Como configurar gatilhos em seu site
Com os Gatilhos da Huggy, você automatiza diversas interações, desde a exibição de pop-ups em sites até o início automático de conversas no Instagram após comentários.
Além disso, é possível programar ações automáticas para serem disparadas quando uma determinada condição é atendida.
Veja algumas possibilidades:
- Iniciar uma conversa: O chat se abre automaticamente, convidando o visitante a conversar com seu negócio.
- Redirecionar para outra página: O visitante é levado para uma página com mais informações sobre o produto que ele está interessado.
- Executar um flow: O visitante obtem um fluxo de conversas totalmente personalizado de acordo com a ação que ele executou.
Como configurar gatilhos no Widget
Antes de iniciar a configuração, certifique-se que o Widget esteja instalado em seu site.
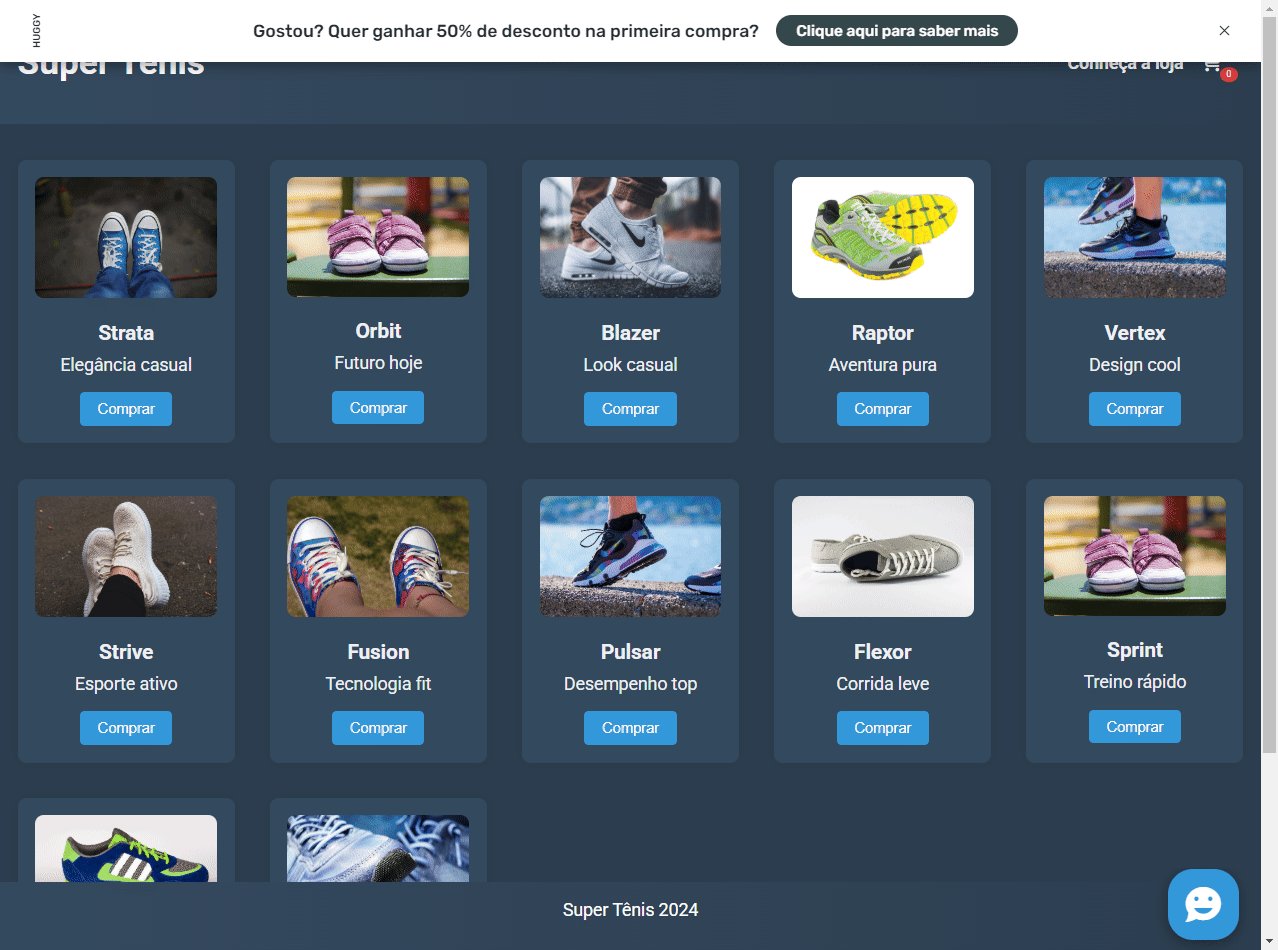
Veja um exemplo prático: um gatilho pode ser configurado para exibir um pop-up de promoção assim que o visitante passa alguns segundos na página inicial.
Ao clicar no pop-up, o chat é aberto, permitindo que o visitante converse com você.

