Como fazer o Huggy chat abrir automaticamente em meu site
O Huggy chat é um canal para conversação que você insere dentro do seu site. Ele permite diversas personalizações, inclusive via script (adicionado junto ao código HTML), onde uma dessas personalizações é a sua abertura de forma automática dentro do site.
Essa abertura automática pode ser aplicada em 3 situações diferentes:
- Ao entrar no site
- Ao clicar em algum botão do site
- Após passar um tempo dentro do site
Abrir o Huggy chat ao entrar no site
Para que o Huggy chat abra assim que o seu cliente acessar o site, é preciso utilizar a função de afterLoad, que deverá ser inserido no código do Widget. Você poderá buscá-lo em Configurações > Canais > Widget > Selecione o Widget que está configurado no site. Ele será exibido no campo Copia o código HTML abaixo e cola em seu website. Com o código em mãos, siga os passos abaixo:
1º Passo: Implementar a função de afterLoad
No código do seu Huggy chat, você terá que adicionar a função de afterLoad na etapa company: 'x'. Para isso, adicione uma vírgula logo após o company: "x" e coloque a função afterLoad: function () { }. Segue exemplo:
<script>
var $_Huggy = {
defaultCountry: '+55',
widget_id: '1',
company: "1",
afterLoad: function () {
}
};
(function(i,s,o,g,r,a,m){ i[r]={context:{id:'12a3bc4d5e67fg8h9i10j11k12lm13n14o'}};a=o;o=s.createElement(o); o.async=1;o.src=g;m=s.getElementsByTagName(a)[0];m.parentNode.insertBefore(o,m); })(window,document,'script','https://js.huggy.chat/widget.min.js','pwz');
</script>
2º passo: adicionar o evento de Huggy.openBox ()
Agora você vai adicionar o evento de Huggy.openBox () dentro das chaves do afterLoad, segue exemplo:
<script>
var $_Huggy = {
defaultCountry: '+55',
widget_id: '1',
company: "1",
afterLoad: function () {
Huggy.openBox();
}
};
(function(i,s,o,g,r,a,m){ i[r]={context:{id:'12a3bc4d5e67fg8h9i10j11k12lm13n14o'}};a=o;o=s.createElement(o); o.async=1;o.src=g;m=s.getElementsByTagName(a)[0];m.parentNode.insertBefore(o,m); })(window,document,'script','https://js.huggy.chat/widget.min.js','pwz');
</script>
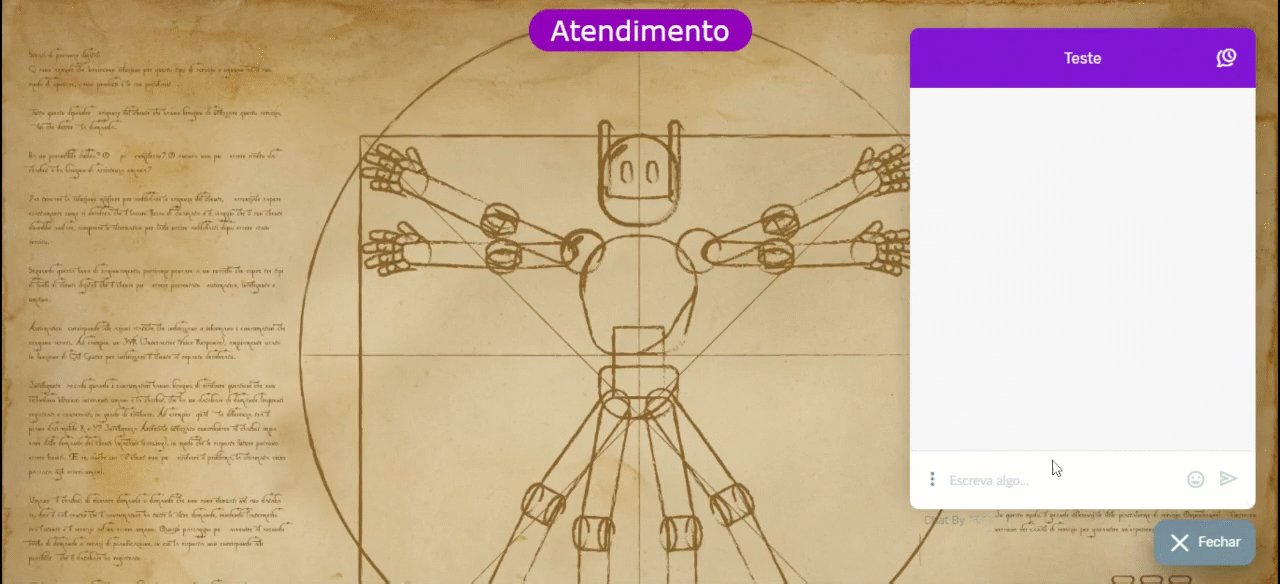
Após isso, o Huggy chat irá abrir automaticamente ao acessar a página!

