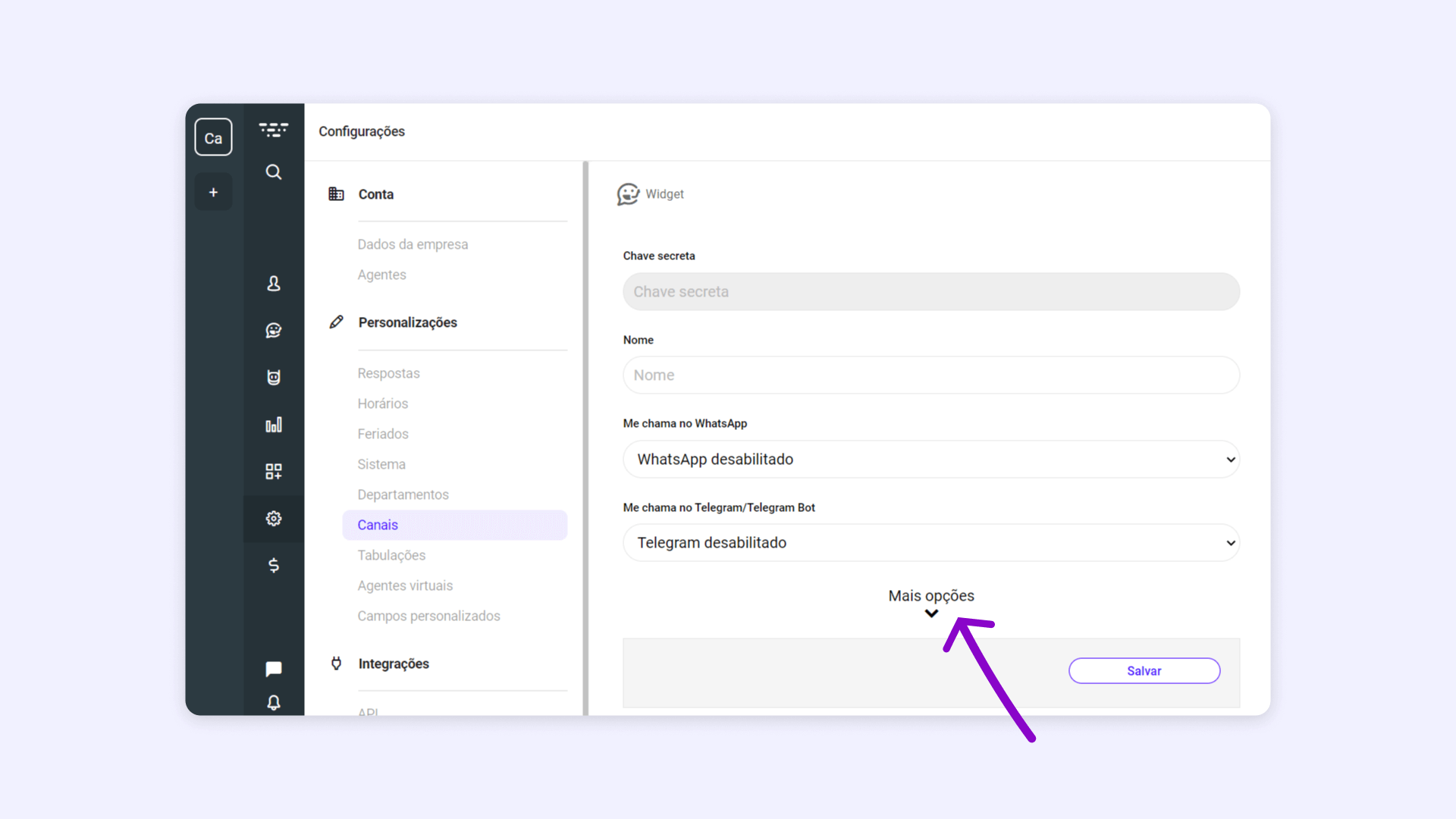
- Em seguida, em Mais opções.

