Como integrar a Huggy com a Hubspot
Aprenda a automatizar o registro de dados de contatos capturados no chat da Huggy diretamente na Hubspot.
Configure a Hubspot
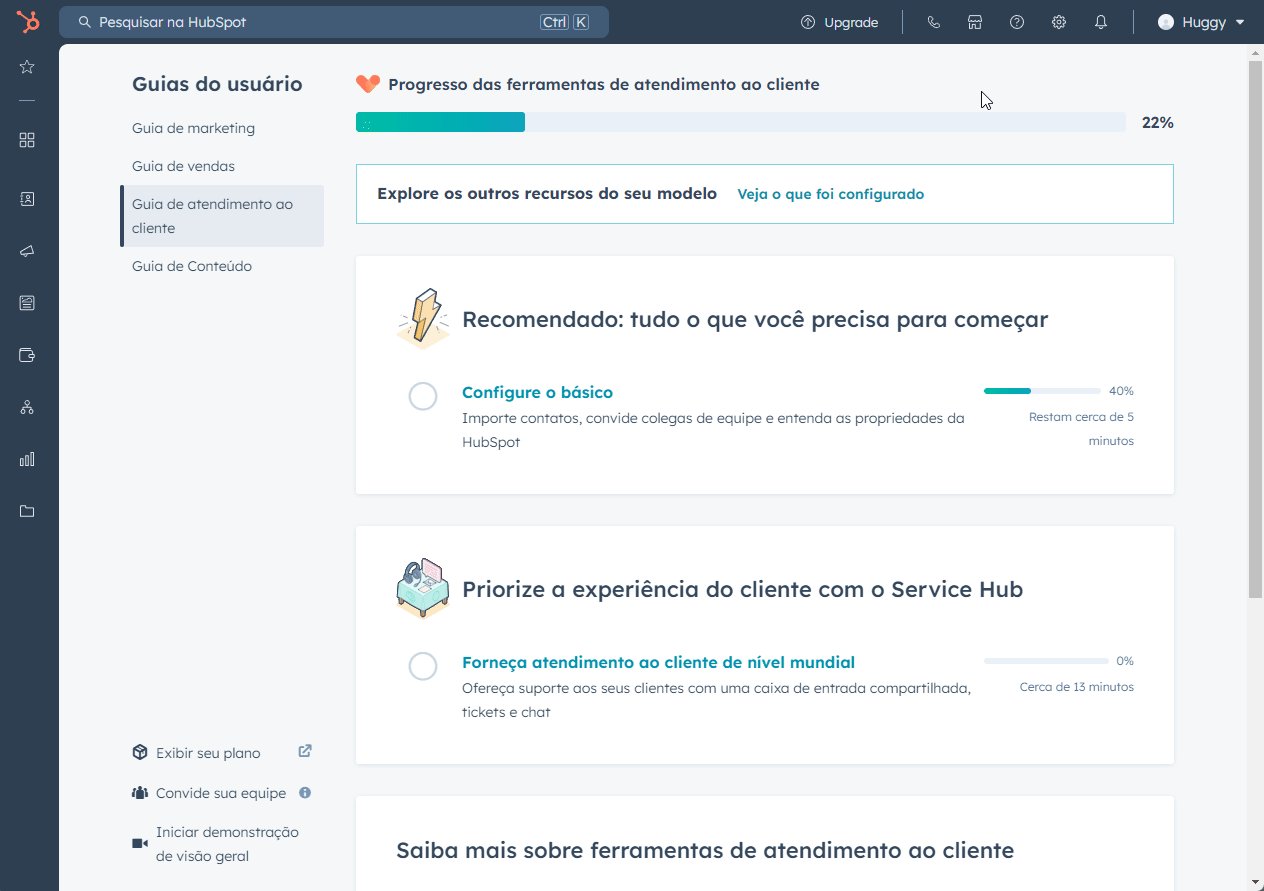
