Como inserir o Widget da Huggy no WordPress
Para inserir o Widget da Huggy na plataforma de criação de website WordPress são necessários alguns passos:
1. Criar um Widget na plataforma Huggy;
2. Copiar o HTML do Widget criado;
3. Adicionar o HTML no footer do site Wordpress.
Confira a seguir como realizar cada um deles:
1. Criar um Widget na plataforma Huggy;
O procedimento para criar o Widget pode ser conferido de maneira completa neste artigo.
- Acesse Configurações > Canais > Widget > "+Adicionar um novo Widget"
- Insira um nome para o Widget e clique em "Salvar"
2. Copiar o HTML do Widget criado, ou desejado;
No procedimento acima você aprendeu como criar o Widget e localizar o código HTML. Mas caso ele já tenha sido criado, acesse:
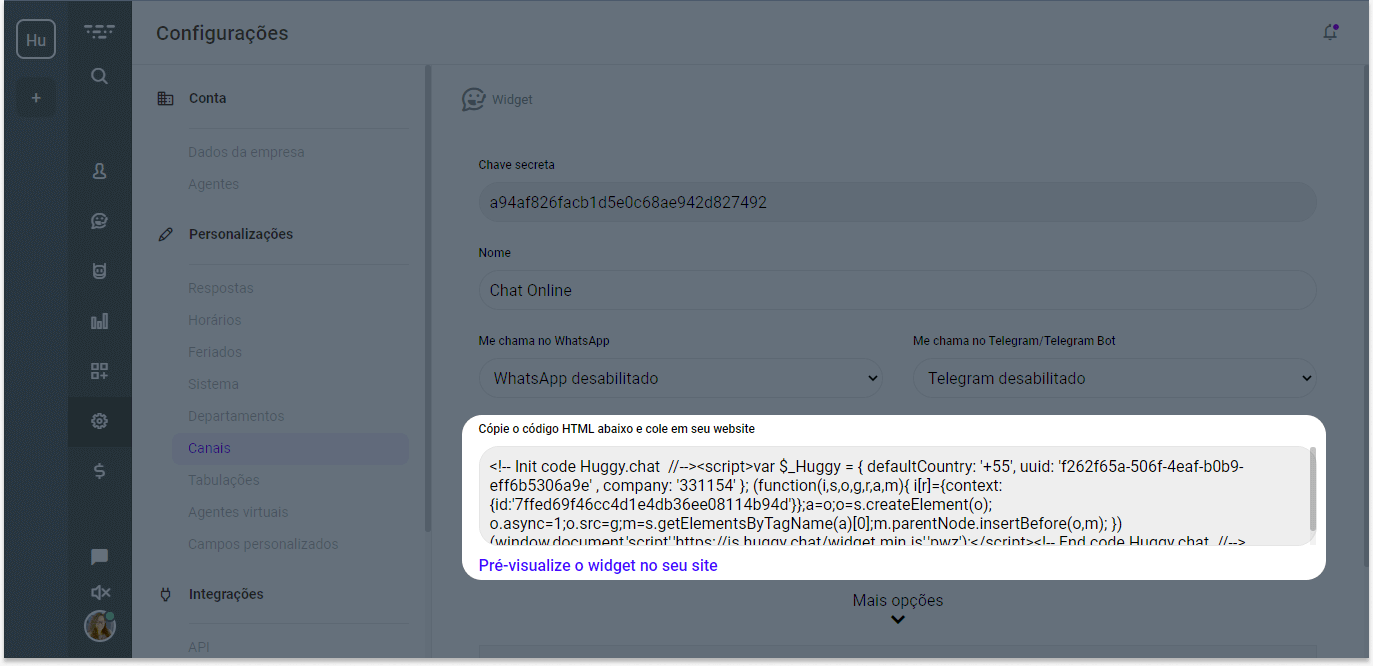
- Configurações > Canais > Widget
- Clique sobre o Widget desejado
- Copie o código conforme mostrado na imagem abaixo:

3. Adicionar o HTML no footer do site Wordpress
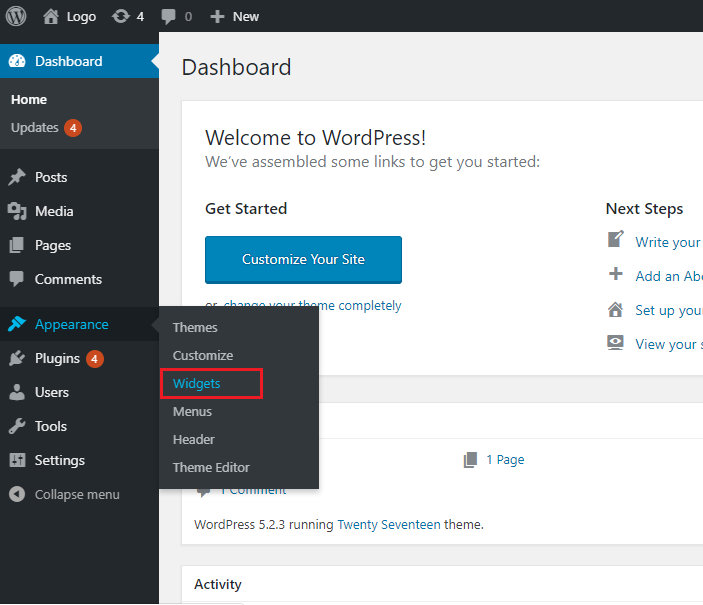
- No menu lateral de configurações do Wordpress, você deverá clicar em Appearance > Widgets