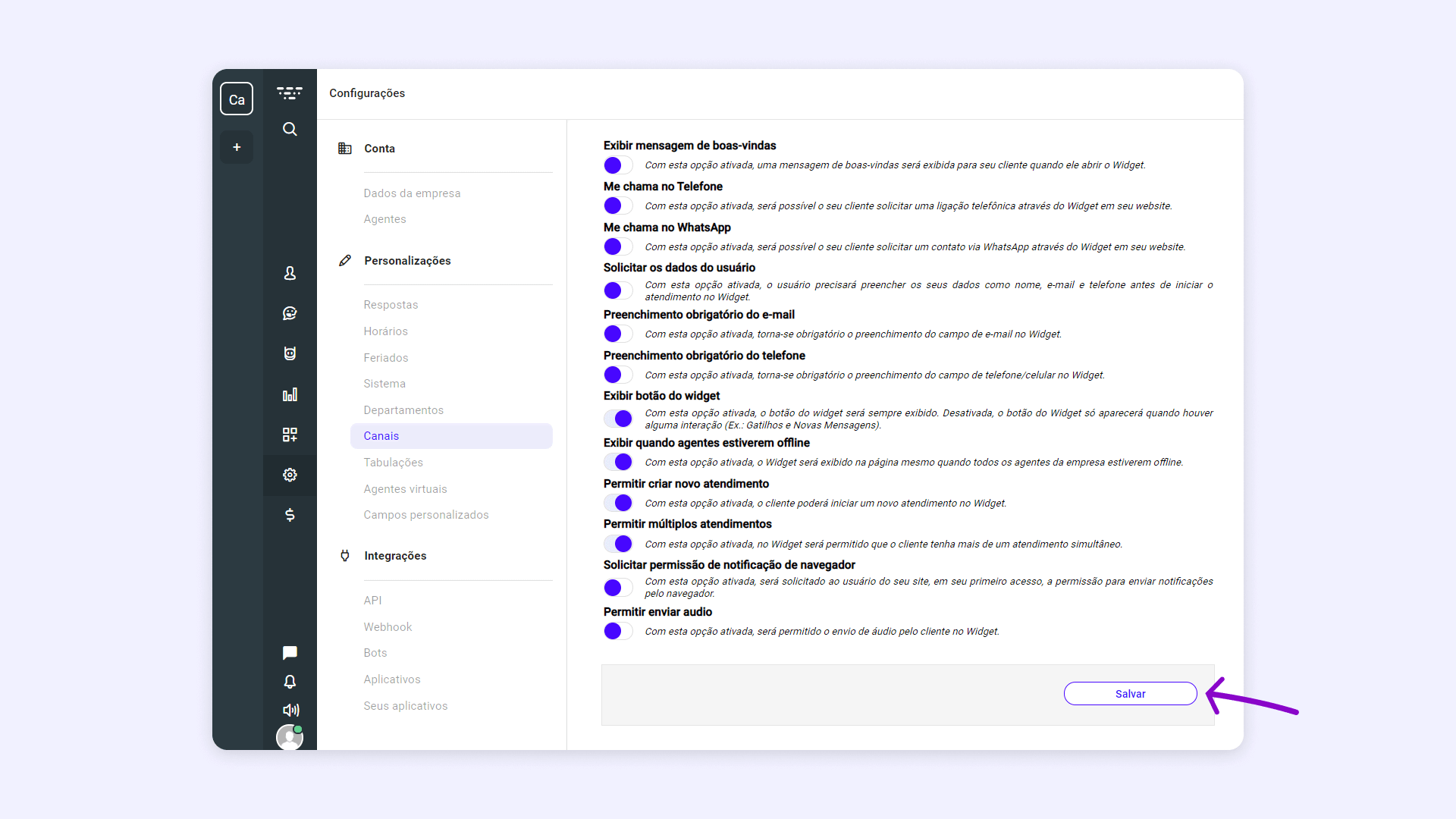
Na tela seguinte, você pode personalizar o comportamento aparência do Widget:
- Nome: Defina o nome que será exibido no Widget.