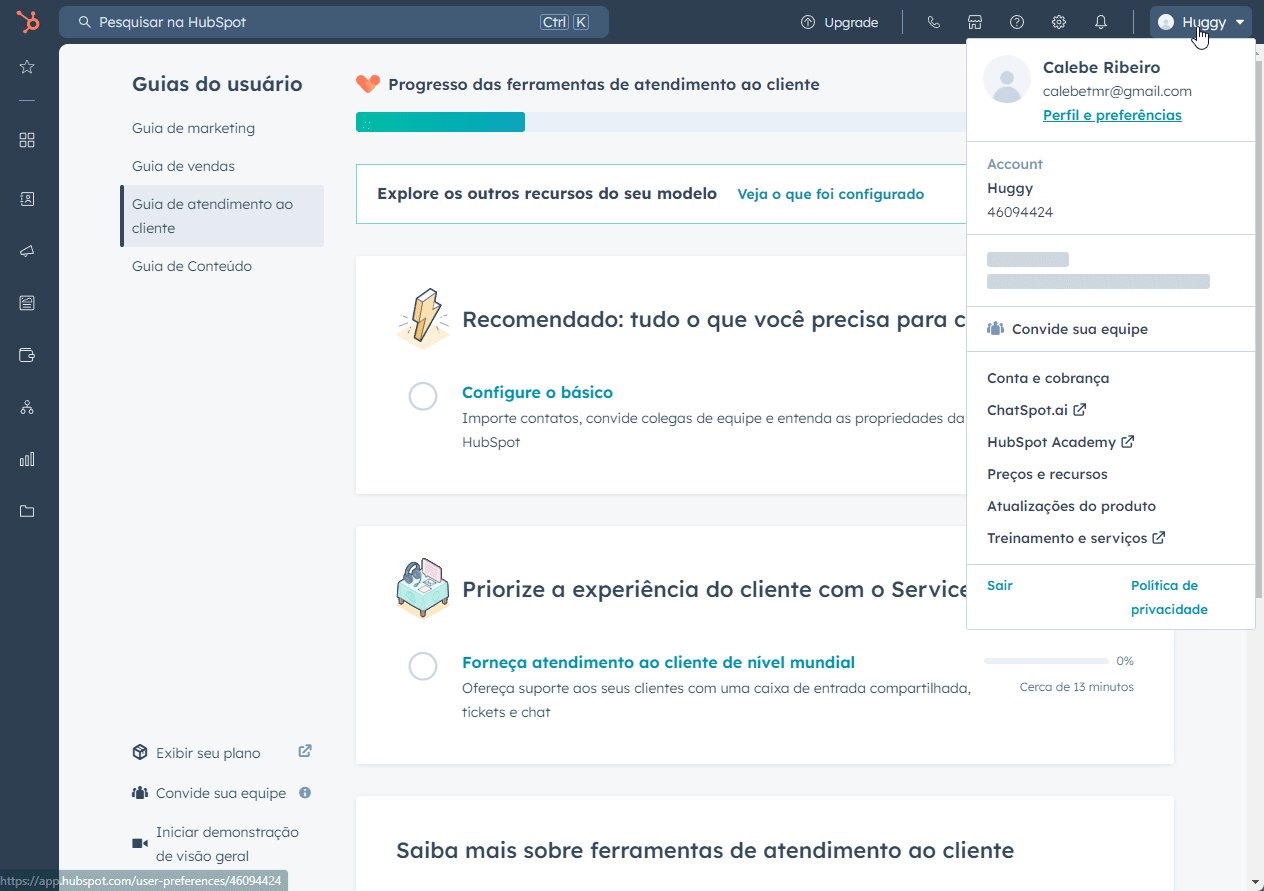
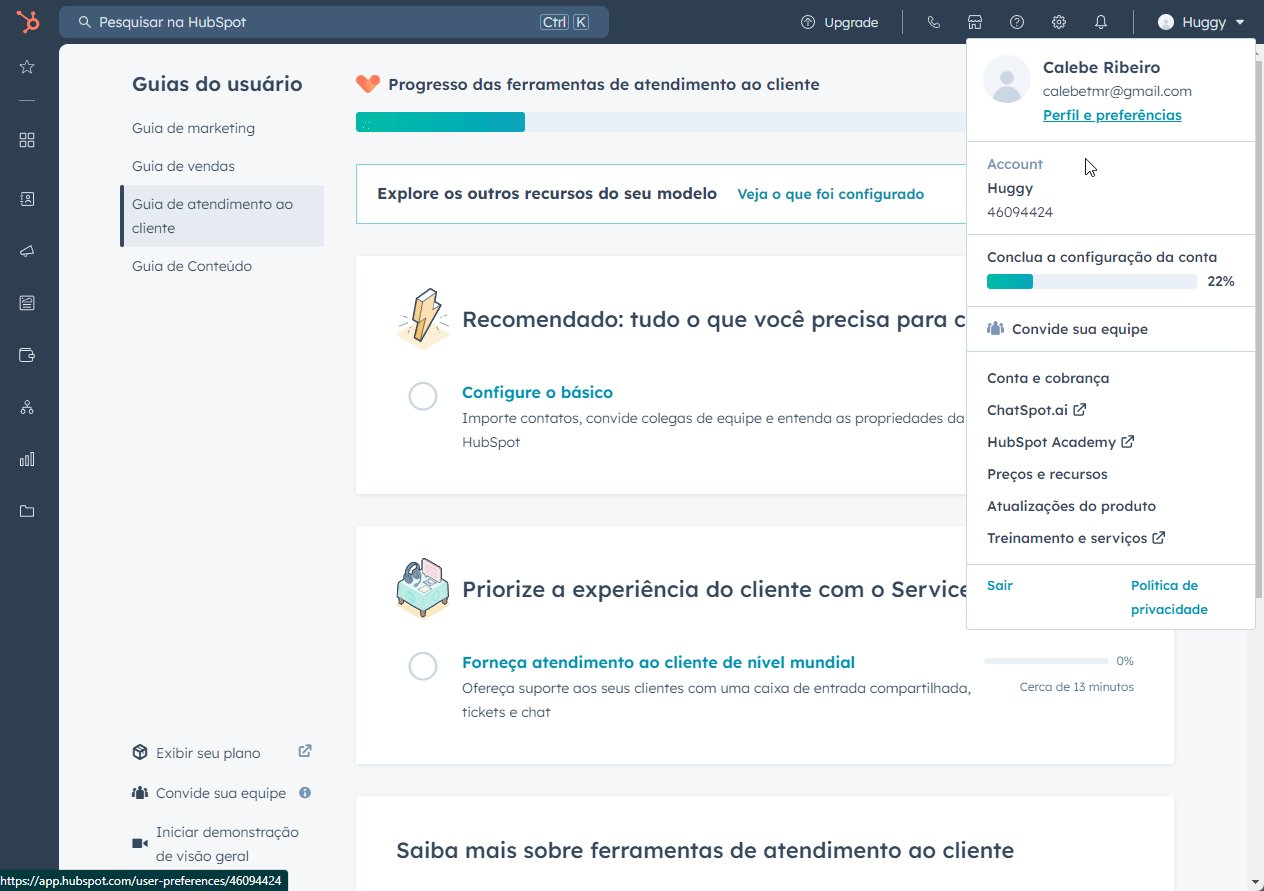
Para começar, acesse a plataforma Hubspot e clique no nome da sua conta no canto superior direito da tela.
Em seguida, vá para Perfil e preferências.

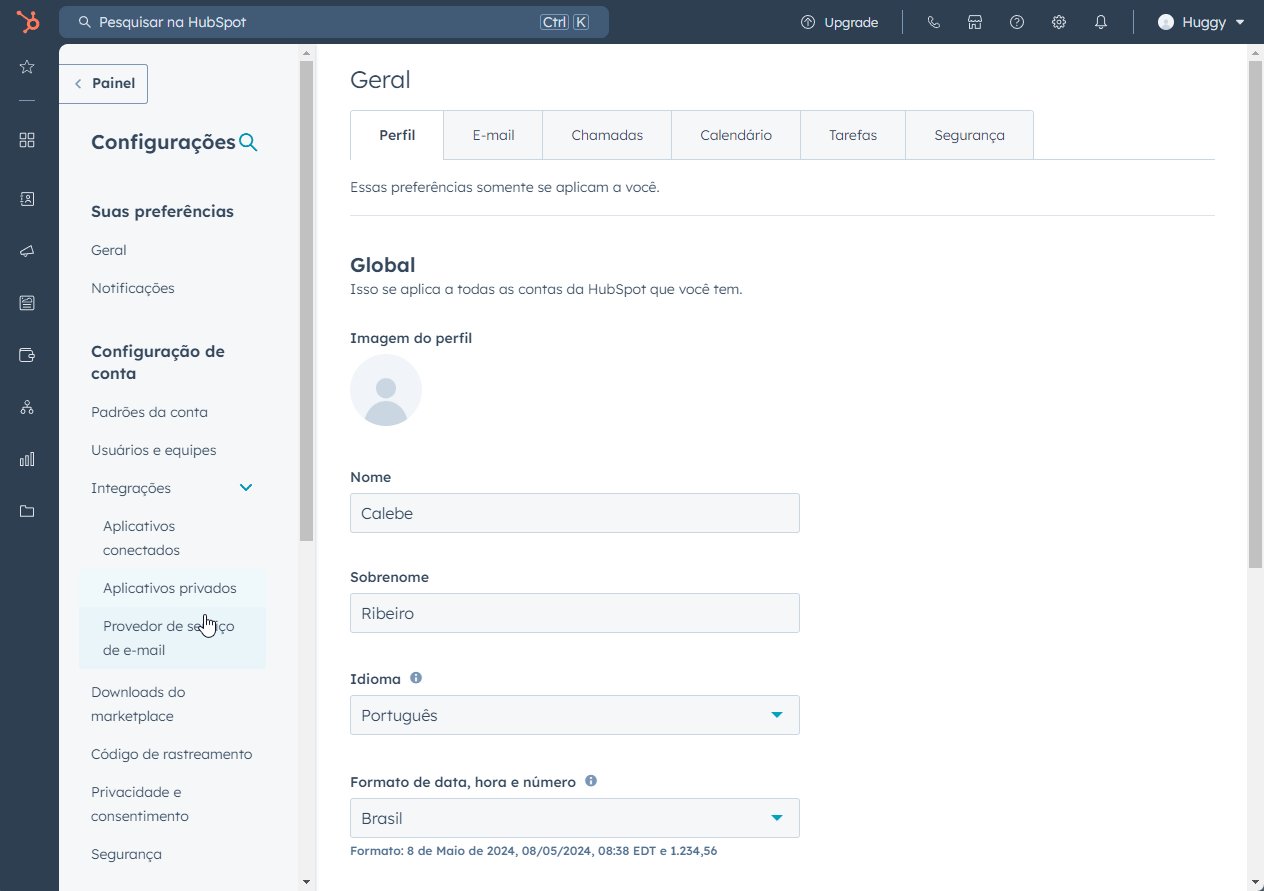
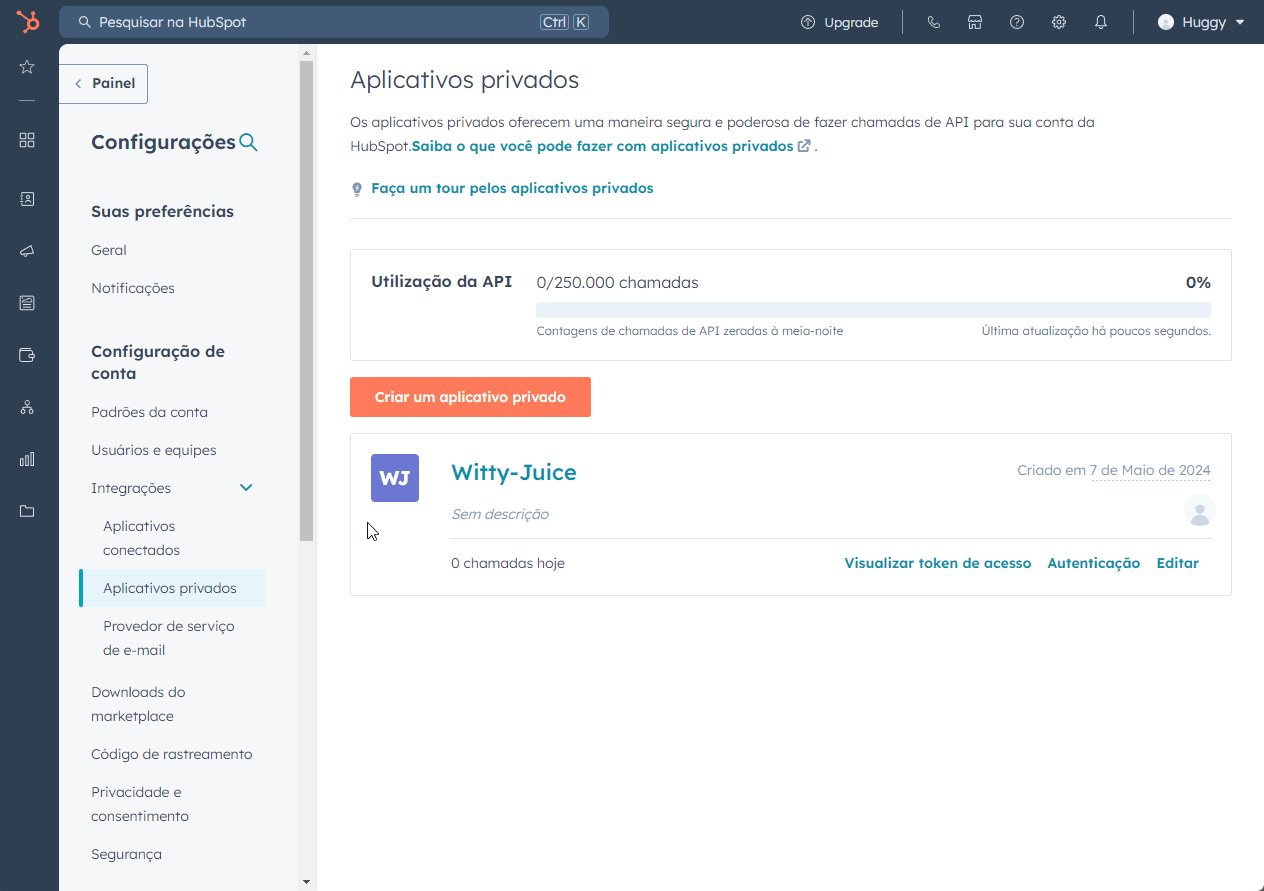
Acesse Integrações > Aplicativos