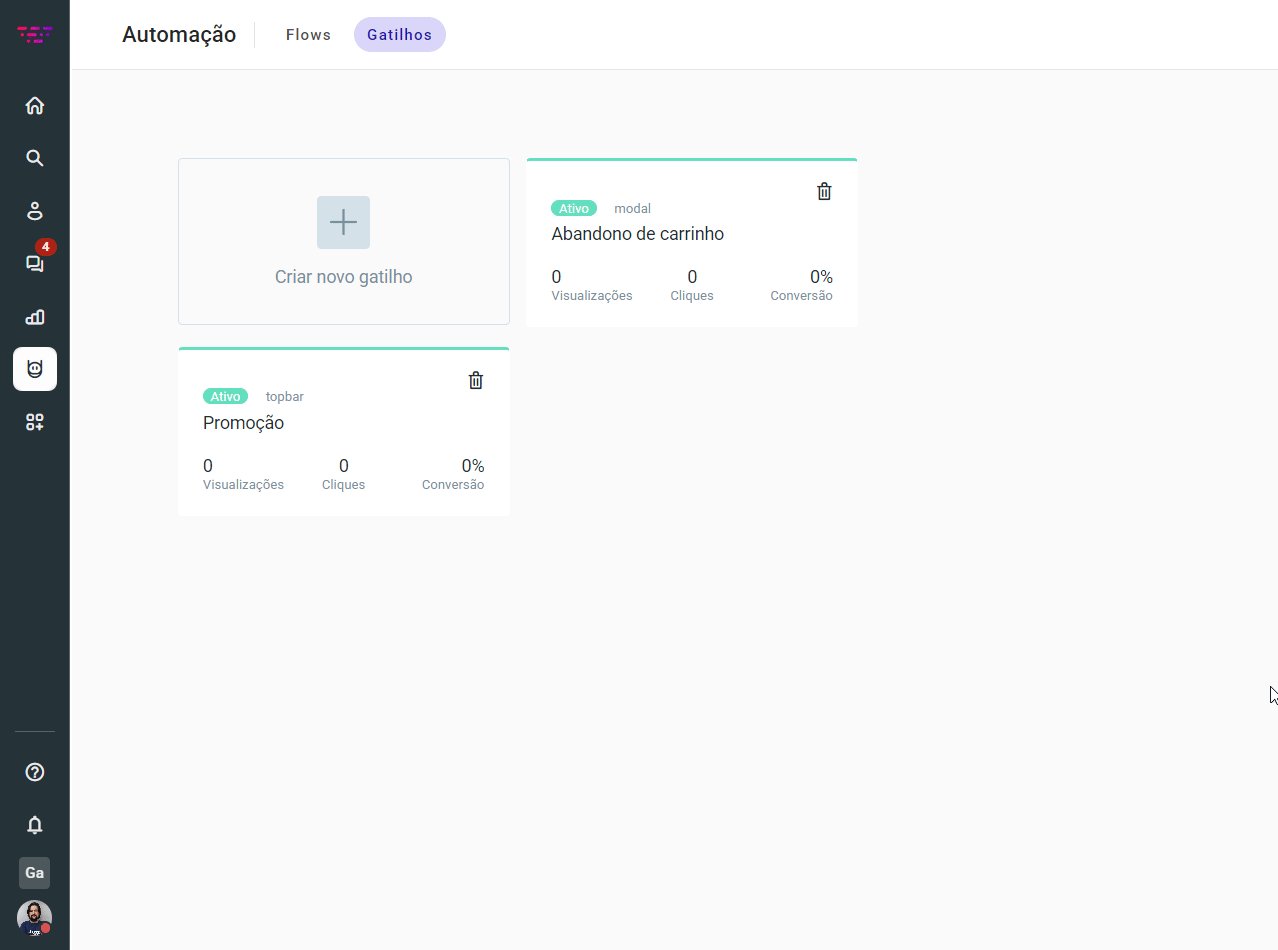
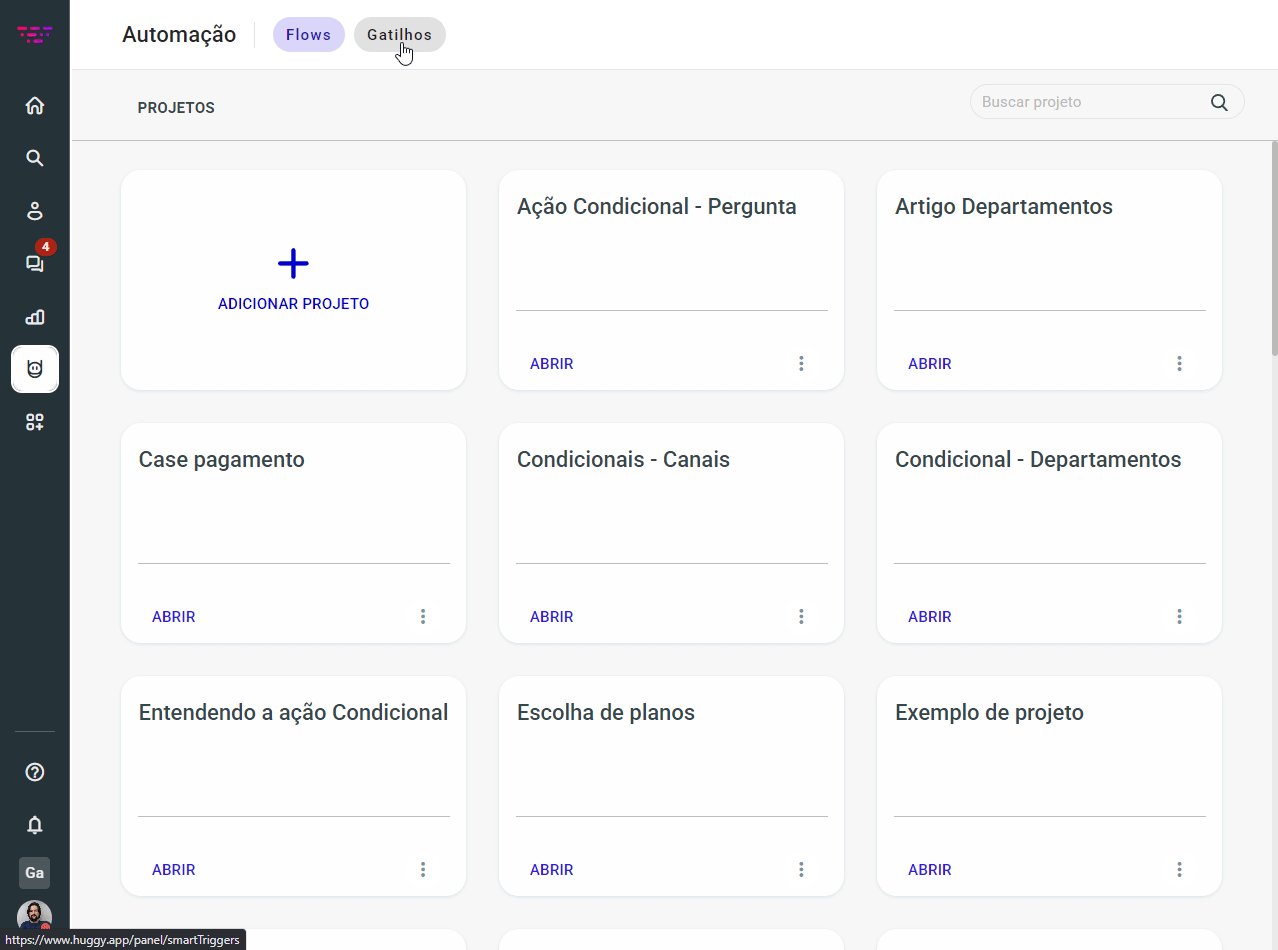
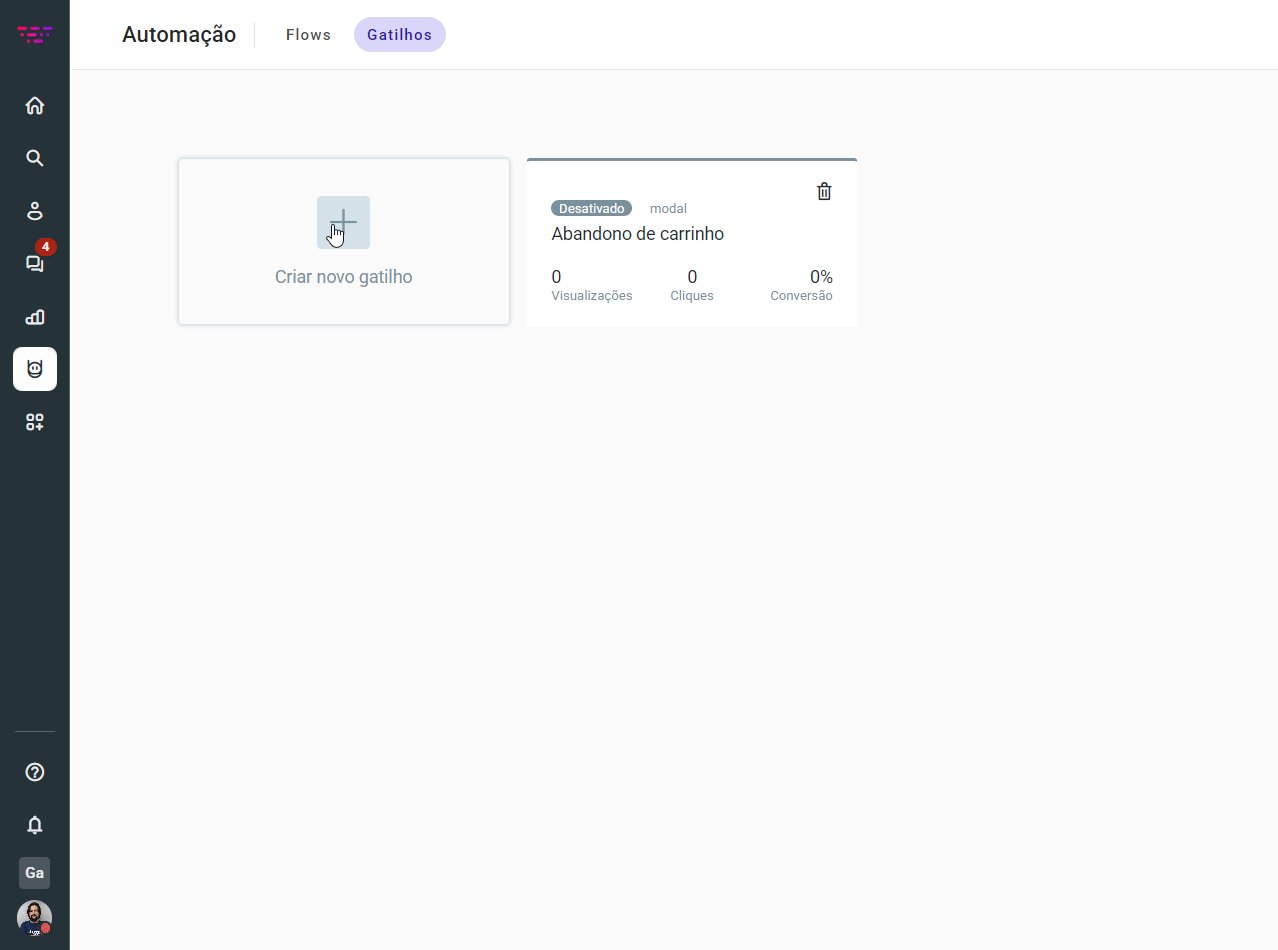
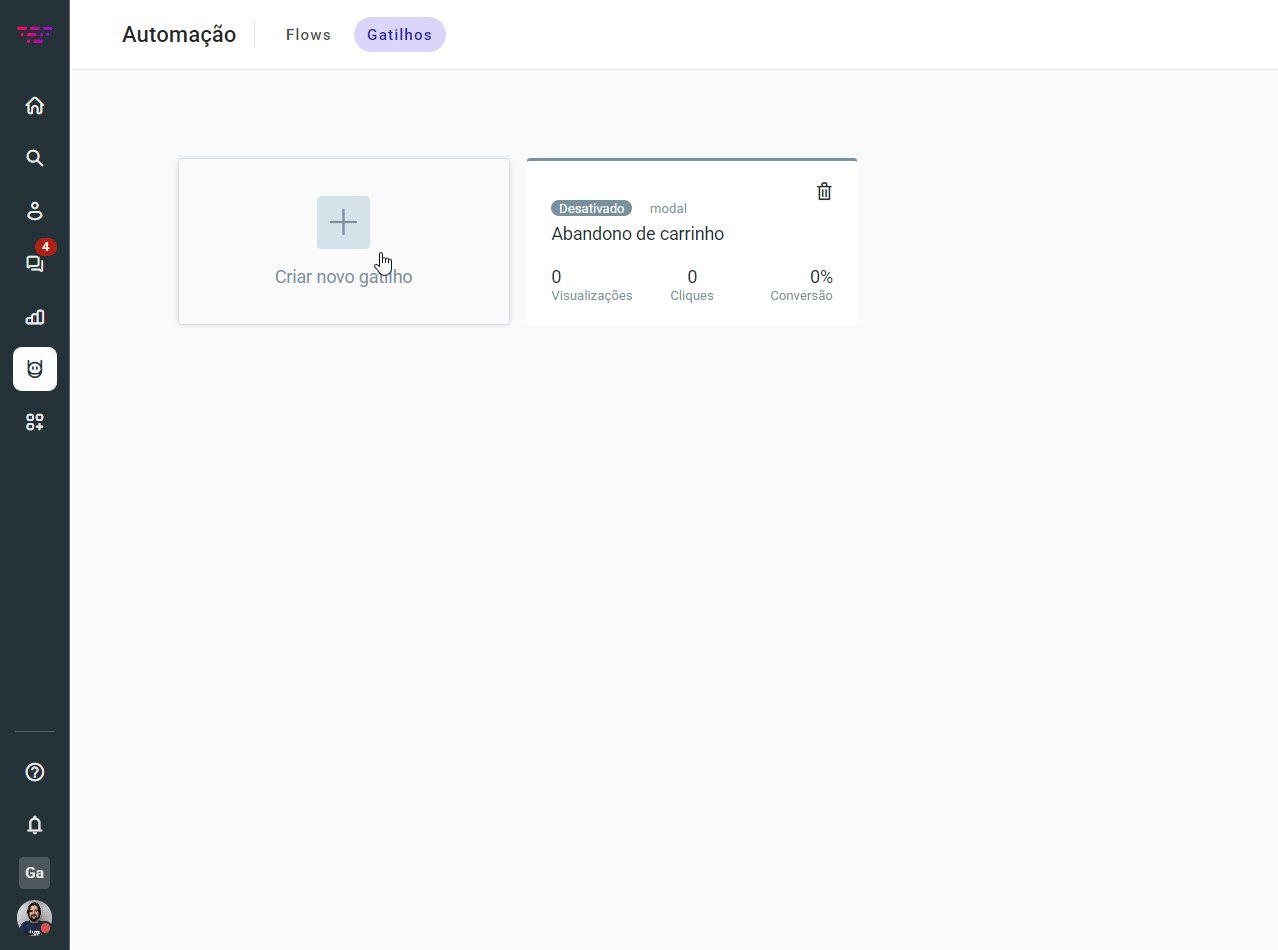