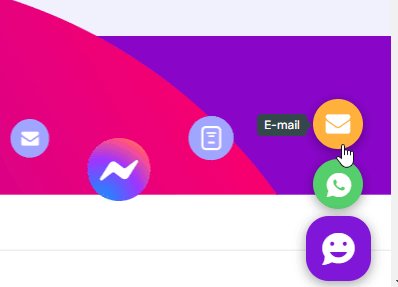
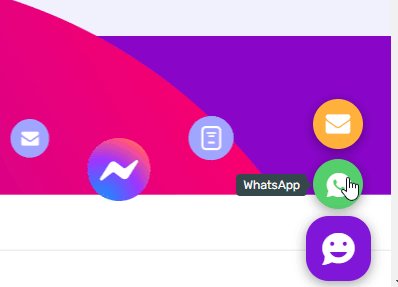
- Me chama no WhatsApp / Me chama no Telegram / Me chama no Messenger / Me chama no E-mail: Escolha canais configurados na Huggy para que seu cliente possa solicitar atendimento.

- Cor do botão do chat: Personalize o Widget com uma cor predefinida ou outra de sua preferência, utilizando o formato hexadecimal, ex.: #00FF00.
- Posição: Defina onde o chat será mostrado na página.
- Mensagem online / Mensagem offline: Informe uma mensagem para ser exibida no botão do Widget quando o atendimento estiver disponível ou indisponível para o cliente.
- Tipo do botão: Escolha entre o botão padrão ou em círculo.
- Idioma do Widget: Defina o idioma a ser utilizado.
- Flow de entrada / Flow de saída: Escolha os flows que serão acionados quando o cliente enviar a primeira mensagem e quando o chat for finalizado.
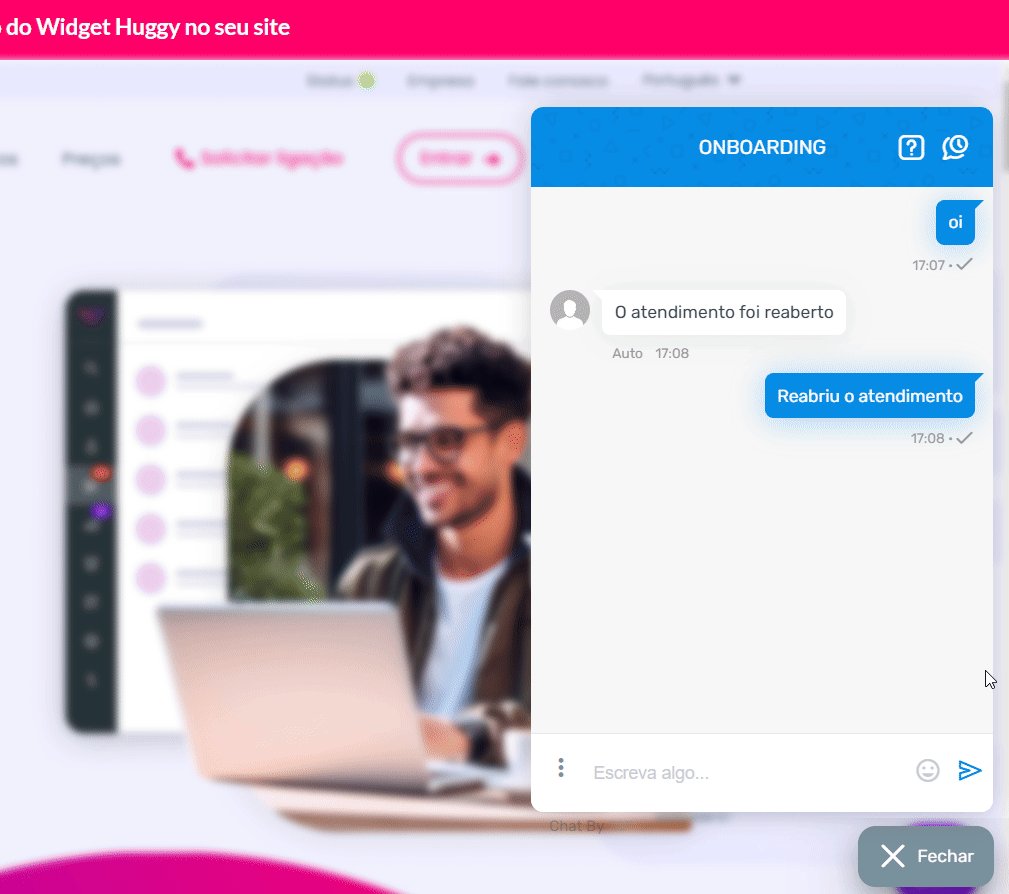
- Base de conhecimento: Torne sua base de conhecimento acessível dentro do Widget.