privados e pressione o botão Criar um aplicativo privado.

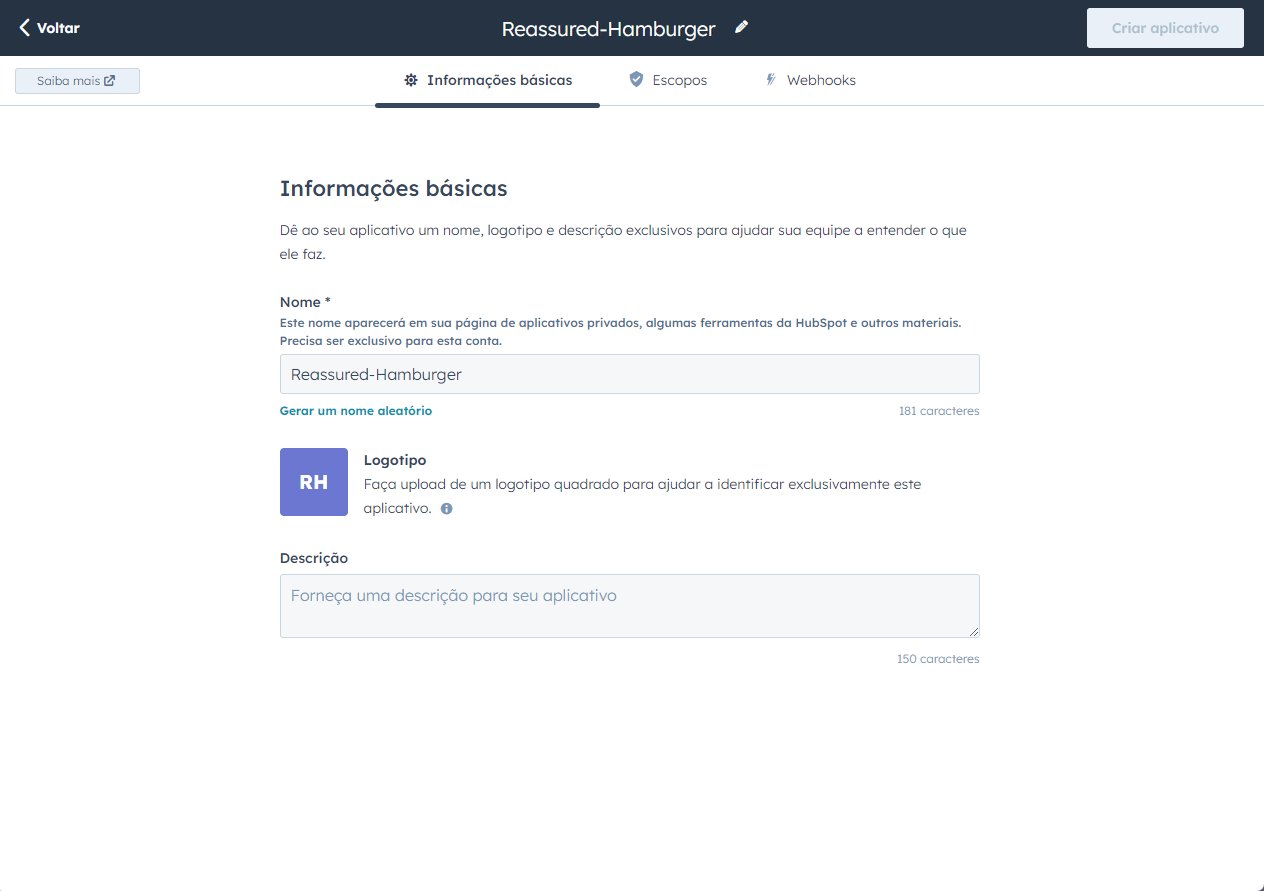
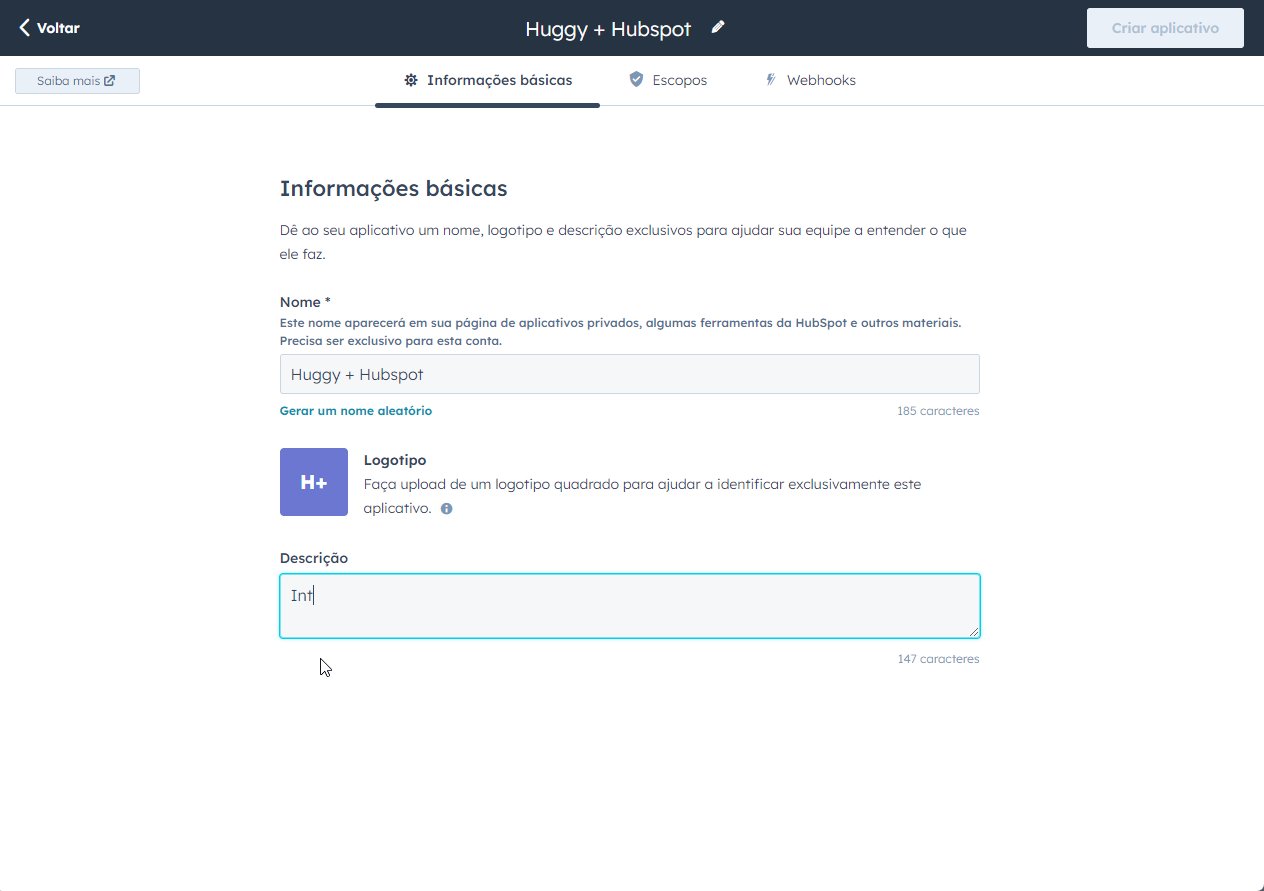