Para obter esse resultado, acesse o módulo Automação, clique na aba Gatilhos, localizada na parte superior da tela e pressione o botão Criar novo gatilho.

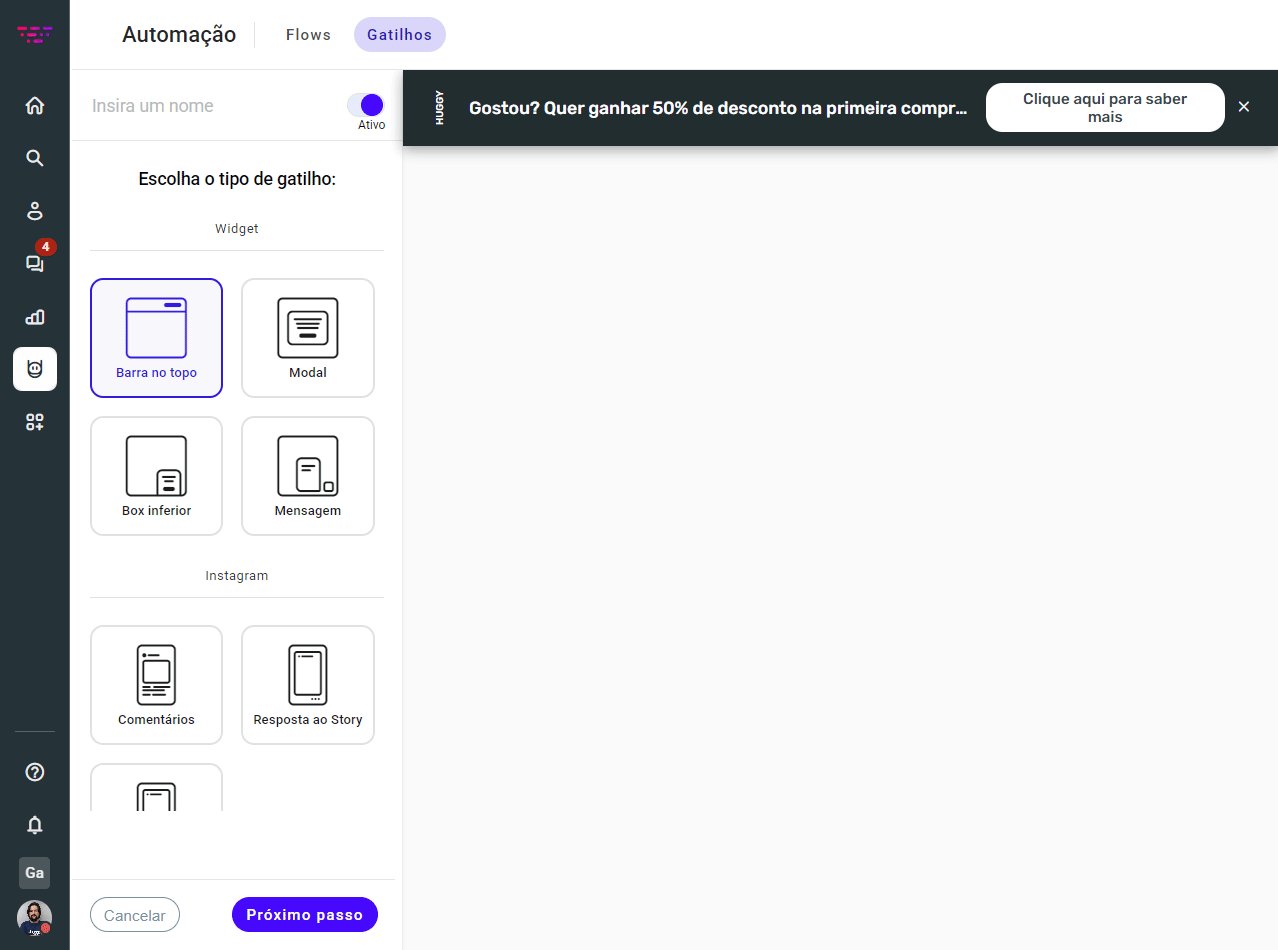
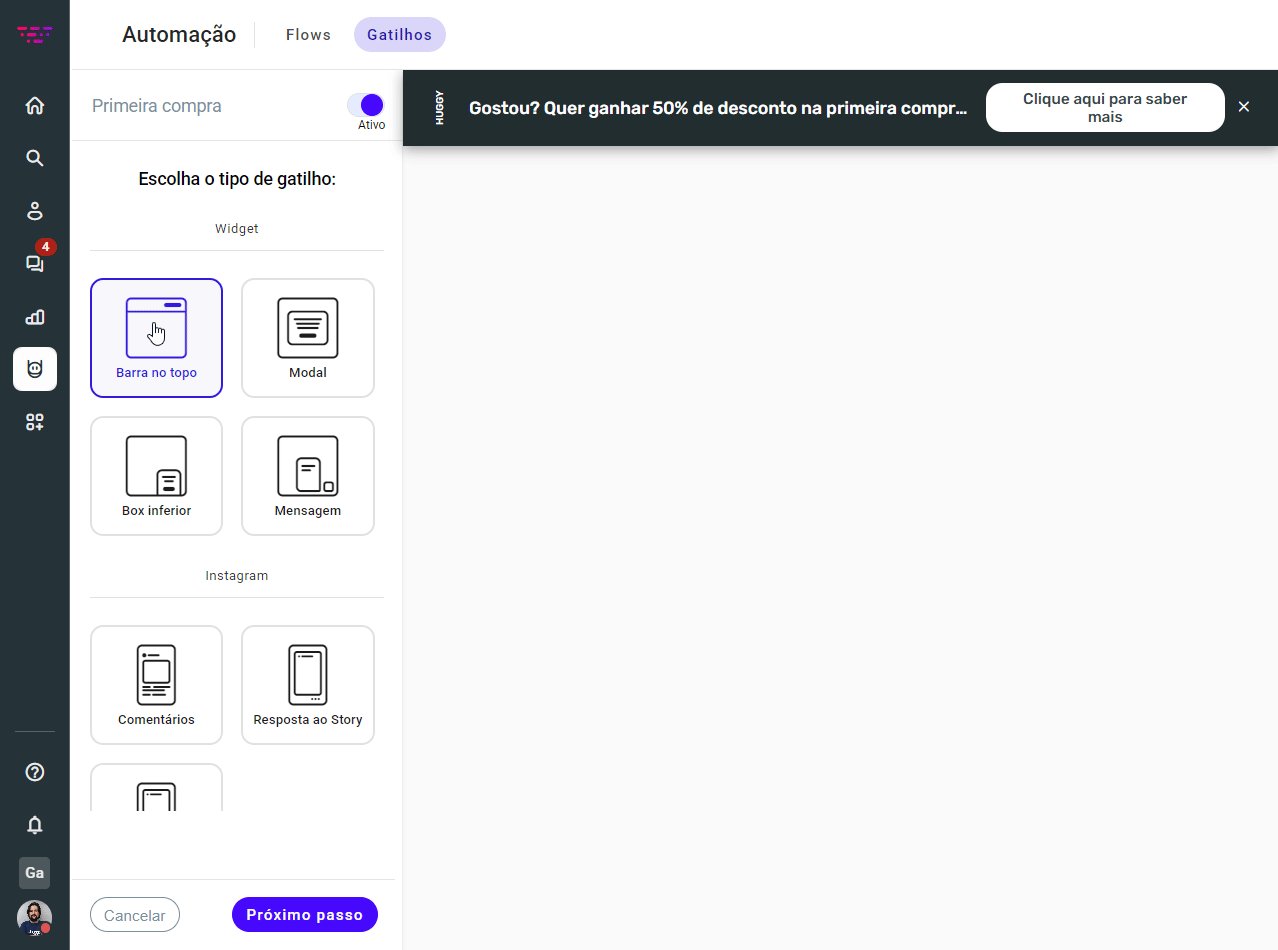
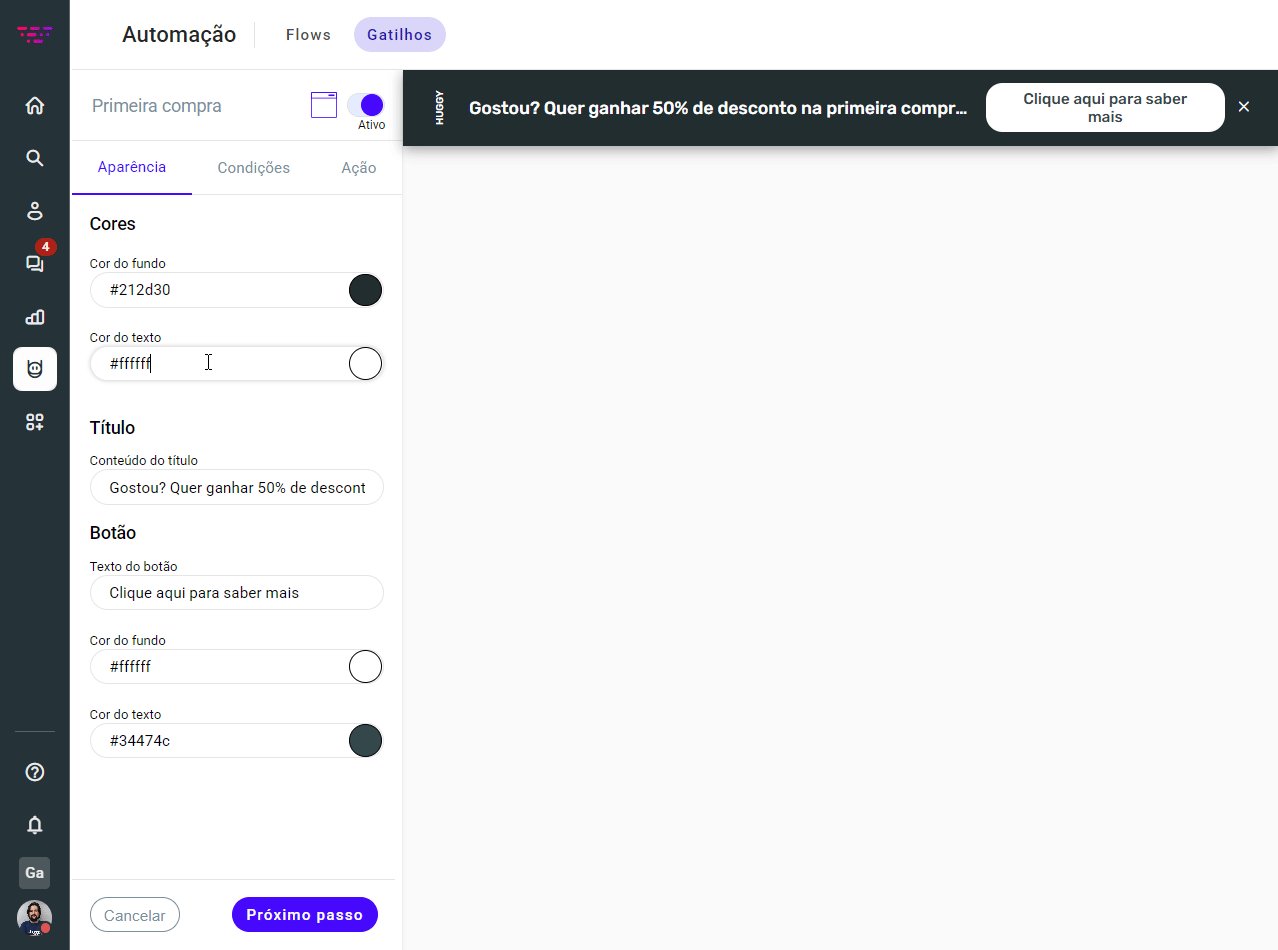