- Mensagem de boas vindas: Estabeleça uma mensagem que será enviada automaticamente quando o cliente entrar em contato.
- Me chama no Telefone / Me chama no WhatsApp: Permita a solicitação de atendimento através de uma chamada telefônica (VoIP) ou do WhatsApp.
- Solicitar os dados do usuário: Torne obrigatória a inclusão dos dados do usuário antes do início do atendimento.
- Preenchimento obrigatório do e-mail / Preenchimento obrigatório do telefone: Exija e-mail ou telefone antes de iniciar o atendimento.
- Exibir botão do Widget: Determine se o botão do Widget será sempre mostrado ou se ficará oculto.
- Exibir quando os agentes estiverem offline: Torne o Widget visível mesmo quando não houverem agentes disponíveis para atendimento.
- Permitir criar novo atendimento: Permita que um novo atendimento seja criado após a conclusão de um chat.
- Permitir múltiplos chats: Possibilite a criação de atendimentos simultâneos.
- Notificar chats abandonados: Notifique por e-mail ou sms clientes que abandonarem o chat.
- Para finalizar a configuração, clique no botão Salvar.

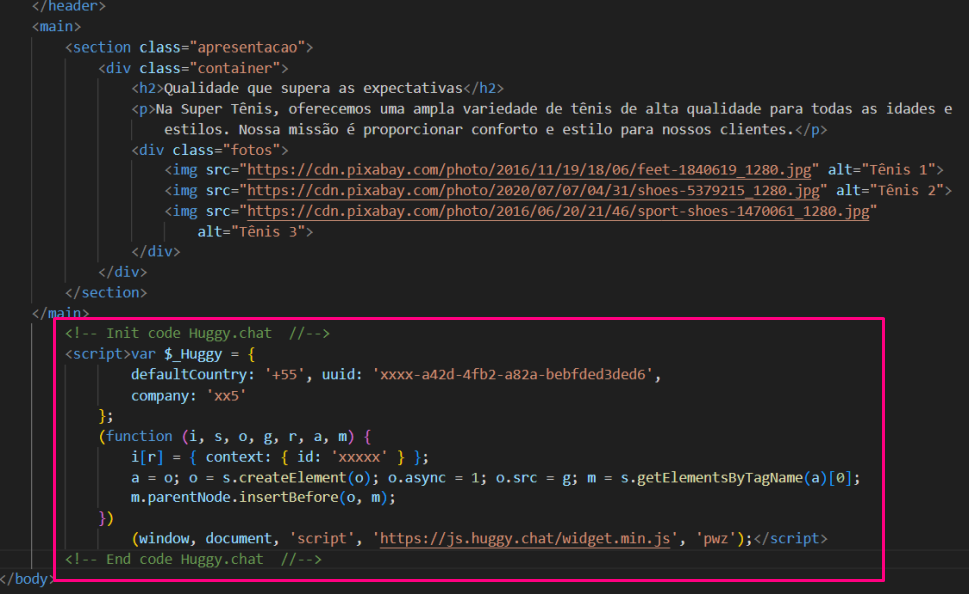
Após configurar o Widget e obter seu código exclusivo, você poderá adicioná-lo ao código-fonte do seu site.

No exemplo abaixo, o código foi adicionado antes do fechamento da tag </body>.

Continue aprendendo
Agora que você já sabe como configurar o Widget em seu site, pode conhecer mais de suas possibilidades: