Como criar soluções de IA com a Huggy
Você é desenvolvedor e deseja aprofundar seus conhecimentos sobre os recursos que a Huggy oferece para criar soluções de IA?
Utilize este material como um ponto de partida para criar experiências de conversação integrando a Huggy a serviços de Inteligência Artificial.
Acompanhe o vídeo que detalha um exemplo prático que conecta a Huggy a ao ChatGPT.
Requisitos
Para implementar essa solução, vamos usar os seguintes serviços:
- Cloud Functions - Google
- API do ChatGPT - OpenAI
- API v3 - Huggy
Google Cloud Functions
O Cloud Functions é uma ferramenta incluída no Google Cloud utilizada para executar código em resposta a eventos específicos.
Caso não tenha uma conta, clique aqui e faça seu cadastro.
OpenAI
É necessário ter uma conta na OpenAI com acesso à API do ChatGPT, além de créditos disponíveis para uso.
API v3 Huggy
Vamos usar a estrutura de aplicativos da Huggy para ativar o acesso à nossa API e aos eventos de Webhook. Se precisar de ajuda para realizar essa configuração, clique aqui.
Passo a passo da integração
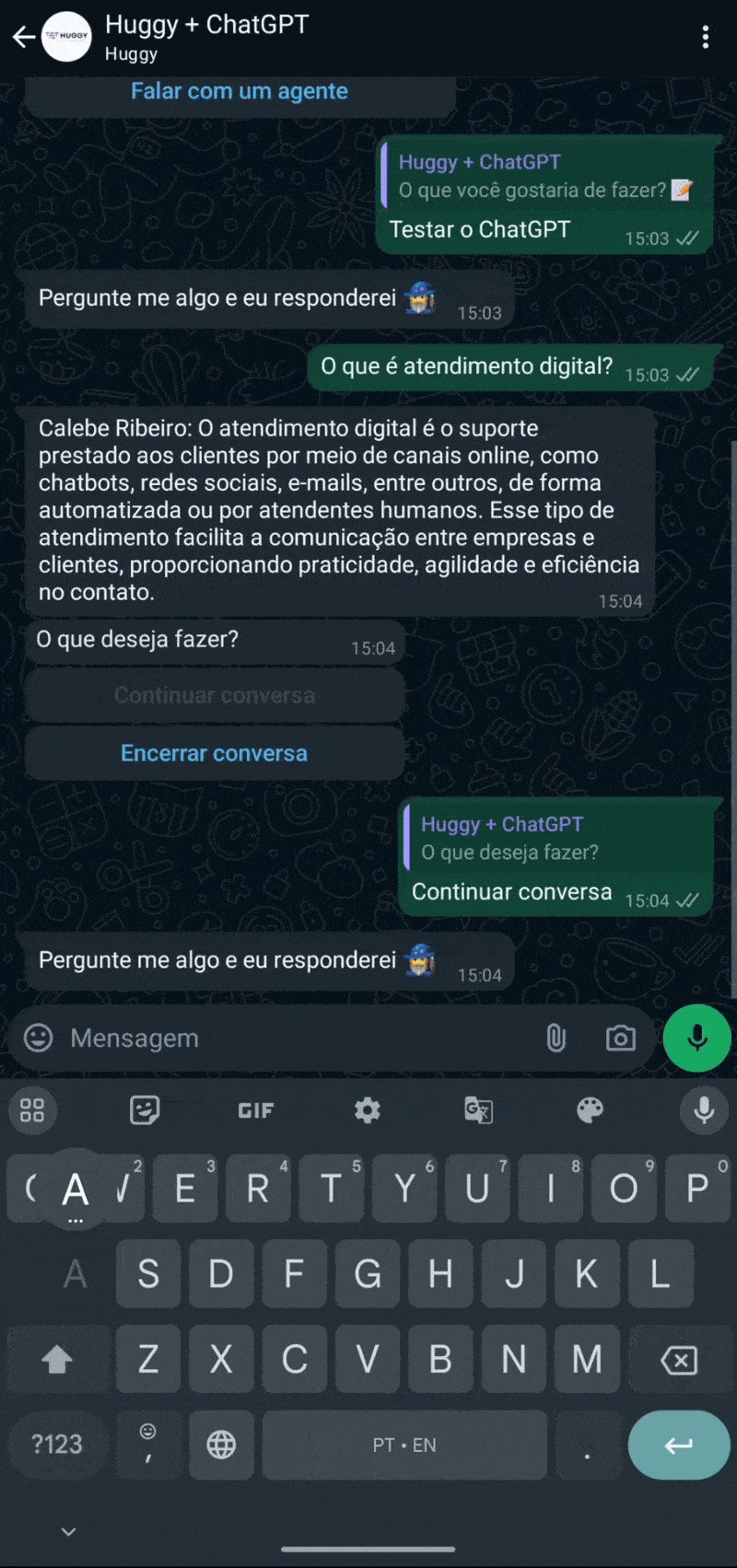
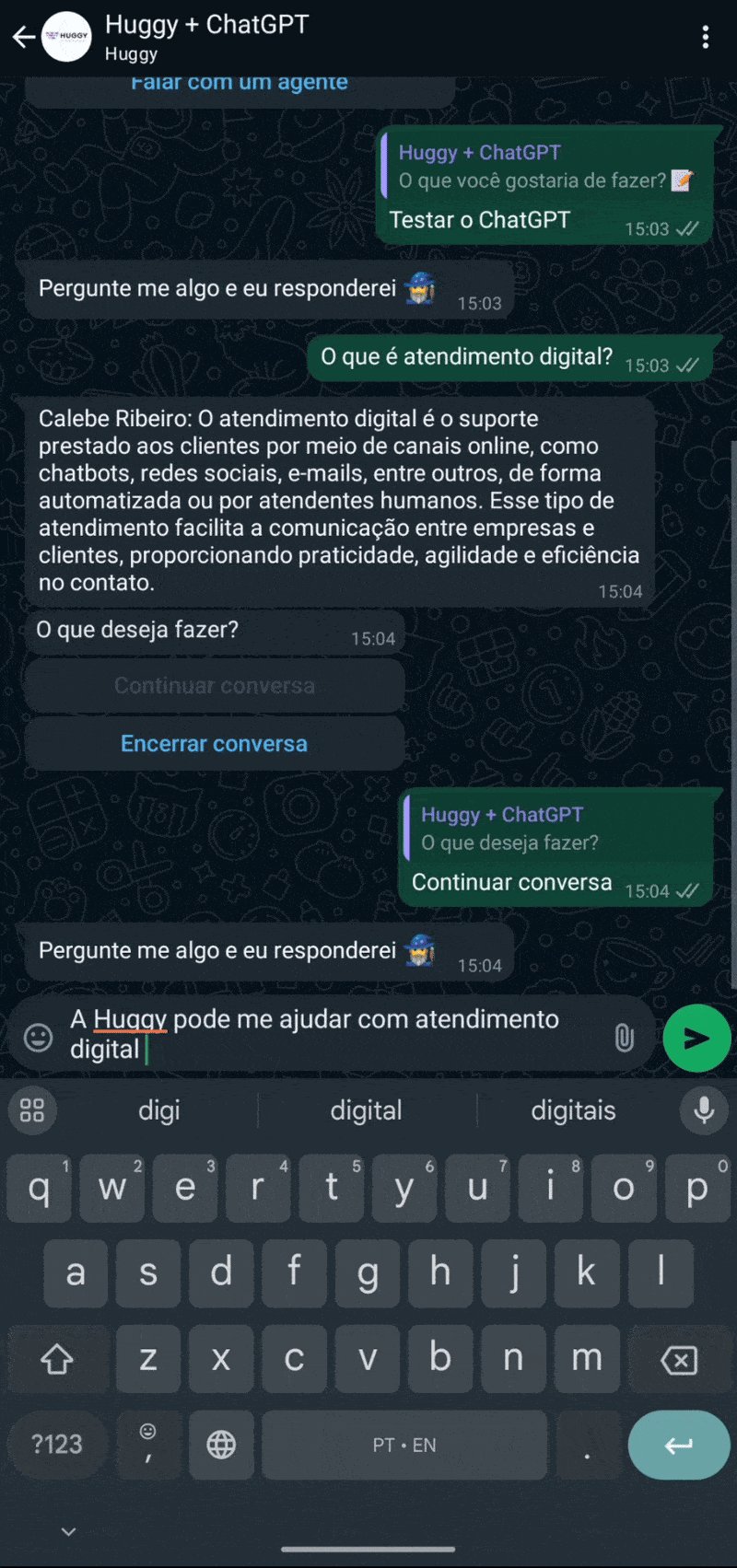
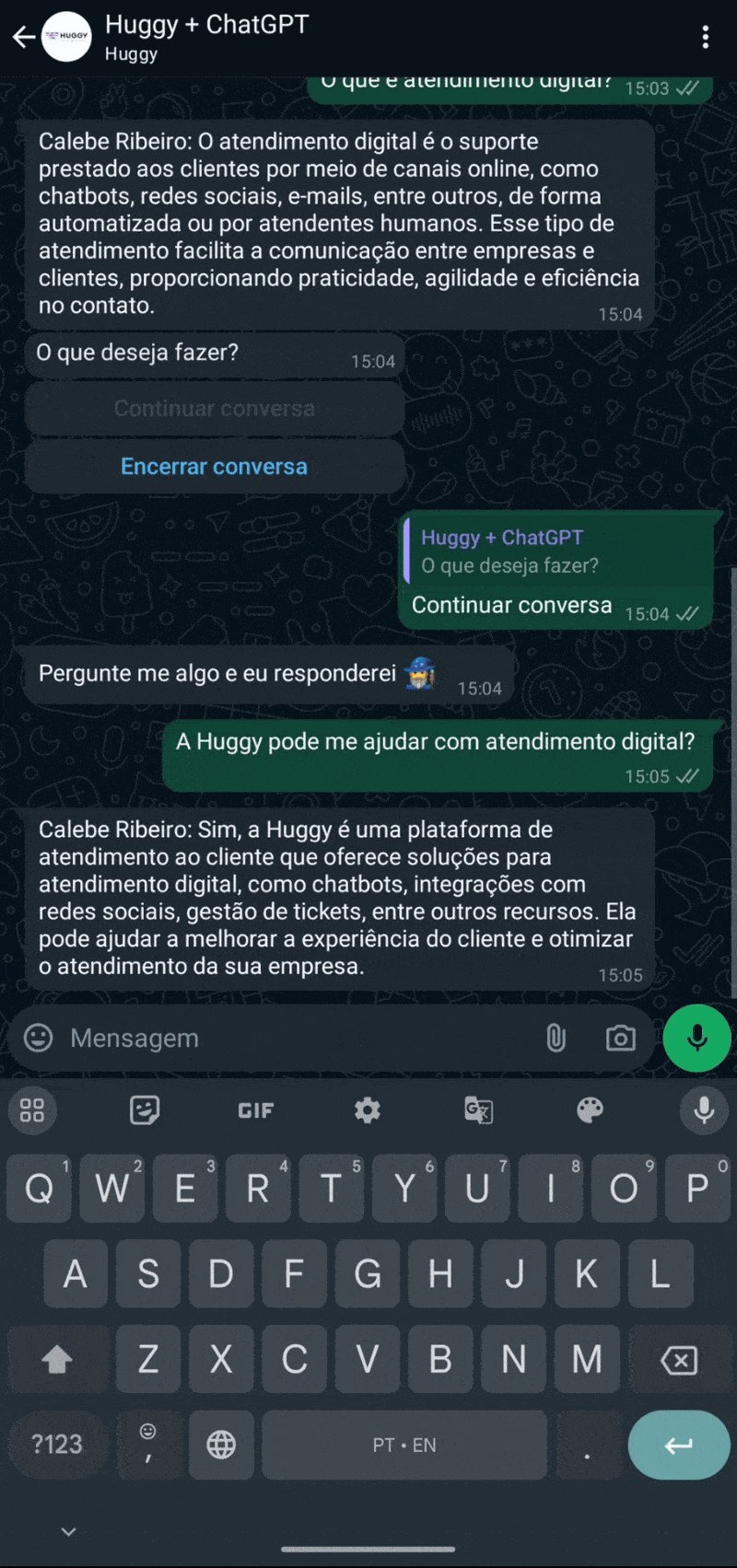
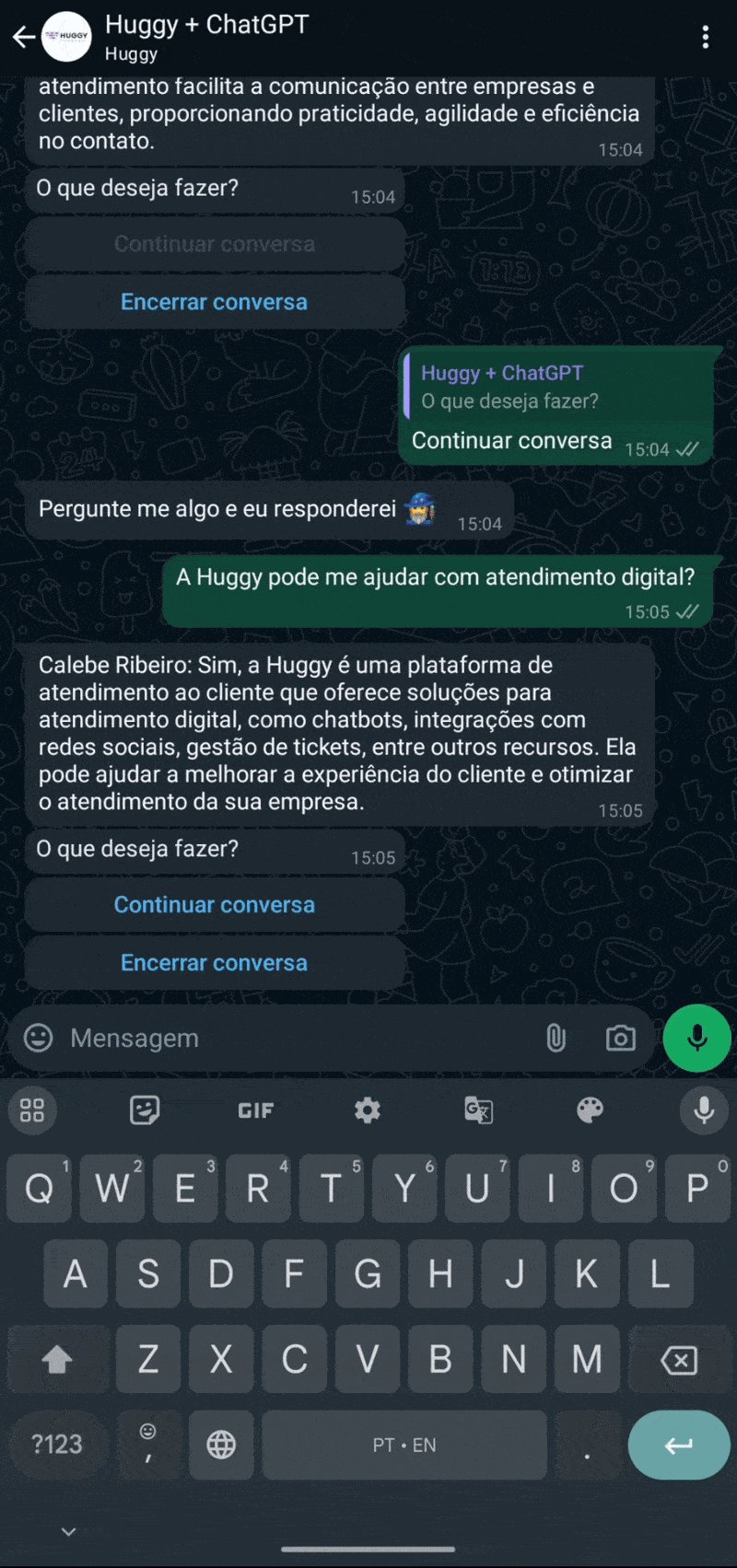
Criamos uma demonstração de aplicação na qual as mensagens enviadas pelo usuário em um flow da Huggy são convertidas em prompts para processamento pelo ChatGPT.

Fazemos isso por meio do nosso Webhook, que encaminha essas mensagens para um script no Google Cloud Functions.
Esse script atua como um intermediário, coordenando chamadas entre as APIs do ChatGPT e da Huggy.
Funciona assim:
- A Huggy notifica a função externa quando recebe uma mensagem;
- A função valida a mensagem e executa a API da Huggy, verificando se a IA deve entrar em ação;
- Caso positivo, o ChatGPT processa a mensagem e gera um resultado;
- O usuário recebe esse resultado como resposta no chat;
- Por fim, a API da Huggy disponibiliza no chat o menu de opções adicionais que permite continuar ou encerrar a interação.
Como configurar
Chegou a hora de realizar as configurações necessárias para a integração com o ChatGPT:
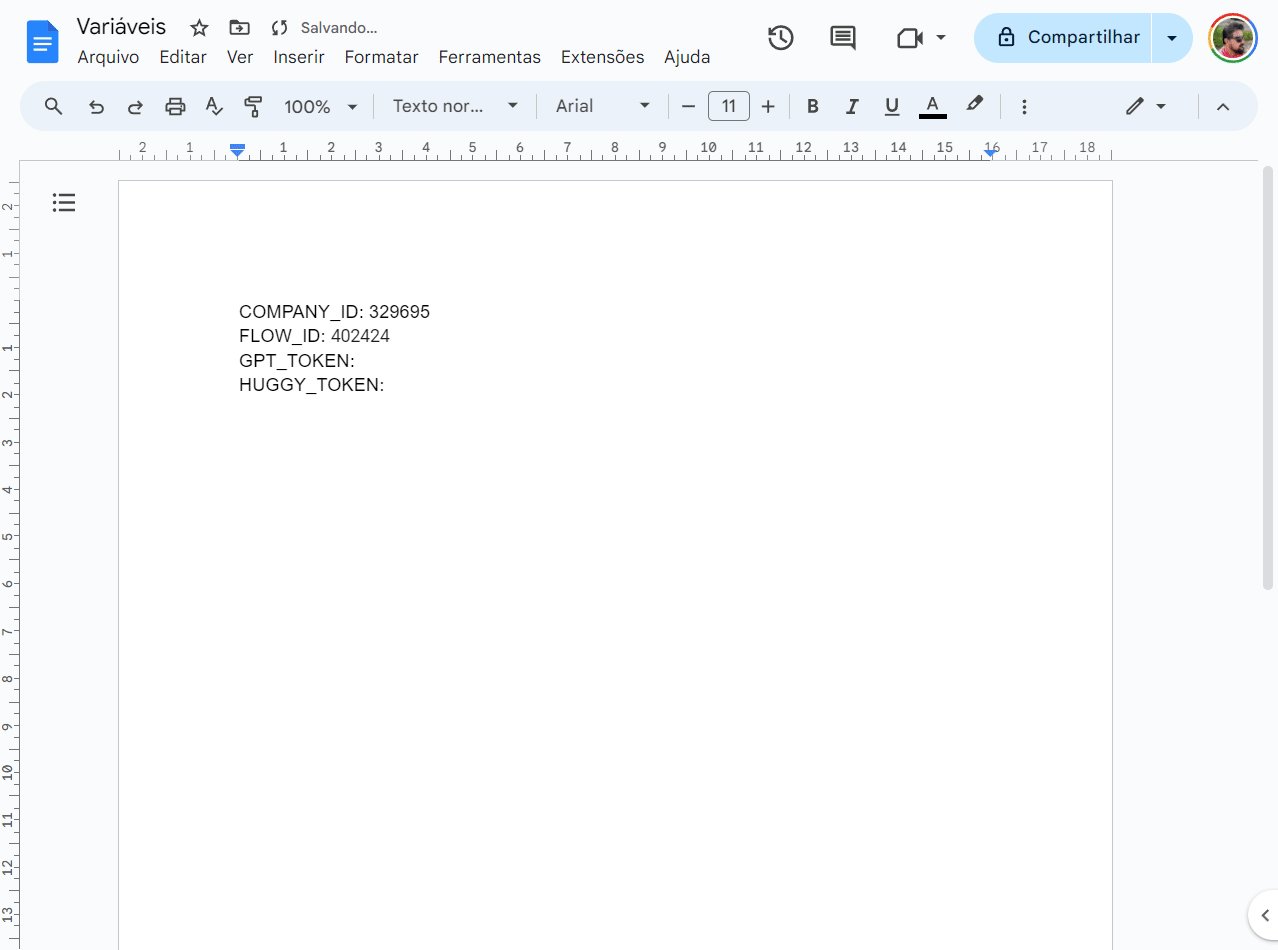
1. Registre os dados de sua conta
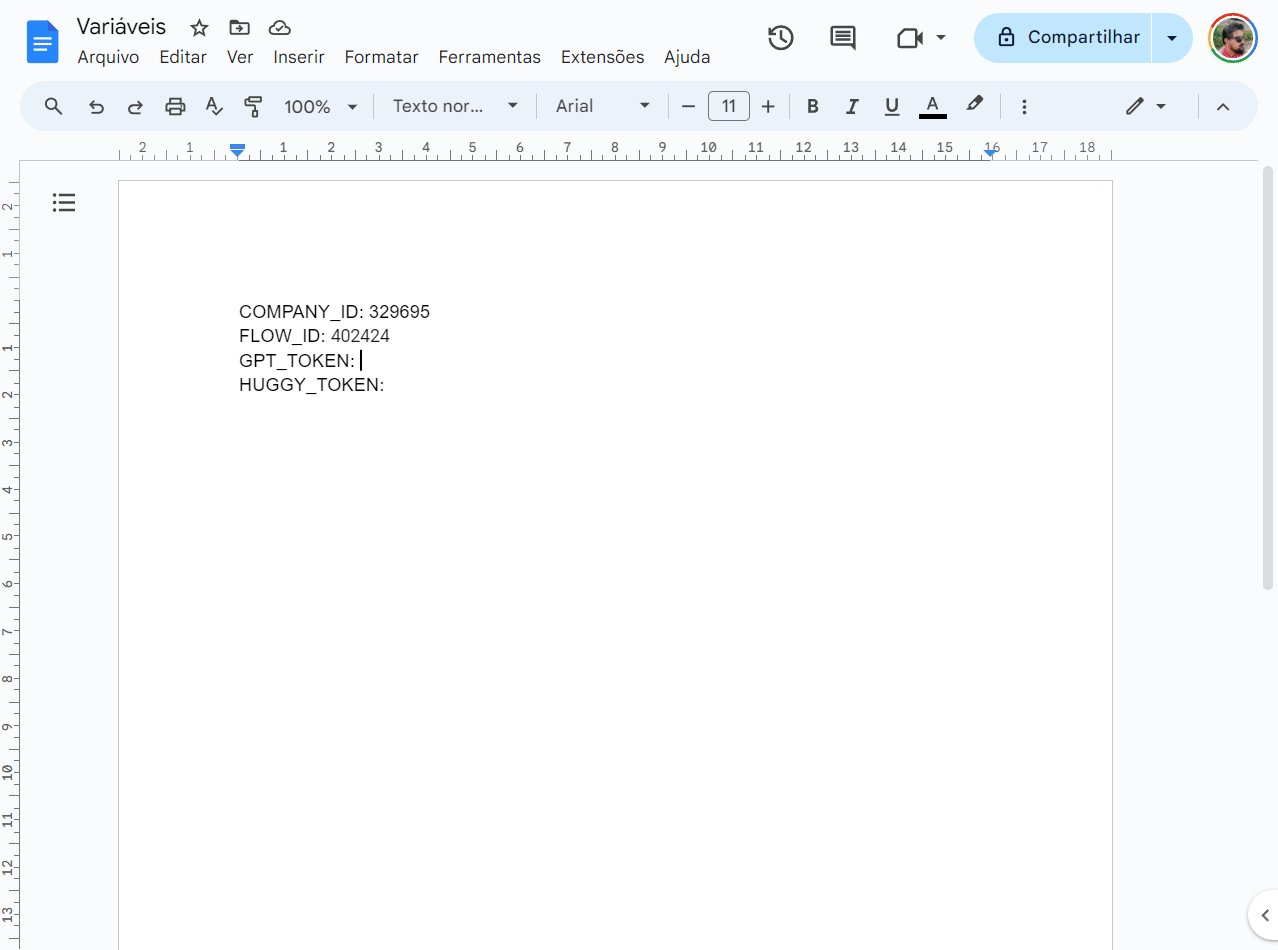
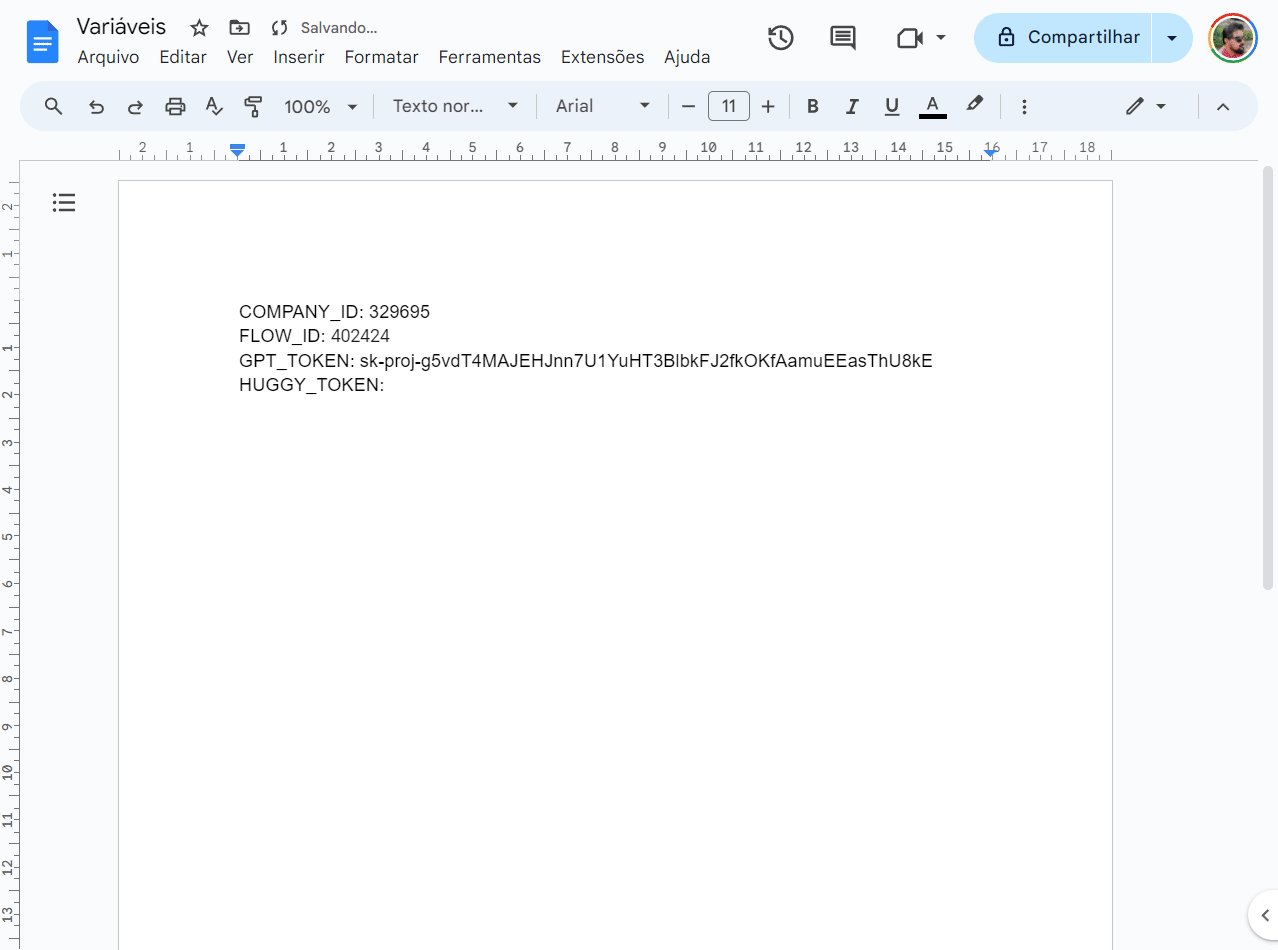
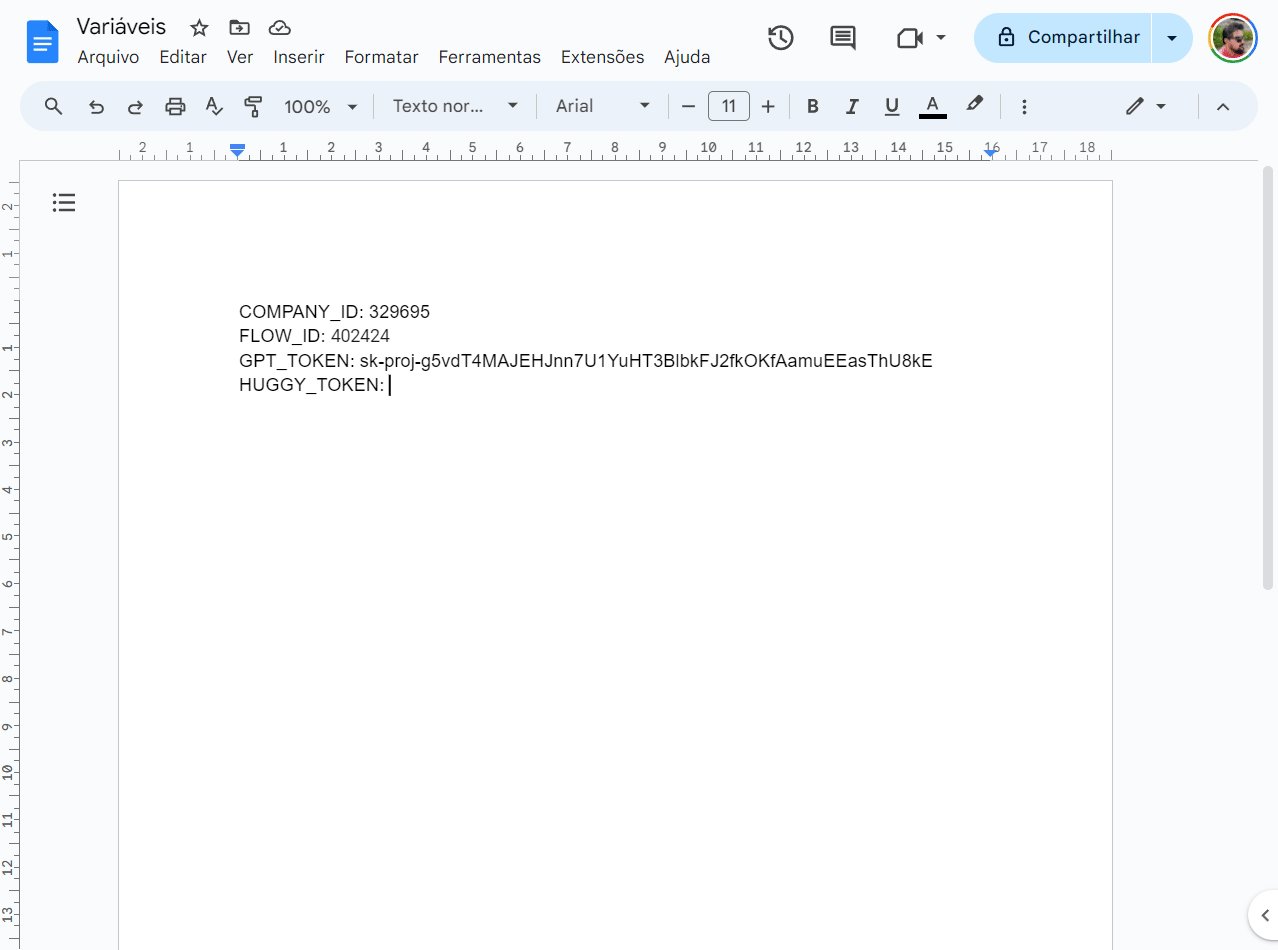
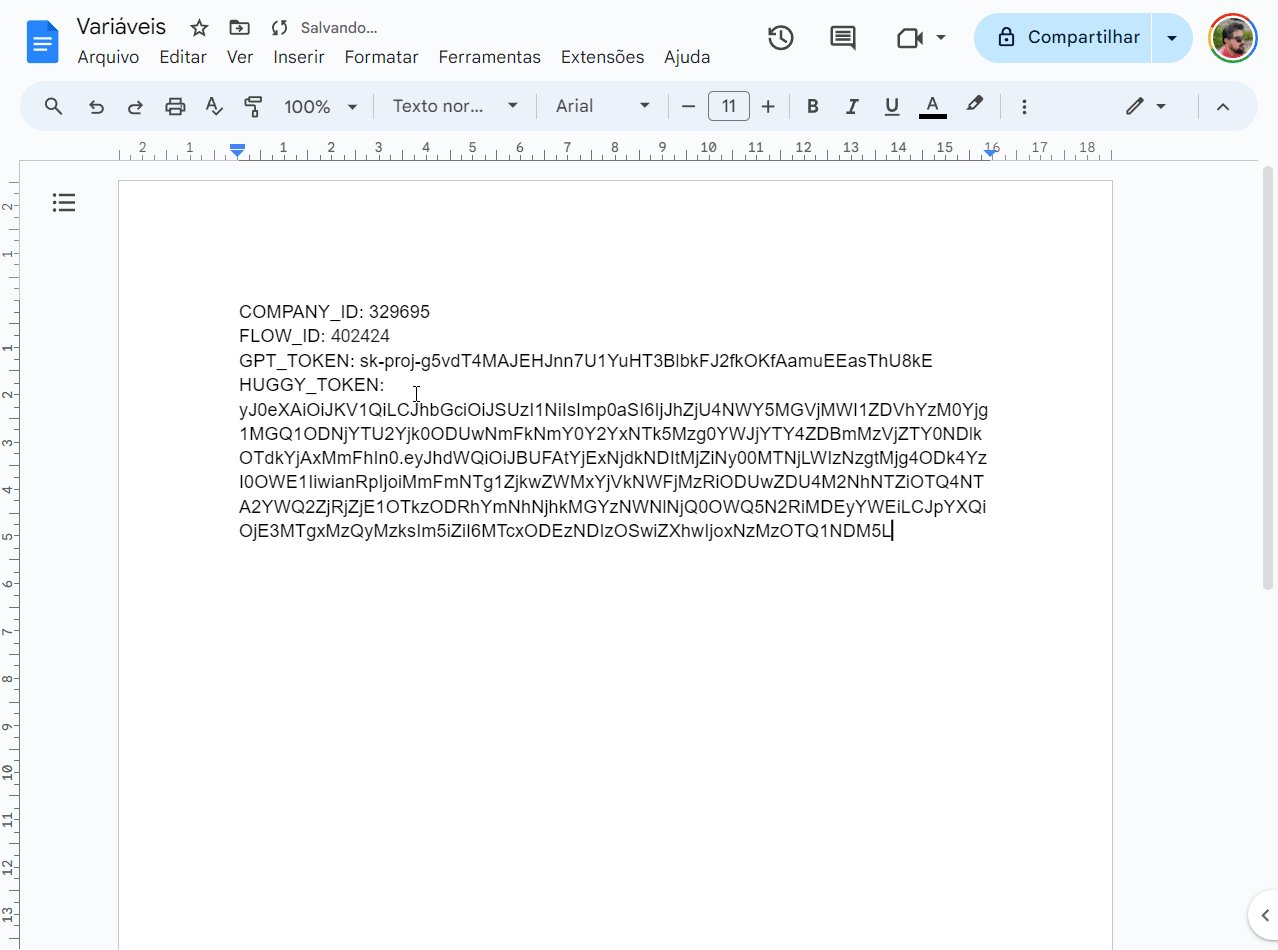
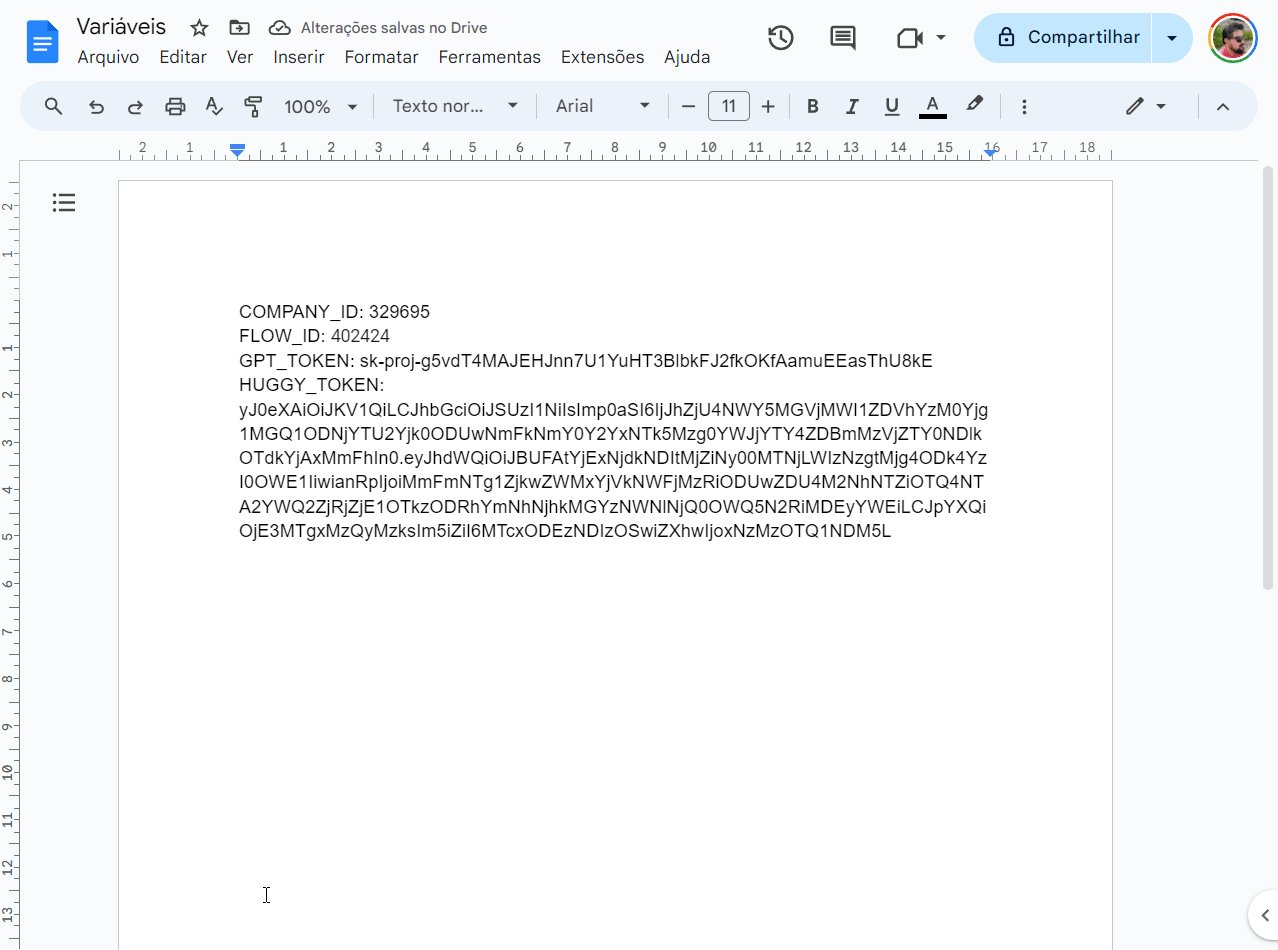
De modo a facilitar o processo de configuração, criamos um documento para te ajudar a registrar algumas informações que serão utilizadas no código-fonte da solução.
Clique aqui e faça uma cópia do documento na sua conta Google.
2. Importe o fluxo para sua conta
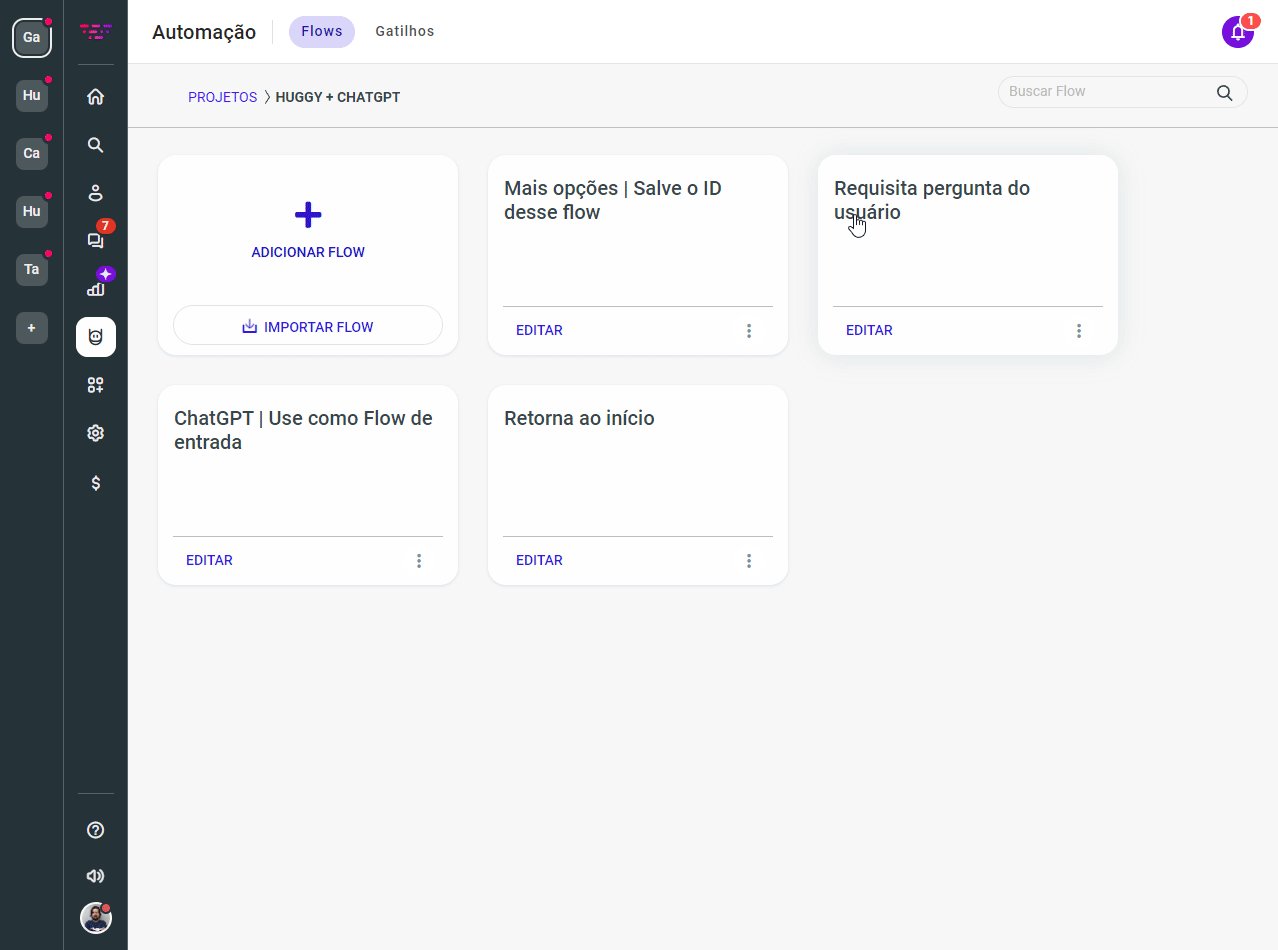
Criamos um template de Flow para ser utilizado como exemplo.
Clique aqui e efetue o download para um projeto em sua conta.
Como próximo passo, adicione o flow 'GPT - Flow de entrada ChatGPT' como Flow de entrada de um canal de sua preferência. Sugerimos usar a Conversation Page como teste inicial.
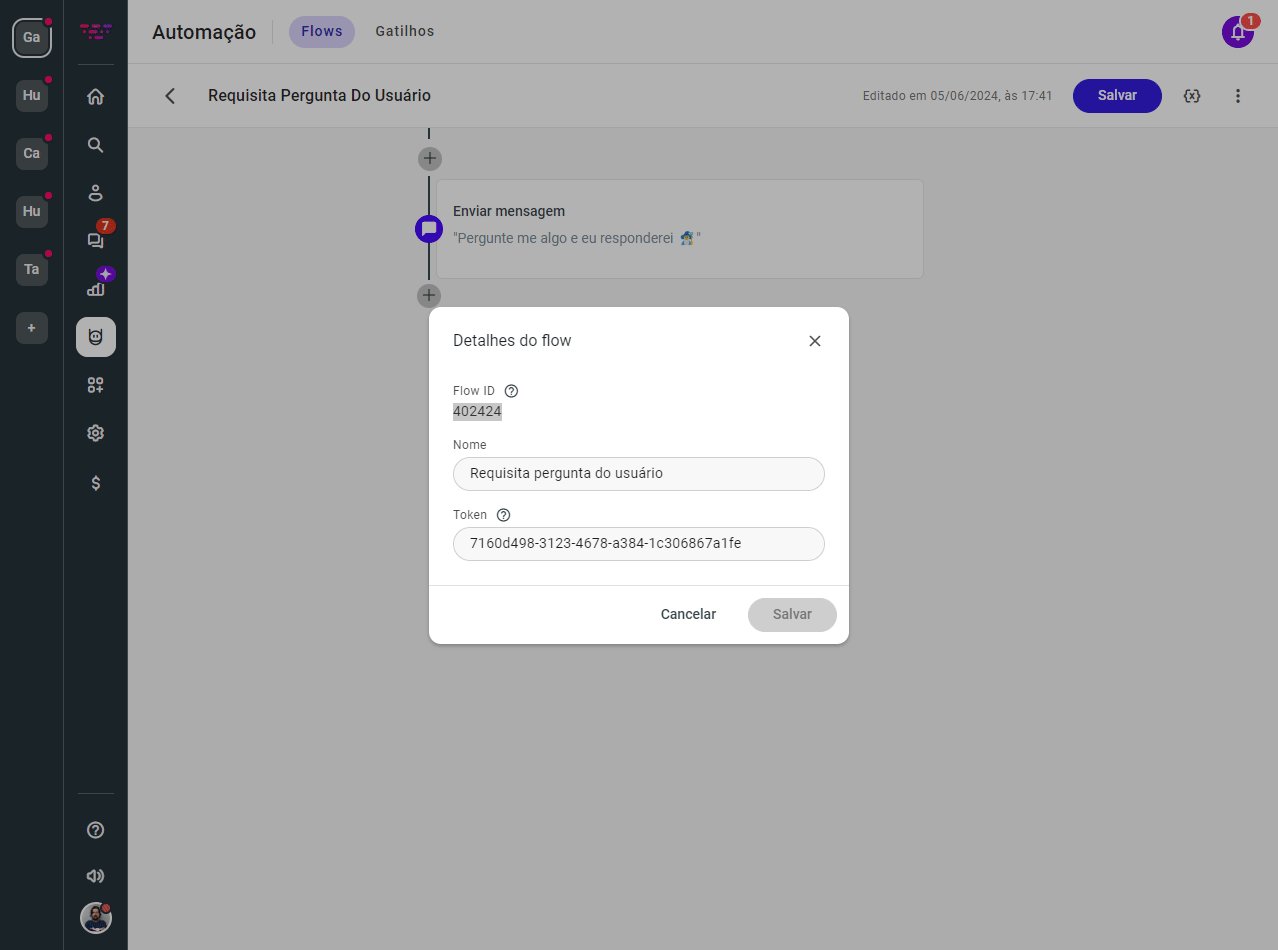
3. Salve os identificadores do flow e de sua conta
Em seguida, localize o ID do flow 'Opções: Salvar o ID" e anote ele no documento que disponibilizamos para você.
Registre também no documento o identificador da sua conta Huggy. Para isso, clique em sua foto de perfil na plataforma e localize o campo Empresa.

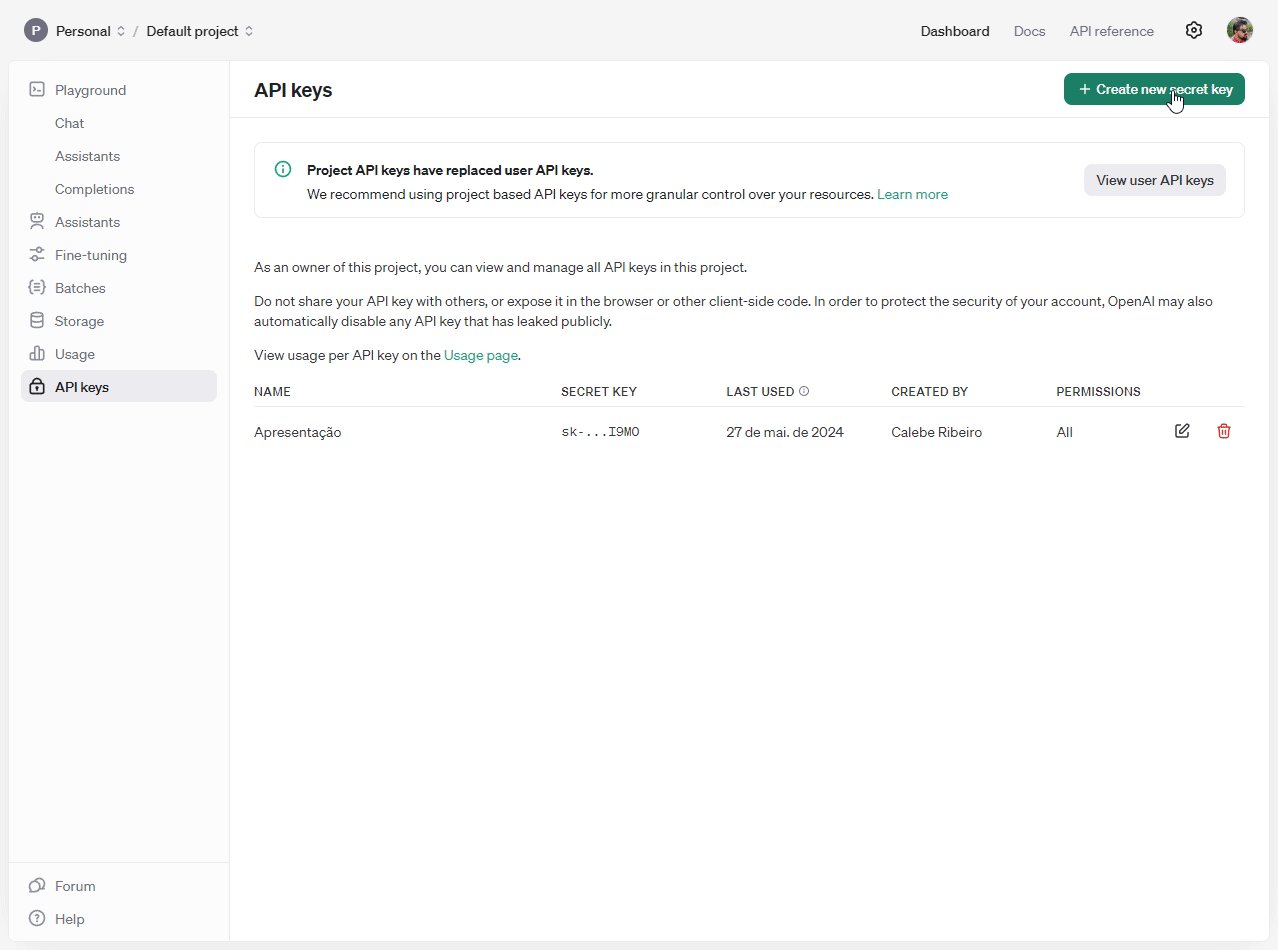
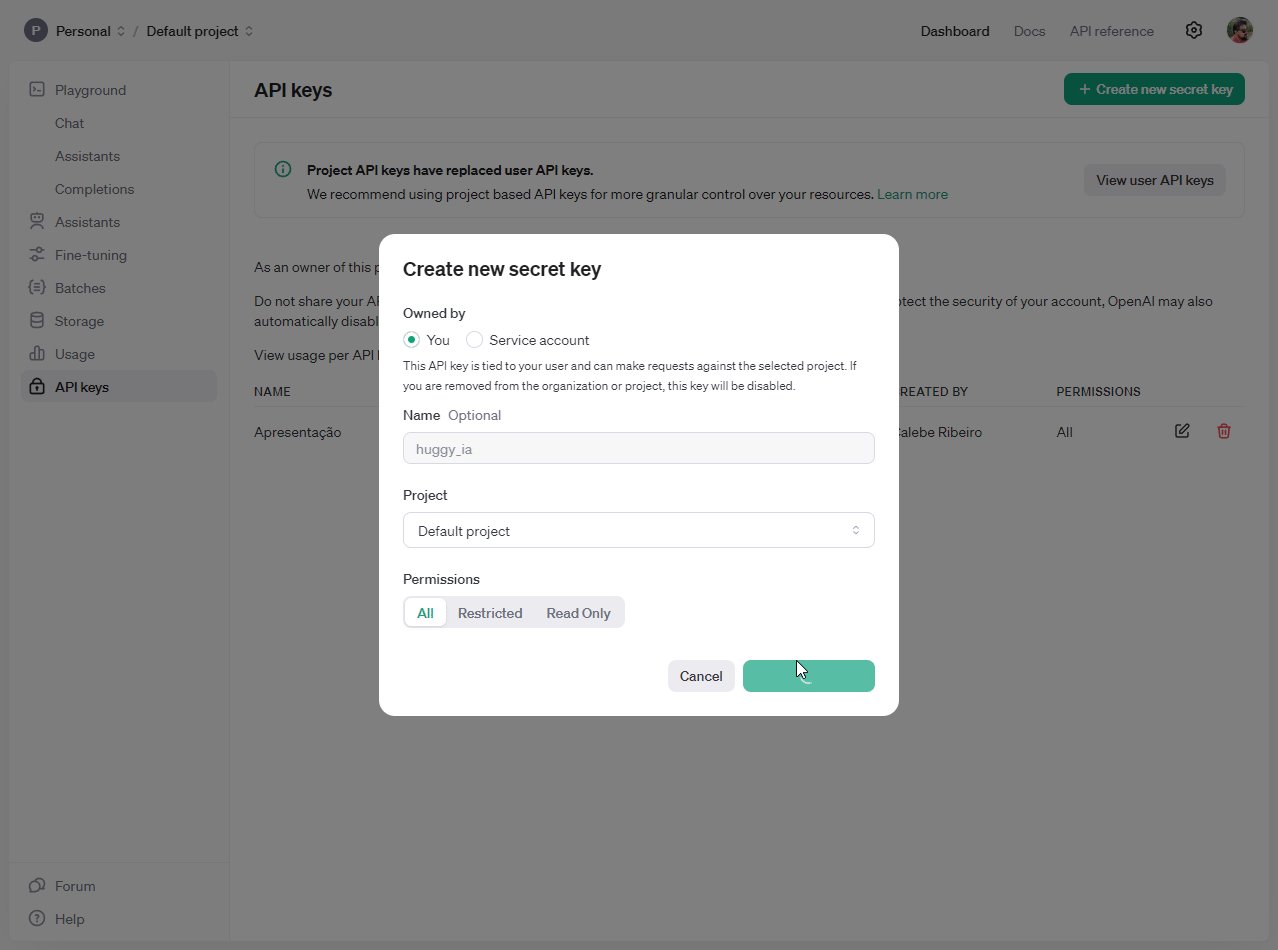
4. Obtenha acesso à API do ChatGPT
O próximo passo é criar uma chave de API do ChatGPT e registrar no documento de apoio — da mesma forma que sugerimos nos passos anteriores.

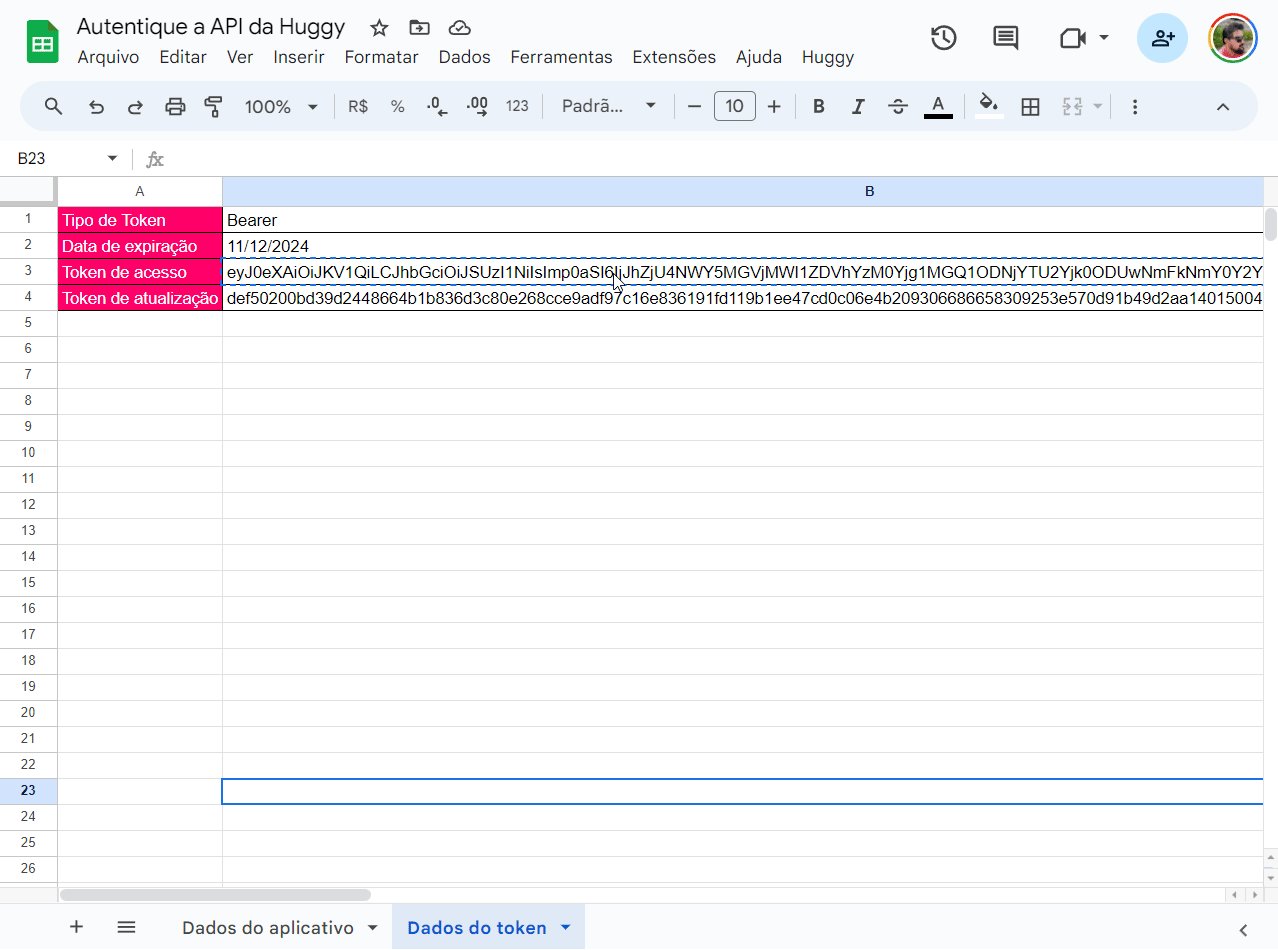
5. Autentique a API da Huggy
Crie um aplicativo na Huggy e faça o processo de autenticação. Em seguida, adicione o token de acesso à API v3 no documento.

5. Crie uma função no Google Cloud Functions
Com o Google Cloud Functions, executaremos um código Javascript a partir do recebimento dos eventos de Webhook da Huggy.
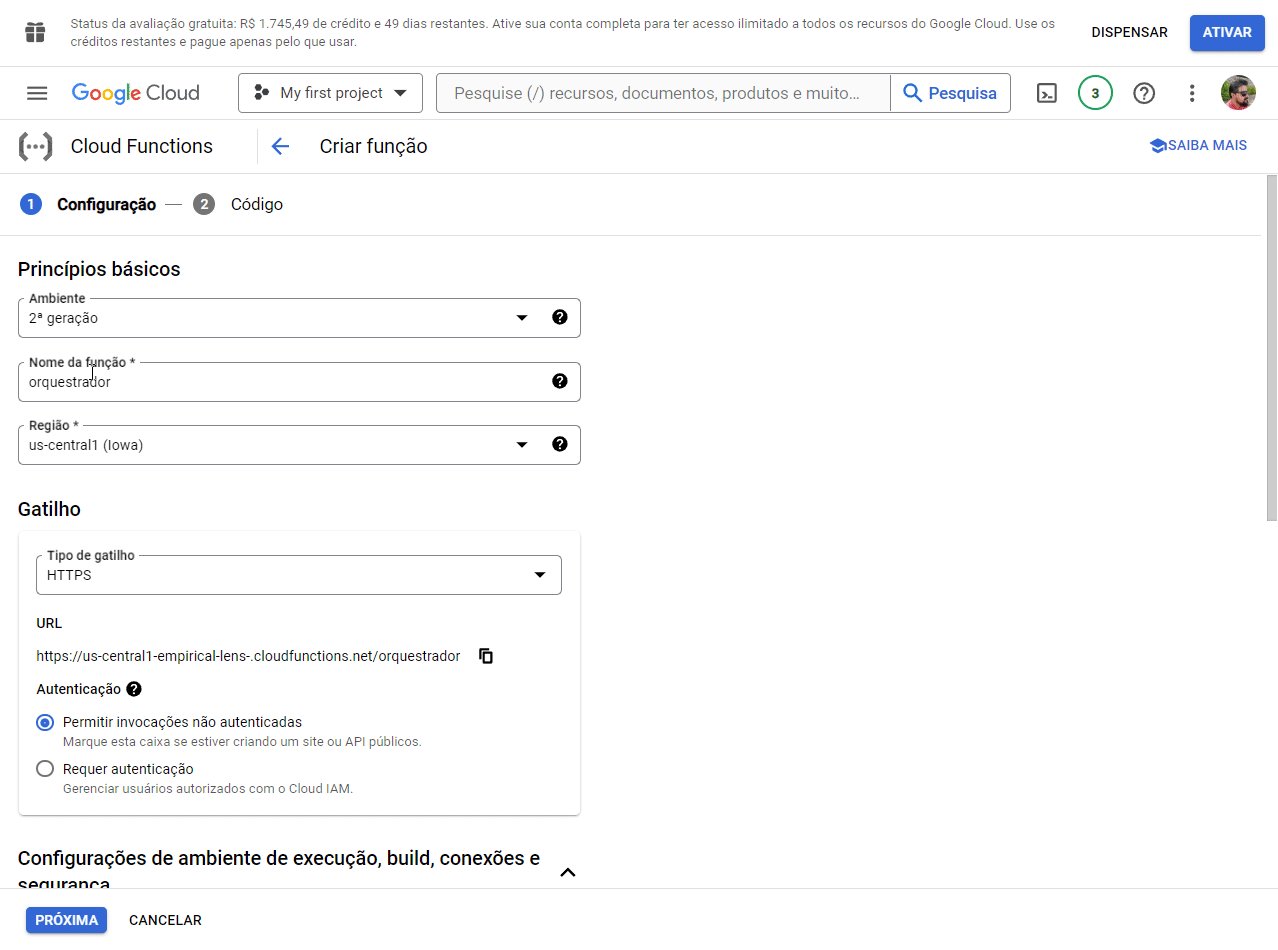
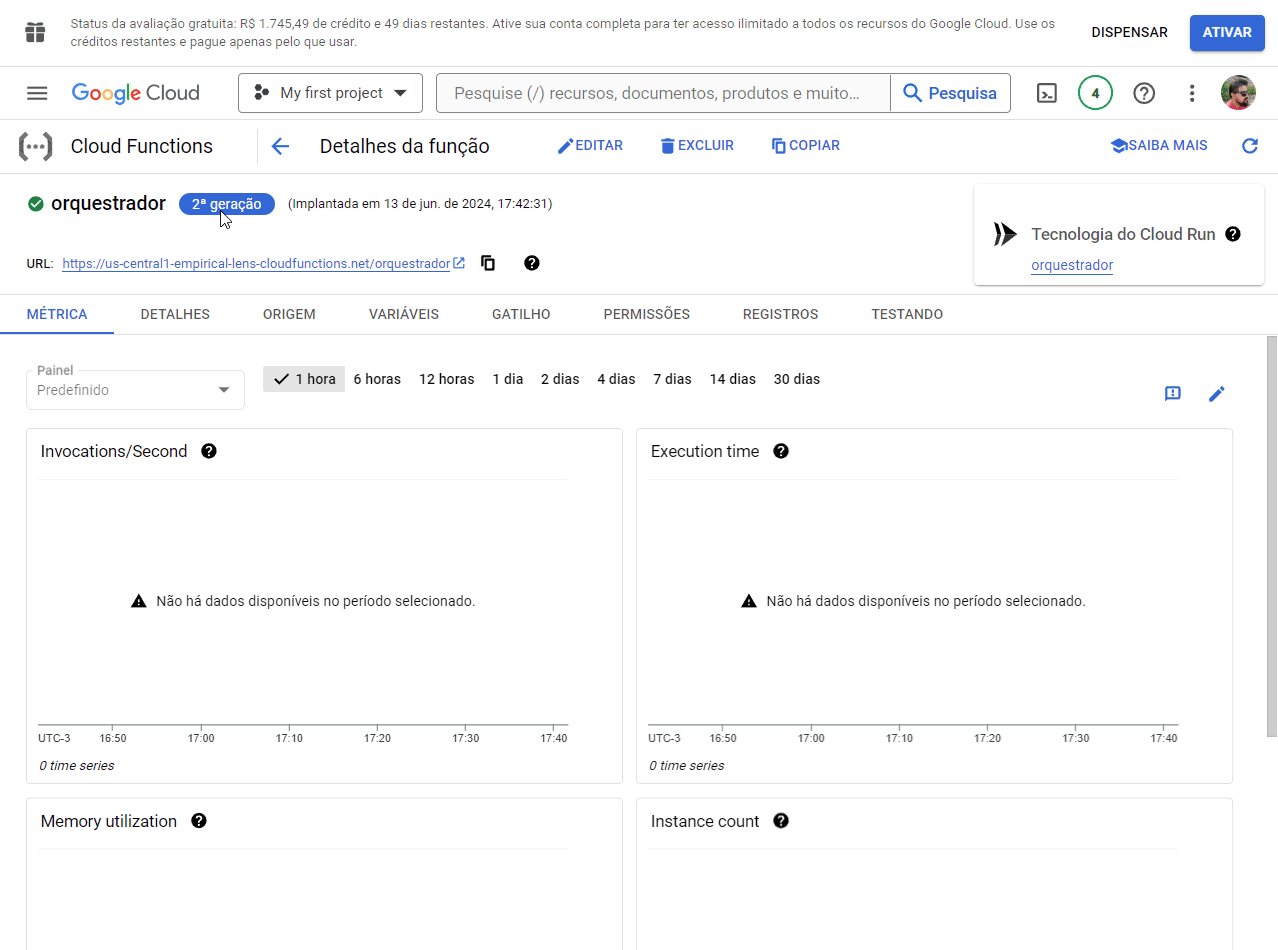
Para isso, acesse https://console.cloud.google.com/functions/ e clique em Criar função, no menu superior.
Em Princípios básicos, insira o Nome da função e mantenha as outras configurações.
No bloco Gatilho, escolha o tipo de gatilho como HTTPS. Utilize a opção Permitir invocações não autenticadas para simplificar a execução dos testes.
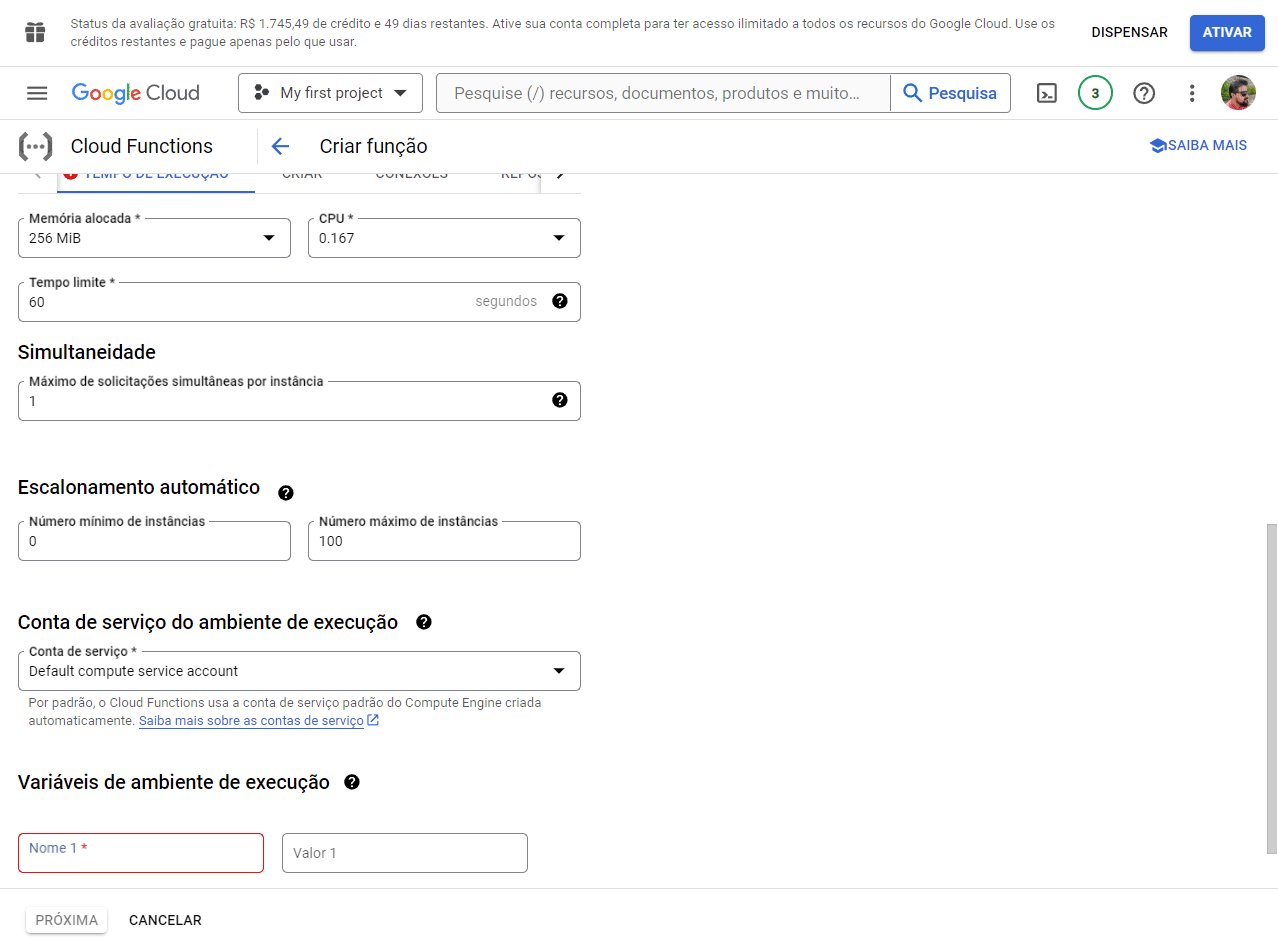
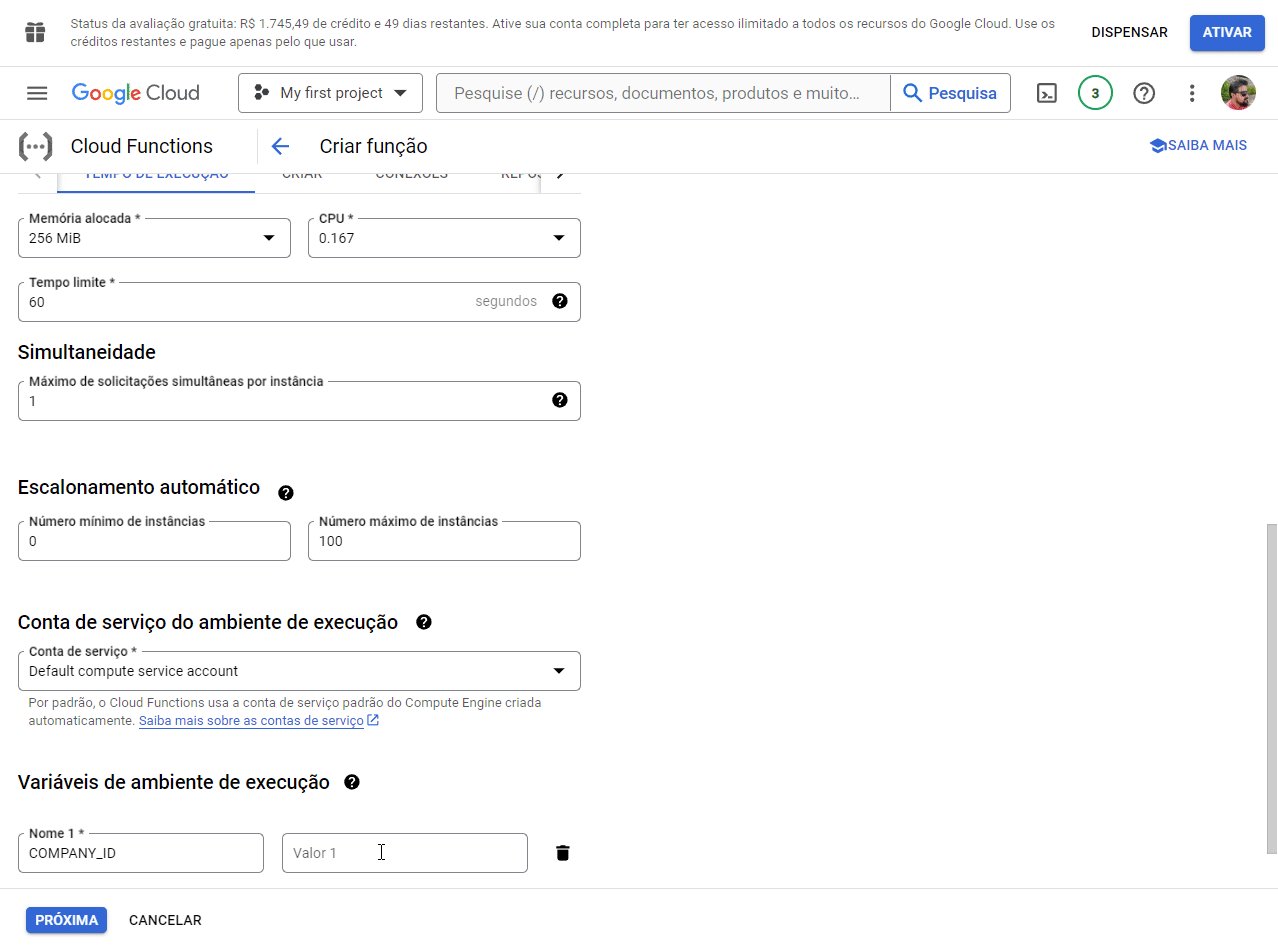
Clique em Configurações de ambiente de execução, build, conexões e segurança e, em Variáveis de ambiente de execução, pressione Adicionar variável.
Em seguida, adicione as variáveis e seus valores exatamente como você registrou no documento.

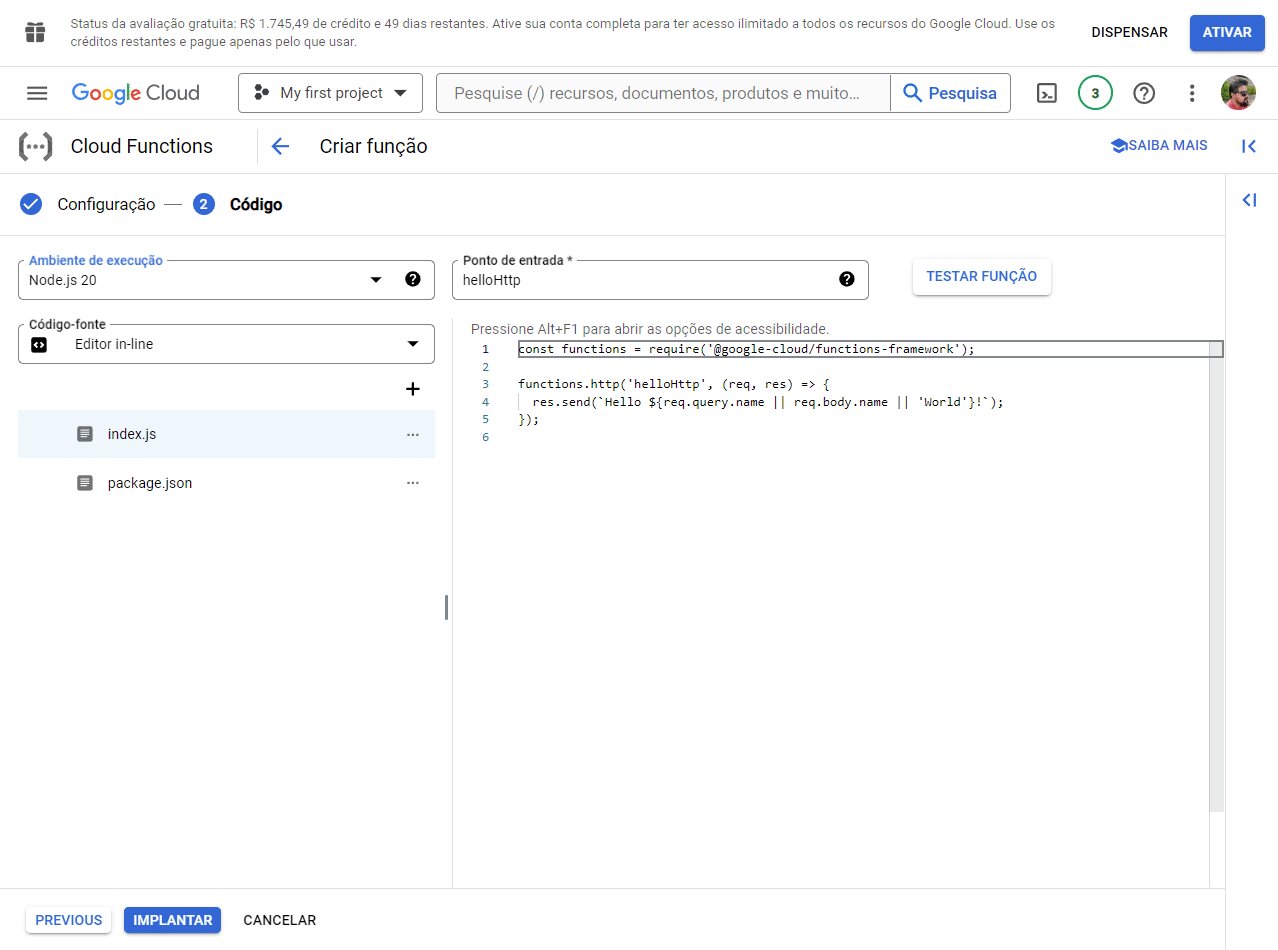
Na parte inferior da tela, pressione o botão Próxima para ter acesso ao editor de código-fonte.
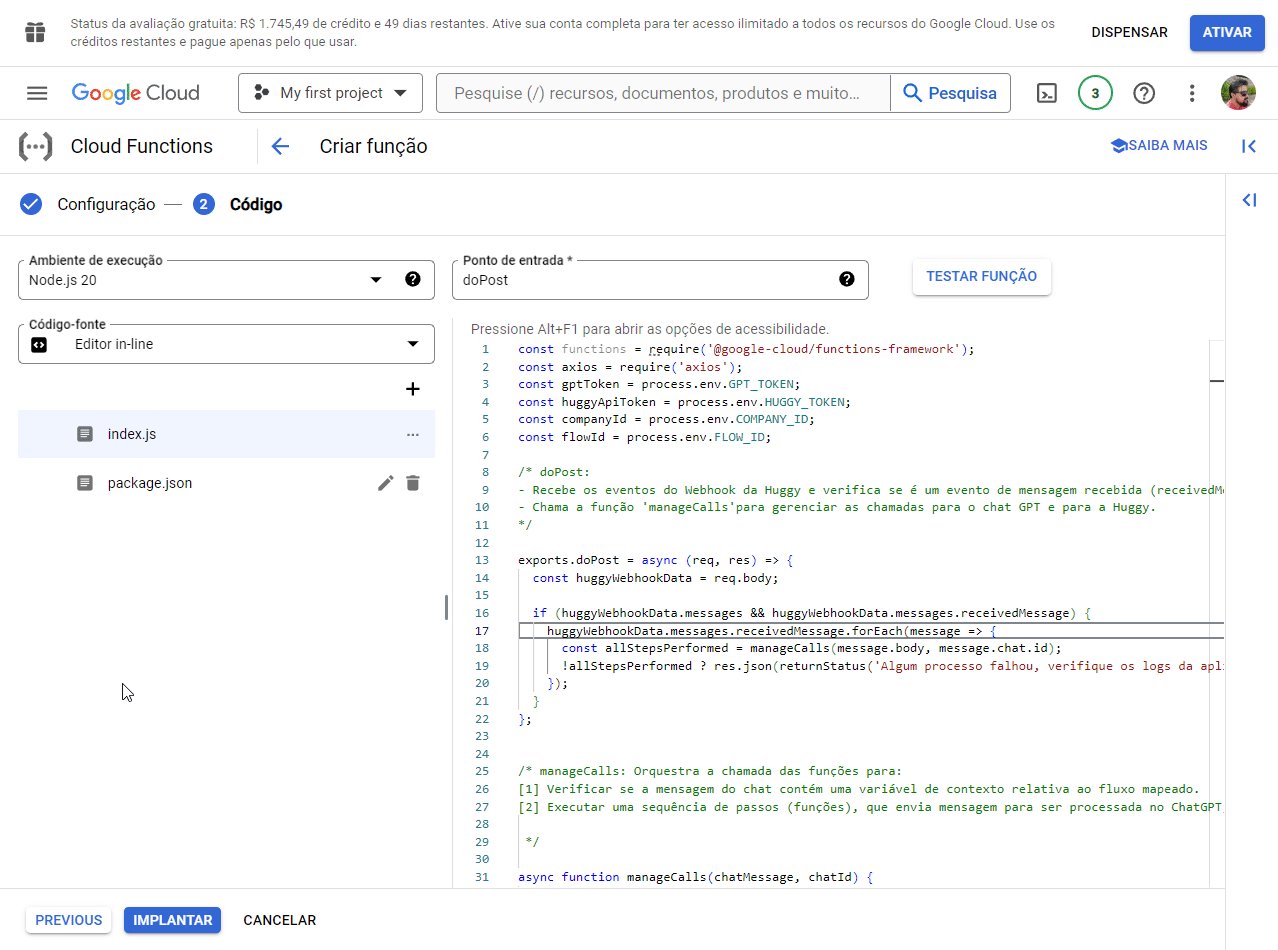
Para garantir compatibilidade com o código, na opção Ambiente de execução escolha Node.js 20. Em seguida, substitua a função definida no Ponto de entrada para ‘doPost’.
Acesse o arquivo index.js e substitua o código por:
const functions = require('@google-cloud/functions-framework');
const axios = require('axios');
const gptToken = process.env.GPT_TOKEN;
const huggyApiToken = process.env.HUGGY_TOKEN;
const companyId = process.env.COMPANY_ID;
const flowId = process.env.FLOW_ID;
/* doPost:
- Recebe os eventos do Webhook da Huggy e verifica se é um evento de mensagem recebida (receivedMessage).
- Chama a função 'manageCalls'para gerenciar as chamadas para o chat GPT e para a Huggy.
*/
exports.doPost = async (req, res) => {
const requestData = req.body;
if (requestData.messages && requestData.messages.receivedMessage) {
requestData.messages.receivedMessage.forEach(message => {
const stepsDone = manageCalls(message.body, message.chat.id);
stepsDone === false ? res.json(returnStatus('O chat não pertence a um flow mapeado, ou algum processo falhou.')) : res.json(returnStatus('Sucesso na execução.'));
});
}
};
/* manageCalls:
- Chama a função 'variablesChecker', para saber se a mensagem do chat contém uma variável de contexto relativa ao fluxo mapeado. Caso a variável for identificada, aciona a API do Chat GPT enviando a mensagem como prompt.
- Recebe o retorno do ChatGPT com a resposta e faz a chamada para a API da Huggy, que vai disparar no chat a resposta que veio do GPT.
- Após disparar a mensagem no chat, chama a API da Huggy para executar o flow contendo o menu com mais opções (permitindo continuar interagindo com o ChatGPT ou finalizando a conversa).
- Se todos passos acima forem executados é retornado 'true', caso contrário é retornado 'false'.
*/
async function manageCalls(chatMessage, chatId) {
const monitoredFlow = await variablesChecker(chatId);
const url = 'https://api.openai.com/v1/chat/completions';
const gptModel = 'gpt-3.5-turbo';
const gptHeaders = {Authorization: `Bearer ${gptToken}`, 'Content-Type': 'application/json'}
if (monitoredFlow === true) {
const body = {
model: gptModel,
messages: [
{
role: 'system',
content: 'Você é um assistente útil, com respostas objetivas e rápidas'
},
{
role: 'user',
content: chatMessage
}
],
};
try {
const response = await axios.post(url, body, {headers: gptHeaders});
let allStepsPerformed = true;
const messageAdded = await addMessageInChat(extractMessage(JSON.stringify(response.data)), chatId);
const flowTriggered = await triggerFlowMenu(chatId, flowId);
messageAdded === false || flowTriggered === false? allStepsPerformed = false: allStepsPerformed = true;
return (allStepsPerformed);
} catch (error) {
console.error('Error calling GPT:', error.message);
return false;
}
} else {
console.log('Nenhuma operação será realizada, pois o flow não está mapeado.');
return false;
}
}
/*variablesChecker:
Verifica se o chat possui uma variável de contexto correspondente ao flow que interage com o ChatGPT. Essa variável está presente no flow chamado de 'ChatGPT | Use como Flow de entrada'.
Detalhes em https://developers.huggy.io/pt/API/api-v3.html#get-chats-id-contextvariables
*/
async function variablesChecker(chatId) {
try {
const response = await axios.get(
`https://api.huggy.app/v3/companies/${companyId}/chats/${chatId}/contextVariables`,
{
headers: {
Authorization: `Bearer ${huggyApiToken}`,
'Content-Type': 'application/json'
}
}
);
const { contextVariables } = response.data;
if (contextVariables.experimentar_gpt === 'Testar o ChatGPT') {// 'experimentar_gpt' é uma variável de contexto e 'Testar o ChatGPT' é o valor dela preenchido na alão Enviar pergunta
return true;
} else {
return false;
}
} catch (error) {
console.error('erro:', error.message);
return false;
}
}
/* addMessageInChat:
Adiciona a resposta do ChatGPT como mensagem no chat da Huggy. Detalhes em: https://developers.huggy.io/pt/API/api-v3.html#post-chats-id-messages
*/
async function addMessageInChat(chatMessage, chatId) {
const data = {
text: chatMessage
};
try {
const response = await axios.post(
`https://api.huggy.app/v3/companies/${companyId}/chats/${chatId}/messages/`,
data,
{
headers: {
Authorization: `Bearer ${huggyApiToken}`,
'Content-Type': 'application/json'
}
}
);
return true;
} catch (error) {
console.error('Error sending message:', error.message);
return false;
}
}
/* triggerFlowMenu:
Dispara o flow de opções adicionais na conversa. É chamada logo após a mensagem do GPT ser disparada. Detalhes em: https://developers.huggy.io/pt/API/api-v3.html#post-chats-id-flow
*/
async function triggerFlowMenu(chatId, flowId) {
let data = {
"flowId": flowId
};
try {
const response = await axios.post(
`https://api.huggy.app/v3/companies/${companyId}/chats/${chatId}/flow/`,
data,
{
headers: {
Authorization: `Bearer ${huggyApiToken}`,
'Content-Type': 'application/json'
}
}
);
return true;
} catch (error) {
console.error('Error triggering flow:', error.message);
return false;
}
}
function extractMessage(jsonString) {
const data = JSON.parse(jsonString);
const message = data.choices[0].message;
return message.content;
}
function returnStatus(message) {
const responseData = {
status: message,
timestamp: Date.now()
};
return responseData;
}
De modo semelhante, atualize o arquivo package.json com o seguinte código:
{
"dependencies": {
"@google-cloud/functions-framework": "^3.0.0",
"axios": "^0.27.2"
}
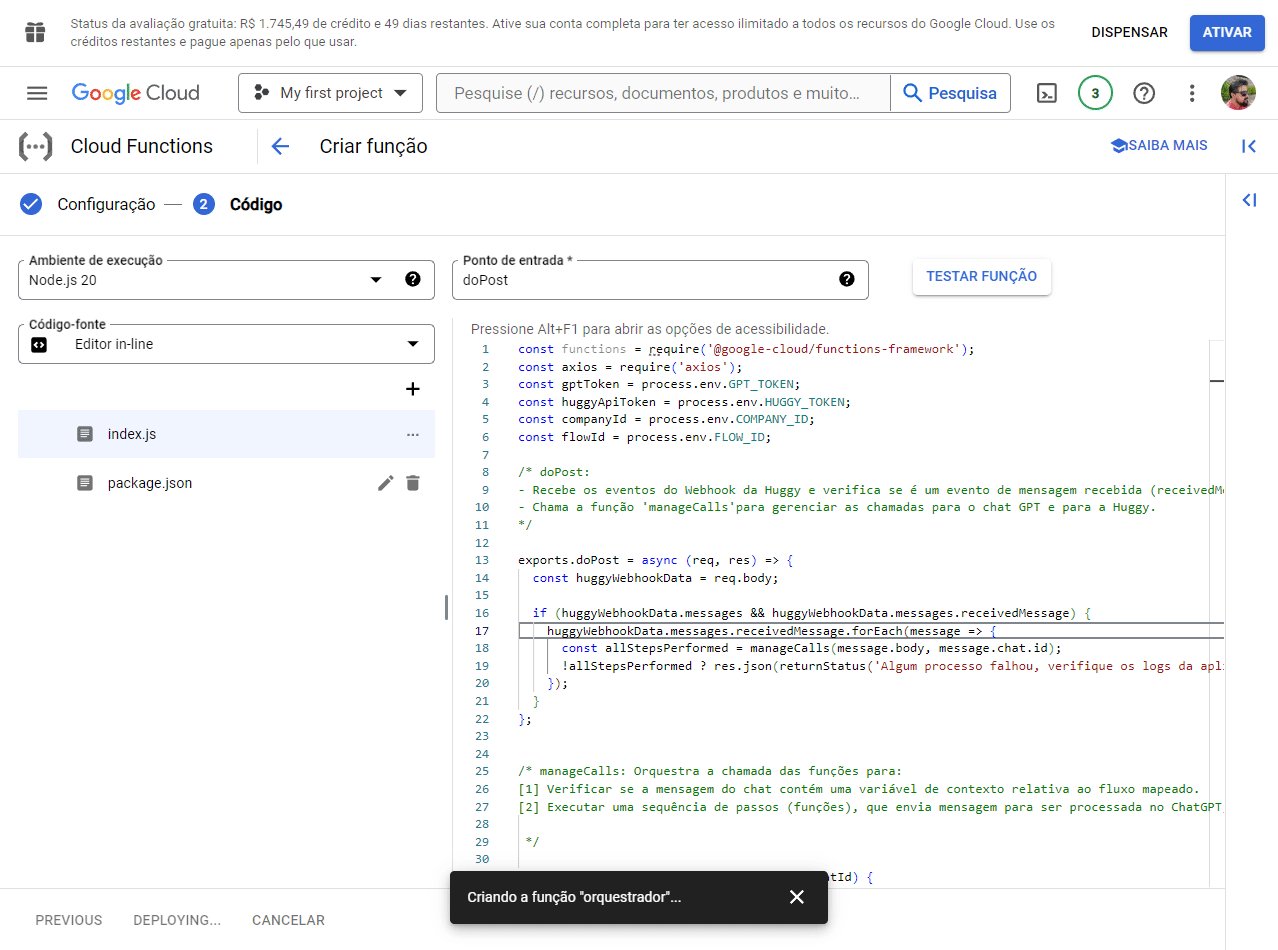
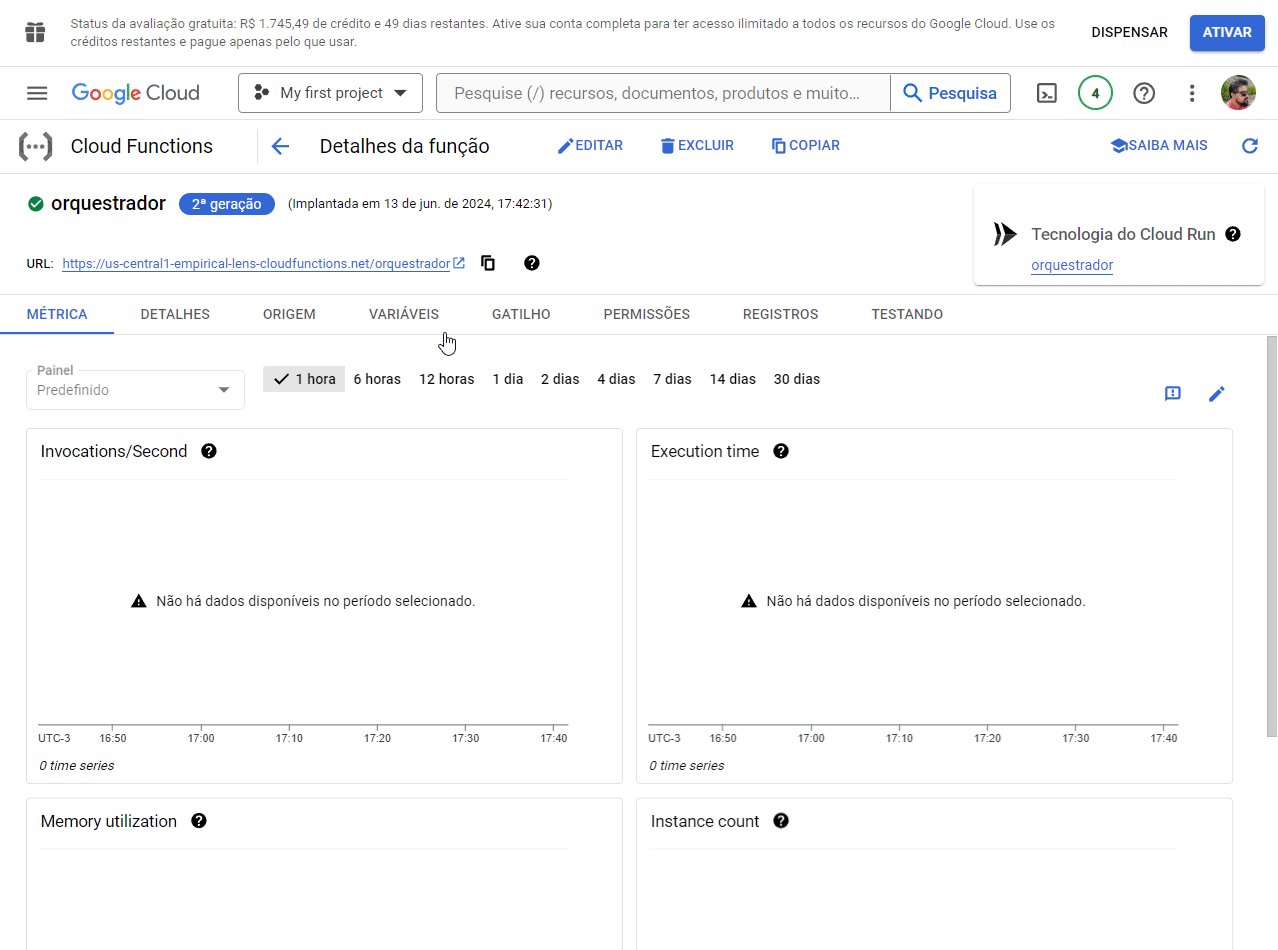
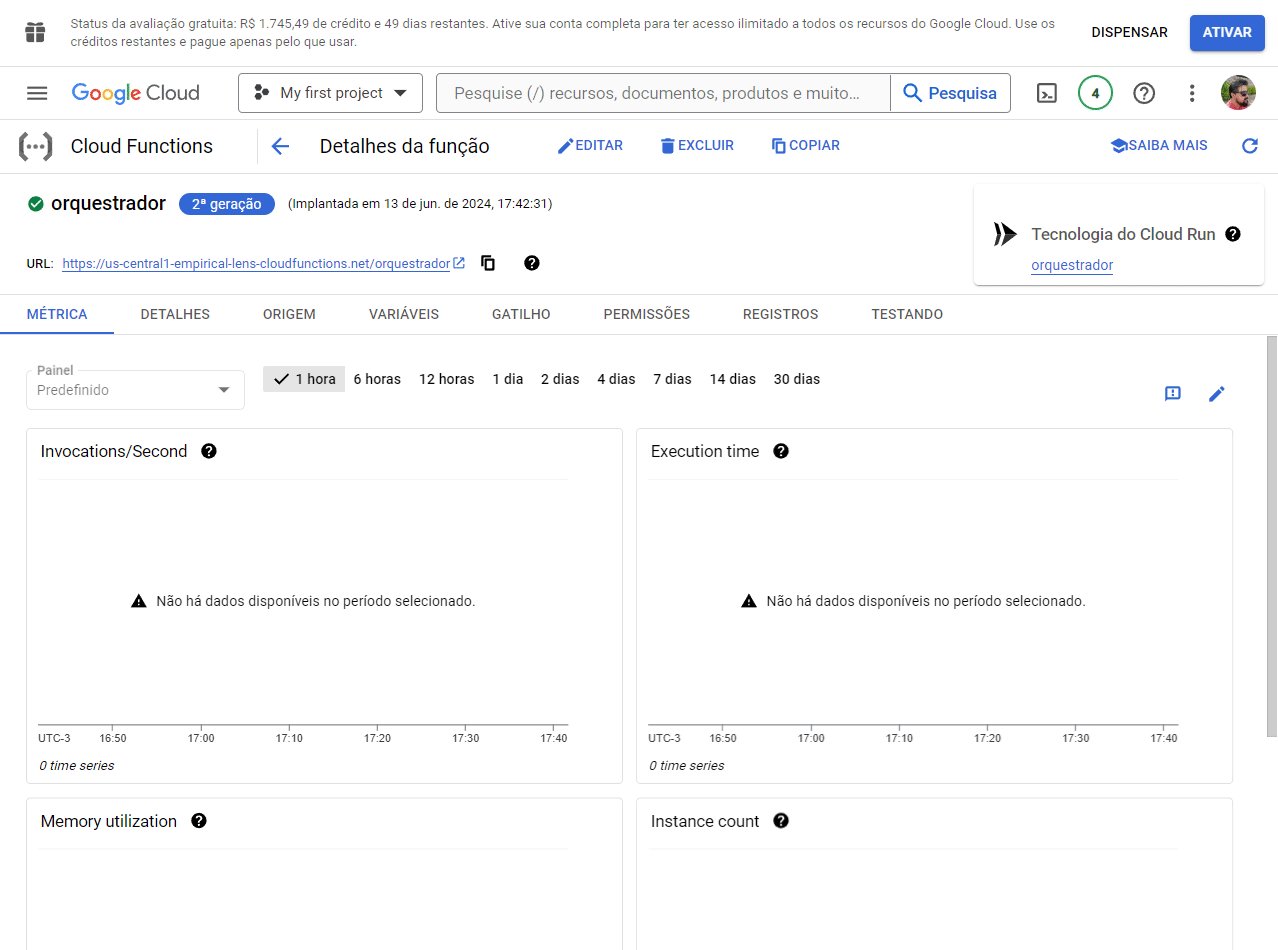
}Feito isso, clique no botão Implantar e aguarde enquanto o serviço é disponibilizado.