Defina um nome e escolha o tipo de gatilho desejado. Em seguida, pressione o botão Próximo passo. Na tela que exibida, personalize a Aparência do seu gatilhos com as cores, título e botão.

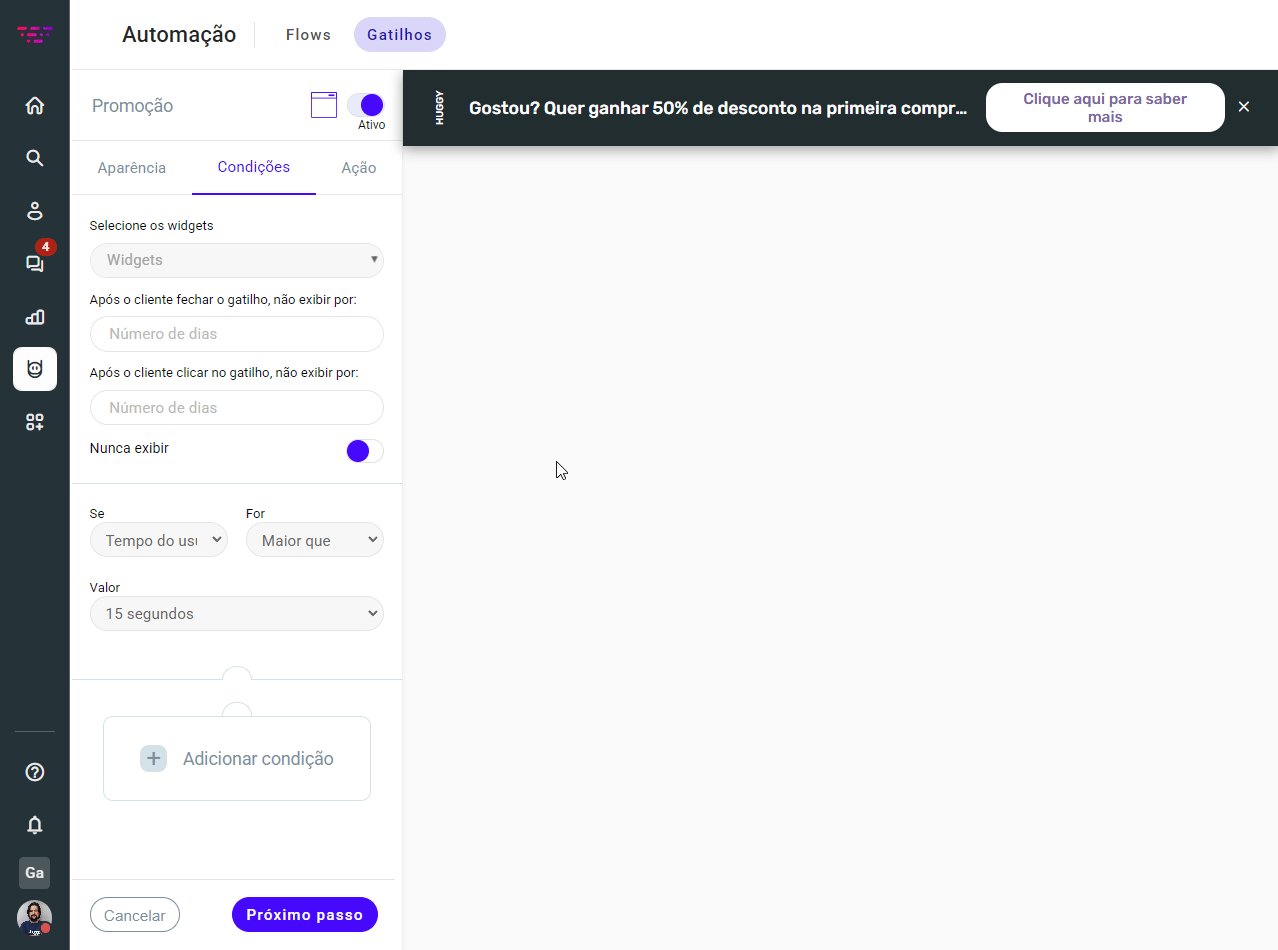
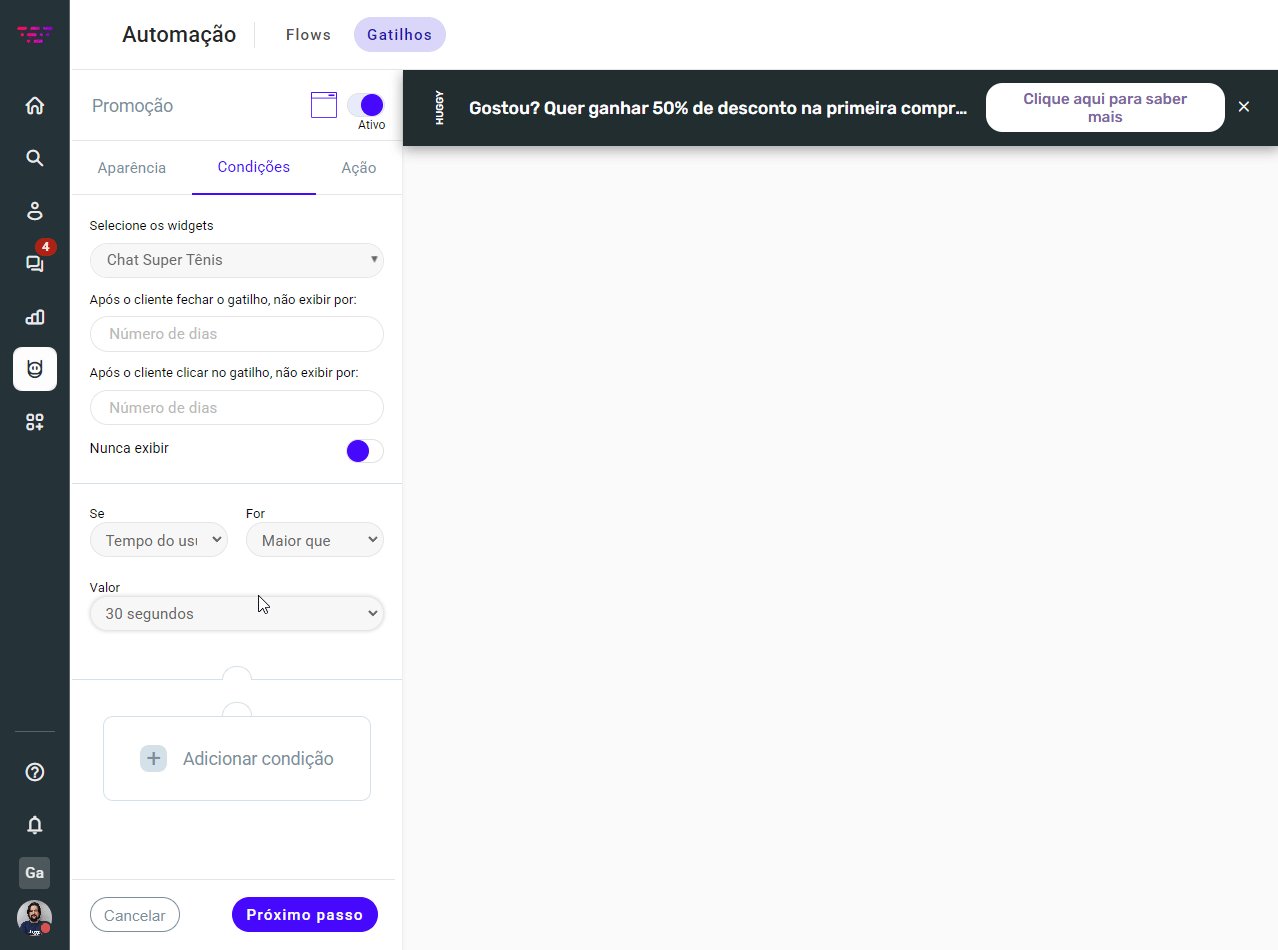
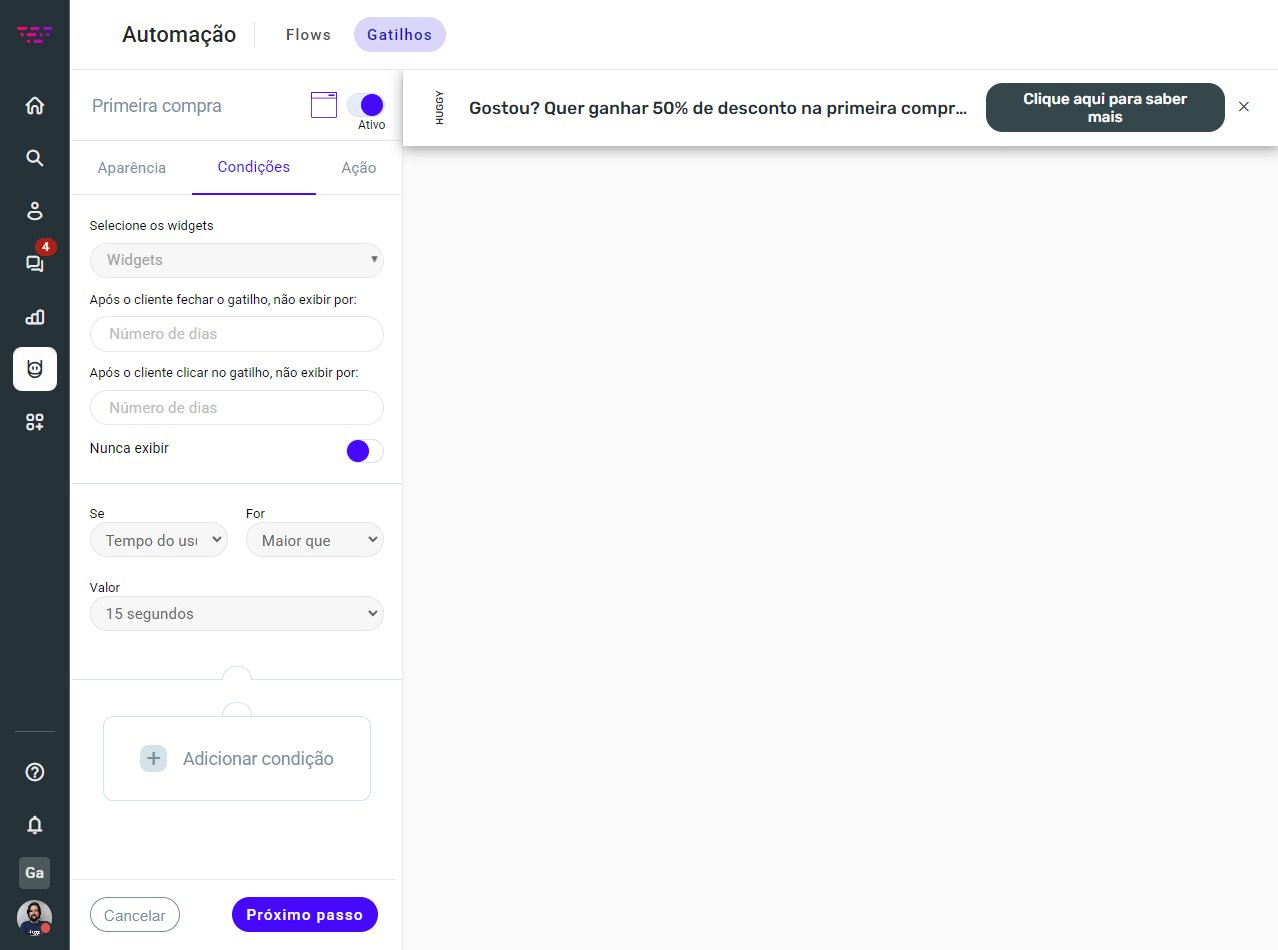
Clique no botão Próximo passo para configurar as Condições para que o gatilho seja acionado no site. Selecione os widgets relativos aos sites onde o gatilho deverá funcionar.