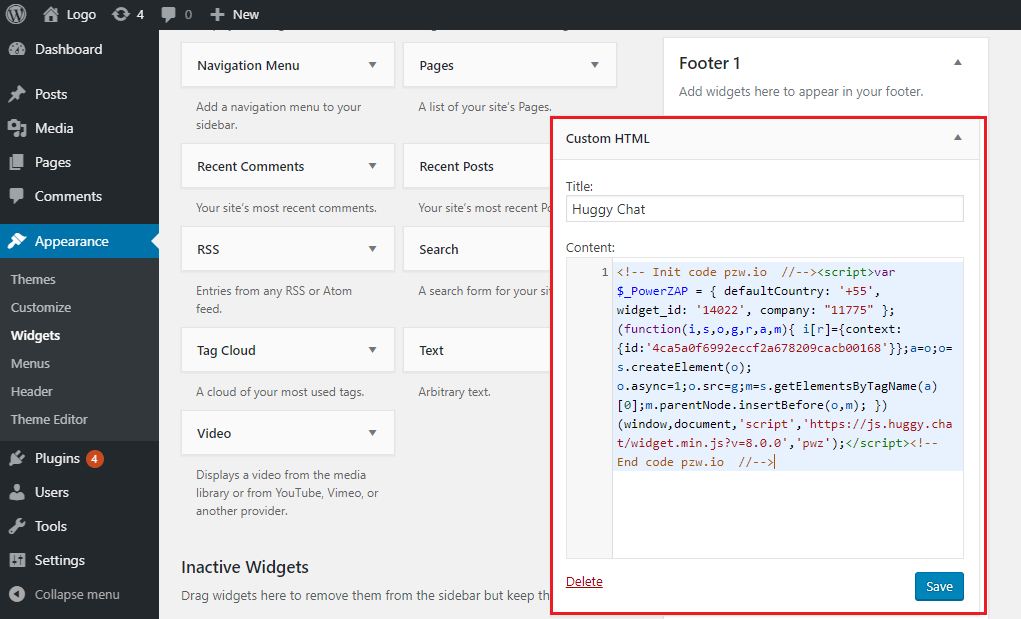
- Logo após, você clicará em Custom HTML > Footer 1 > Add Widget
- Aparecerá uma opção para adicionar o HTML correspondente e um título, uma vez adicionado, basta clicar em "Save"

Com isso feito, basta atualizar seu site do Wordpress que o Widget já estará lá!
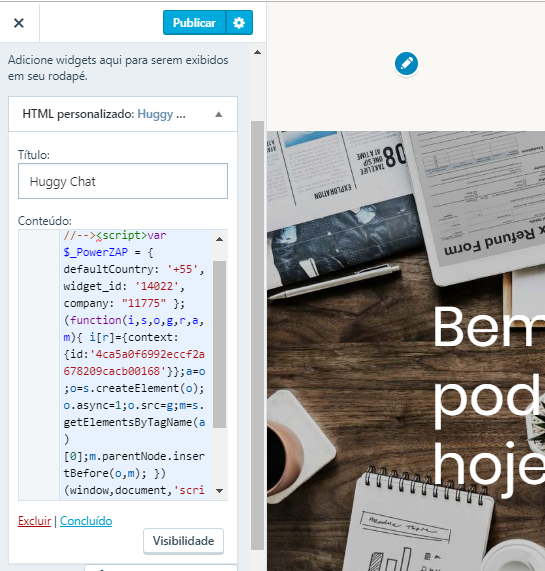
Caso você edite pelo site do Wordpress
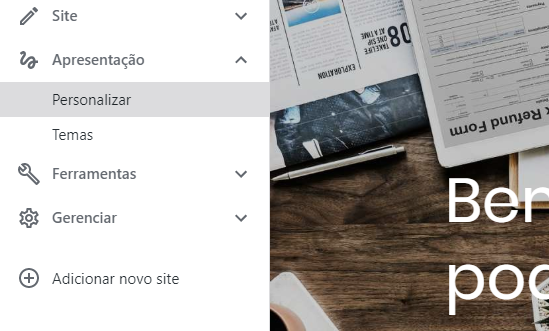
- Inicialmente, no menu lateral, clique em Apresentação > Personalizar

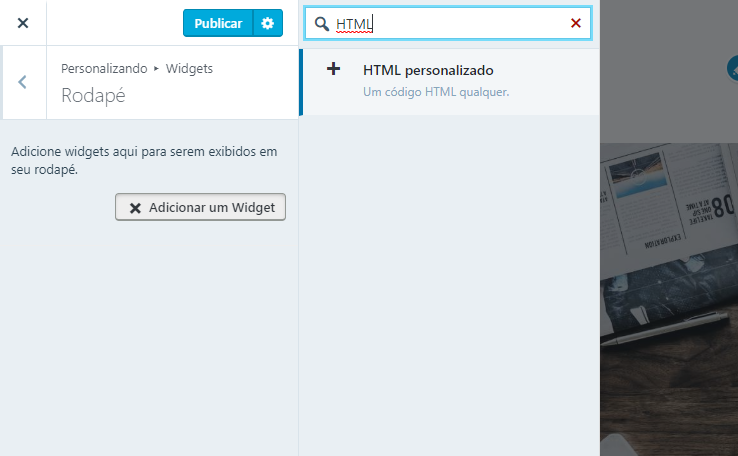
- Clique em Widget > "Adicionar um Widget", pesquise por HTML, e selecione "HTML Personalizado"

- Por último, basta dar um nome para seu Widget e inserir o HTML do Widget disponibilizado pela Huggy. Depois é só clicar em Concluído e Publicar a alteração.