Guarde a URL gerada, ela será utilizada no passo a seguir.

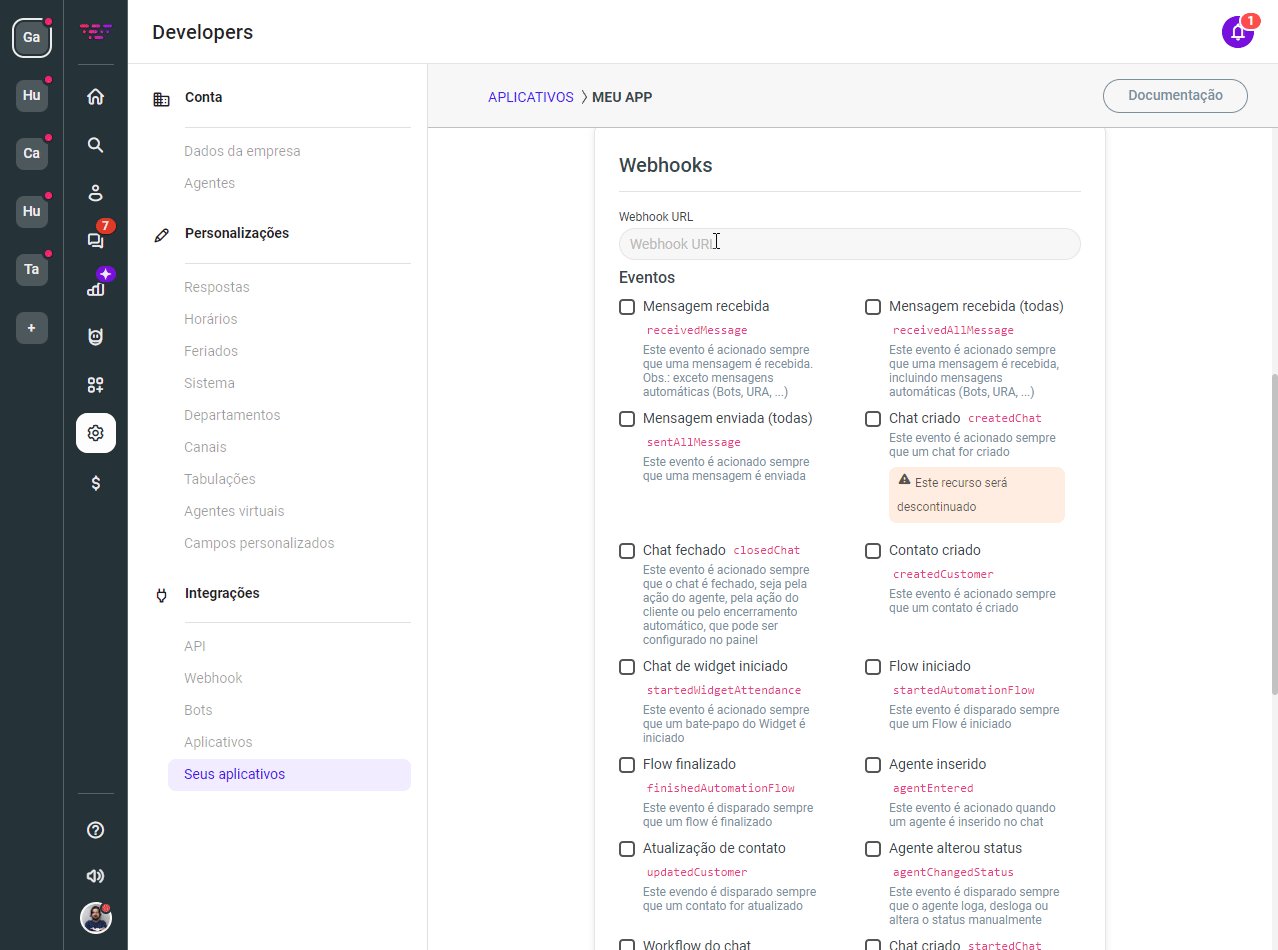
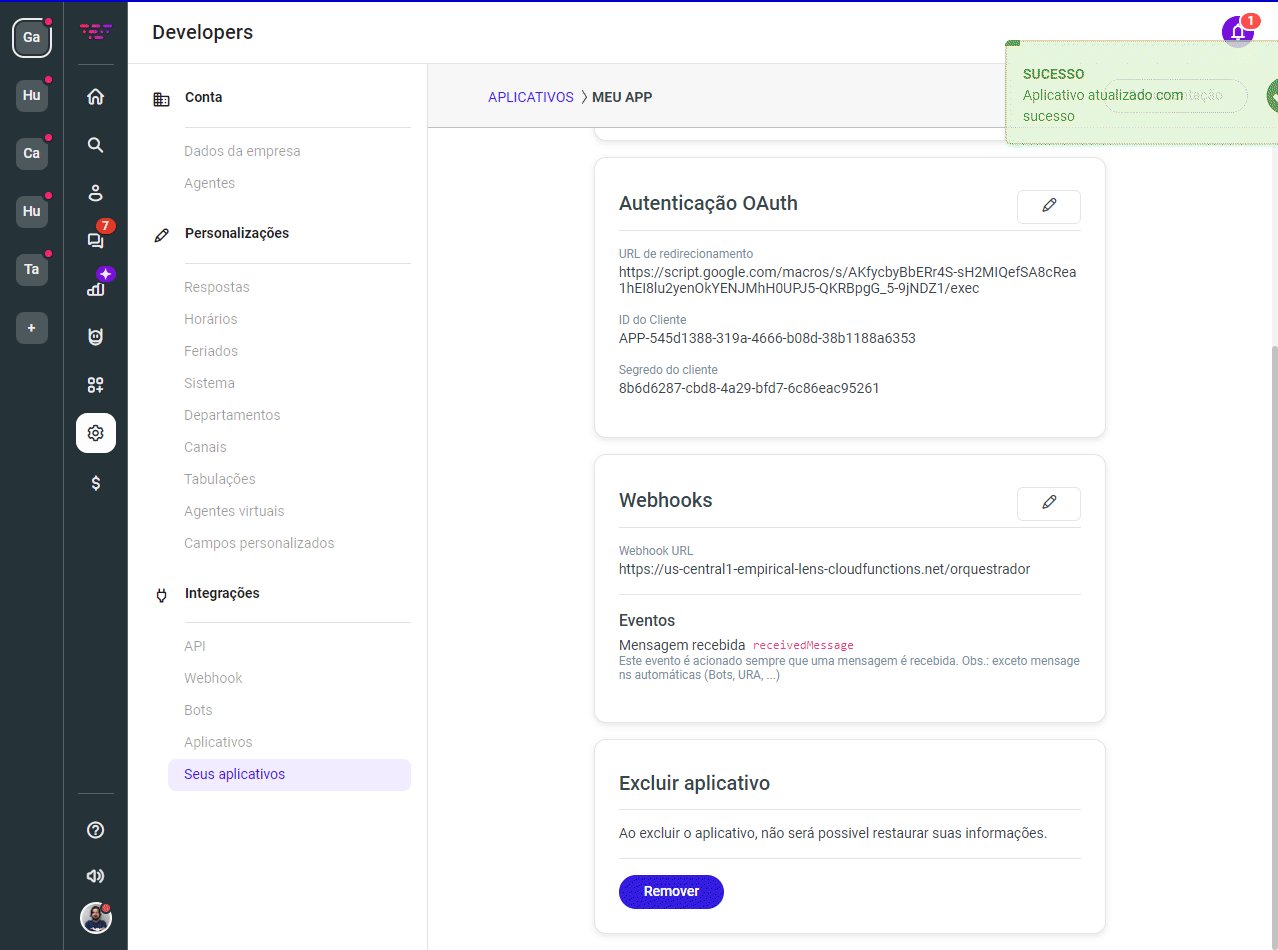
6. Configure o Webhook da Huggy
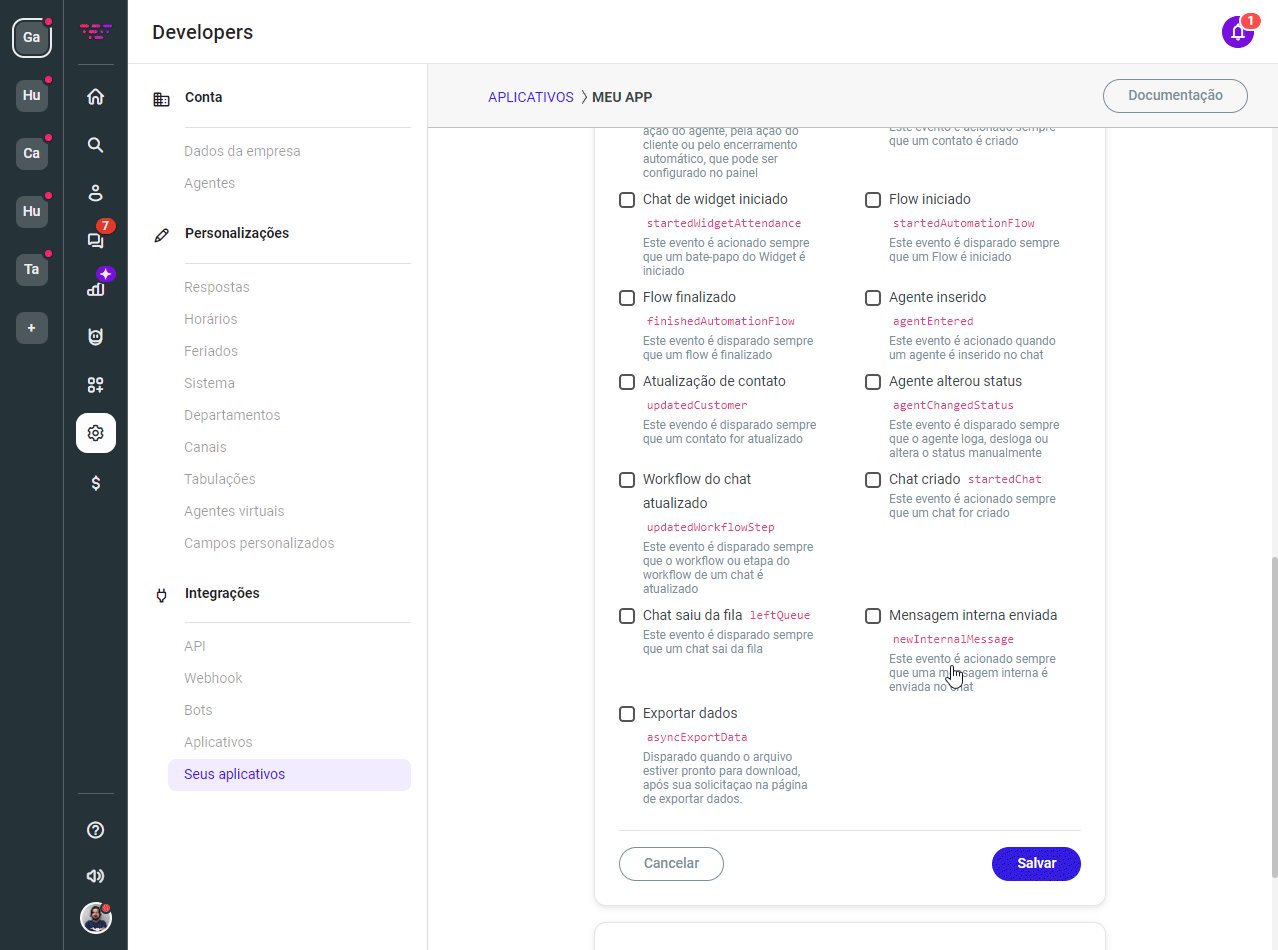
Com seu aplicativo criado e devidamente autenticado, configure o evento “Mensagem recebida” na página de Webhooks.
Finalmente, adicione no campo URL de redirecionamento a URL do serviço gerado no Google Functions.

Pronto. Você já pode testar a sua solução.
Próximos passos
Agora que você já sabe como conectar a Huggy com o ChatGPT, evolua essa integração para adequá-la às necessidades do seu negócio.
Vamos deixar algumas sugestões logo abaixo:
- Explore parâmetros adicionais, como
temperature,presencePenaltyefrequencyPenalty, para ter mais controle sobre as respostas obtidas - Conheça os modelos disponíveis na OpenAI, além do GPT-3.5 Turbo utilizado no exemplo
- Permita que o chat mantenha o contexto da conversa, criando diálogos mais complexos
- Treine um modelo capaz de fornecer respostas sobre sua organização, produto e muito mais


Gostaria de comentar ou precisa de ajuda?