Estabeleça as Condições. No nosso exemplo: Se o "Tempo do usuário na página" For "Maior que 30 segundos". Feito isso, clique no botão Próximo passo.
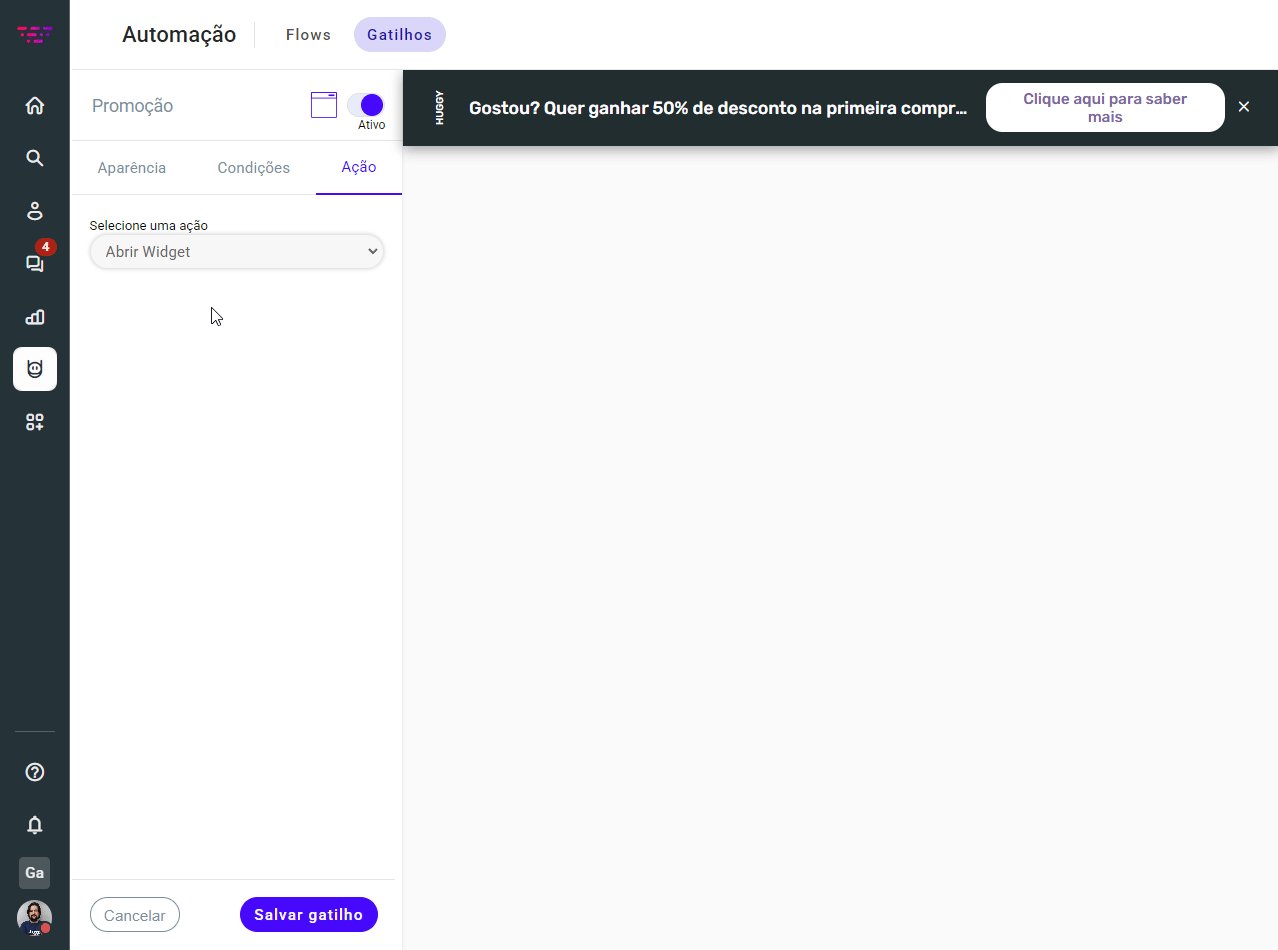
Por fim, defina a ação que você deseja que o gatilho execute, como abrir o Widget, redirecionar para outra página ou iniciar um fluxo de conversas automatizado. Clique em Salvar gatilho para finalizar a configuração.