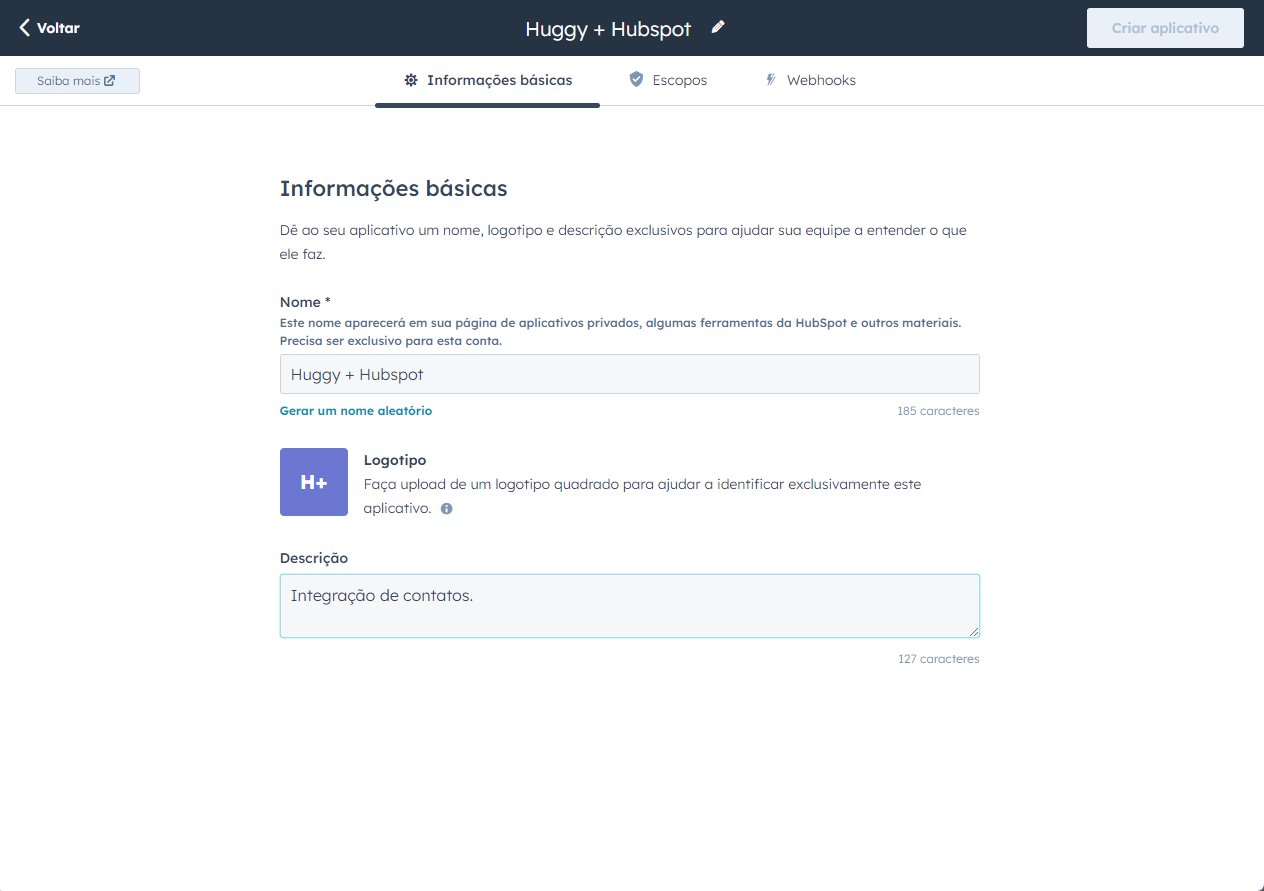
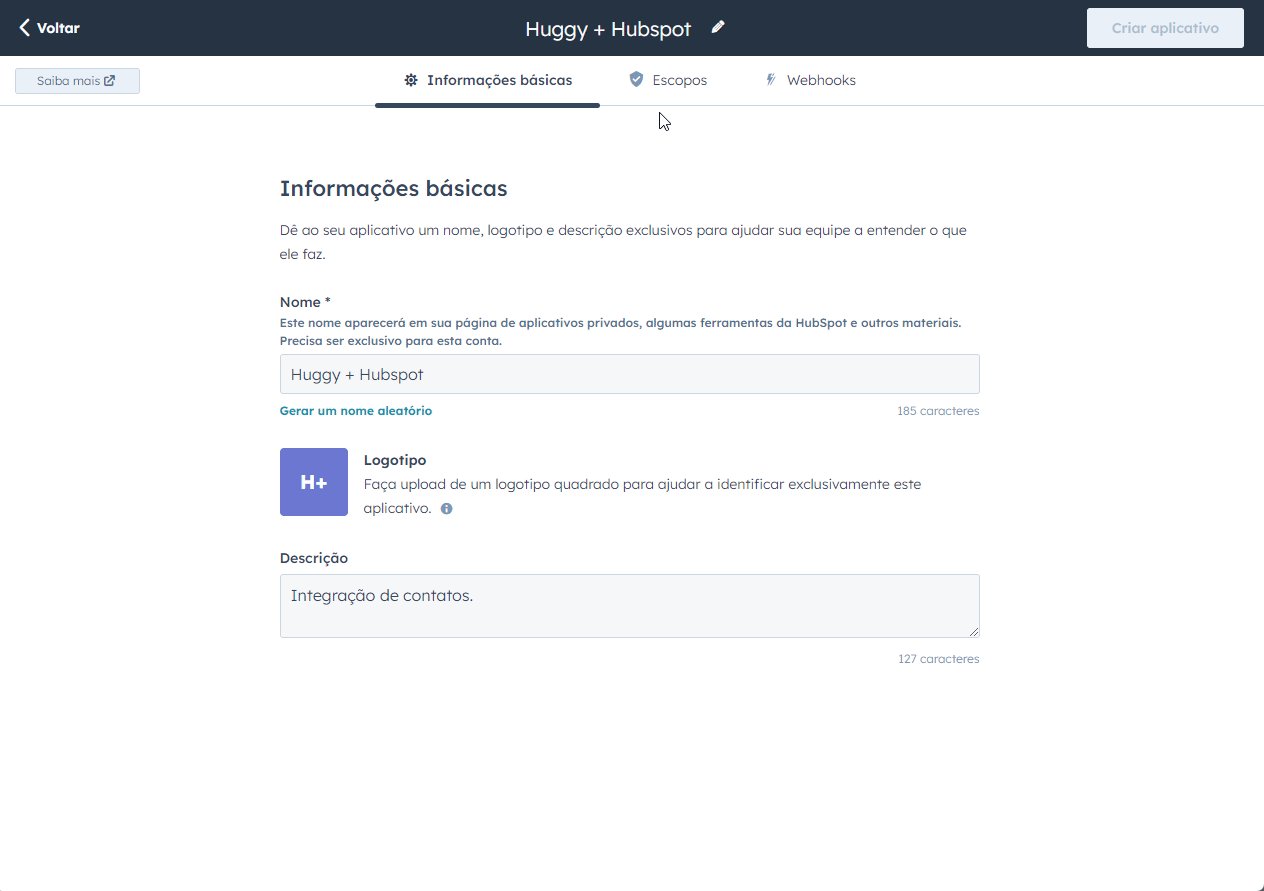
Na aba Informações básicas, preencha os campos com Nome, Logotipo e Descrição, conforme seu desejo.