Abrir o Huggy chat ao clicar em um botão
Para abrir o Huggy chat ao clicar em um botão, você terá que configurar um botão em seu site com a função de OnClick para executar o evento de Huggy.openBox():
<button onclick=" Huggy.openBox()">Atendimento</button>
Dessa forma, ao clicar no botão, o chat será aberto automaticamente.

Abrir o Huggy chat após X tempo
Para abrir o chat após um determinado período de tempo em que seu cliente esteja navegando pelo seu site, você terá que usar o setTimeout. Para isso, adicione uma vírgula logo após o company: "x", coloque a função afterLoad: function () { } e entre as chaves insira setTimeout(function(){Huggy.openBox();}, TEMPO EM MILISSEGUNDOS);. Veja como ficará no exemplo abaixo:
<script>
var $_Huggy = {
defaultCountry: '+55',
widget_id: '1',
company: '1',
afterLoad: function () {
setTimeout(function(){Huggy.openBox();}, 10000);
}
};
(function(i,s,o,g,r,a,m){ i[r]={context:{id:'12a3bc4d5e67fg8h9i10j11k12lm13n14o'}};a=o;o=s.createElement(o); o.async=1;o.src=g;m=s.getElementsByTagName(a)[0];m.parentNode.insertBefore(o,m); })(window,document,'script','https://js.huggy.chat/widget.min.js','pwz');
</script>
Pronto! Agora sempre que alguém entrar no site e o Huggy chat for carregado, ele irá abrir de forma automática quando se passar o tempo em milissegundos que foi configurado.

Otimizando a experiência em dispositivos Mobile
Realizados os procedimentos acima, caso queira que o seu Huggy chat seja aberto automaticamente somente quando seu site for acessado através de um desktop (computador, notebook), sem atrapalhar a experiência mobile do seu cliente, você deverá utilizar a função if (window.innerWidth > 768) no código do Huggy Chat. Essa função se aplica nas seguintes situações:
Abrir o Huggy chat ao entrar no site (experiência mobile)
Dentro da função de afterLoad você irá colocar o if (window.innerWidth > 768). Ele que irá executar o Huggy.openBox() apenas quando a resolução for maior que 768 pixels, excluindo os dispositivos mobile que possuem resolução inferior. Veja o exemplo:
<script>
var $_Huggy = {
defaultCountry: '+55',
widget_id: '1',
company: "1",
afterLoad: function () {
if (window.innerWidth > 768) {
Huggy.openBox();
}
}
};
(function(i,s,o,g,r,a,m){ i[r]={context:{id:'12a3bc4d5e67fg8h9i10j11k12lm13n14o'}};a=o;o=s.createElement(o); o.async=1;o.src=g;m=s.getElementsByTagName(a)[0];m.parentNode.insertBefore(o,m); })(window,document,'script','https://js.huggy.chat/widget.min.js','pwz');</script>
Abrir o Huggy chat após X tempo (experiência mobile)
Dentro da função de afterLoad, além do código setTimeout, você irá colocar o if (window.innerWidth > 768). Isso fará o Huggy chat abrir apenas quando a resolução da tela for maior que 768 pixels, excluindo os dispositivos mobile que possuem resolução inferior. Veja o exemplo:
<script>
var $_Huggy = {
defaultCountry: '+55',
widget_id: '1',
company: '1',
afterLoad: function () {
if (window.innerWidth > 768){
setTimeout(function(){Huggy.openBox();}, 10000);
}
}
};
(function(i,s,o,g,r,a,m){ i[r]={context:{id:'12a3bc4d5e67fg8h9i10j11k12lm13n14o'}};a=o;o=s.createElement(o); o.async=1;o.src=g;m=s.getElementsByTagName(a)[0];m.parentNode.insertBefore(o,m); })(window,document,'script','https://js.huggy.chat/widget.min.js','pwz');
</script>