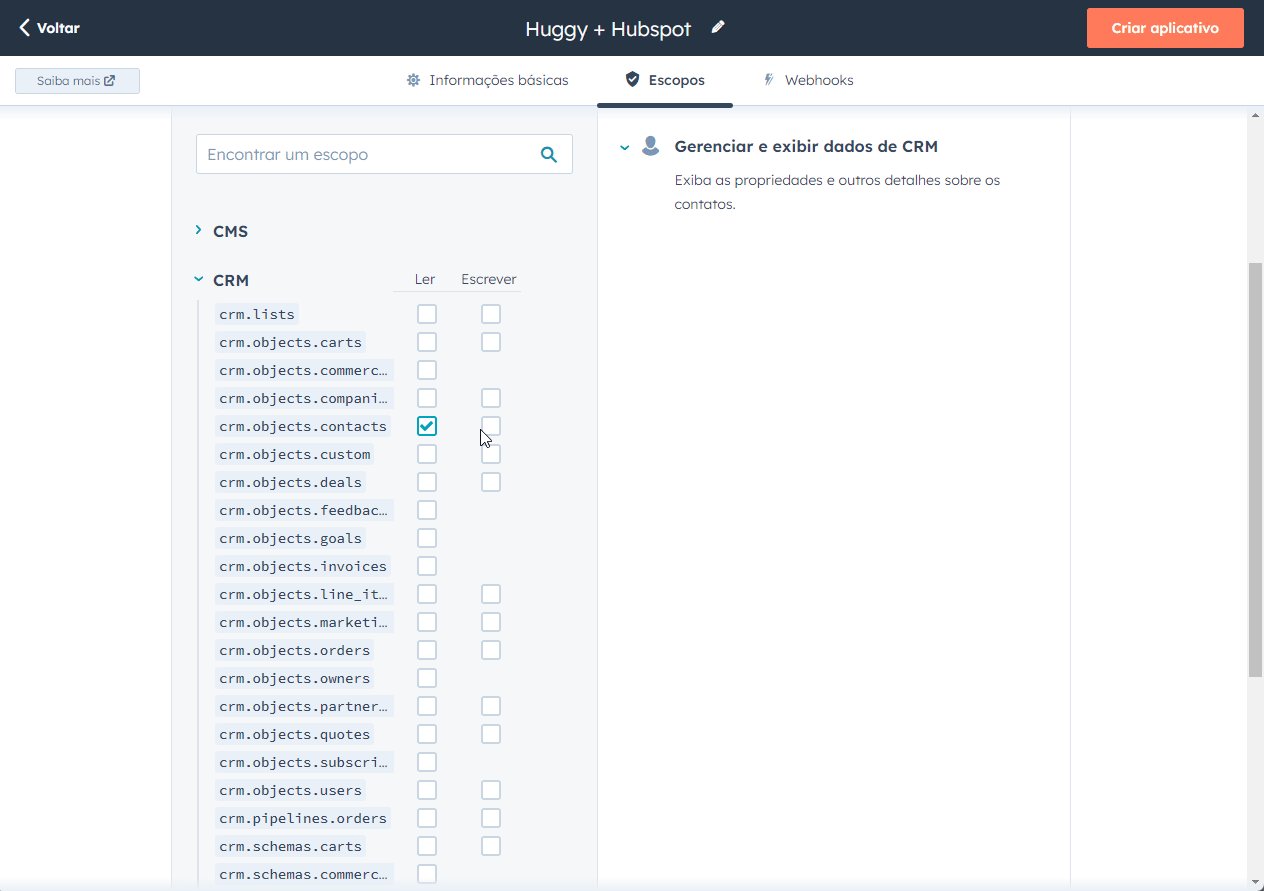
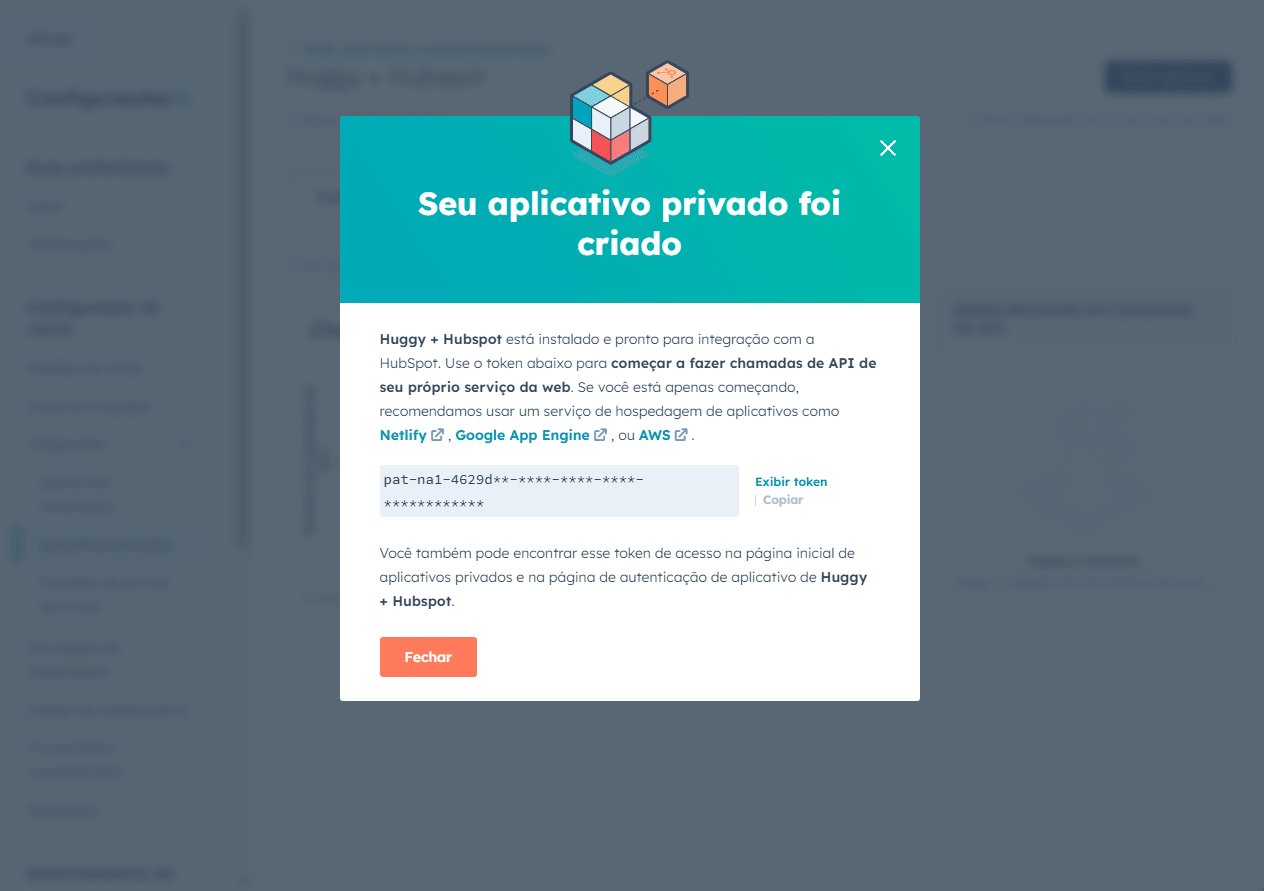
Como próximo passo, acesse a aba Escopos, defina os recursos que serão disponibilizados para seu aplicativo e pressione o botão Criar aplicativo.
Neste exemplo, habilitamos as permissões de leitura e escrita para o recurso crm.objects.contacts.

Configure o Flow
Agora, vamos configurar o Flow para capturar os dados do contato e enviá-los para a Hubspot.
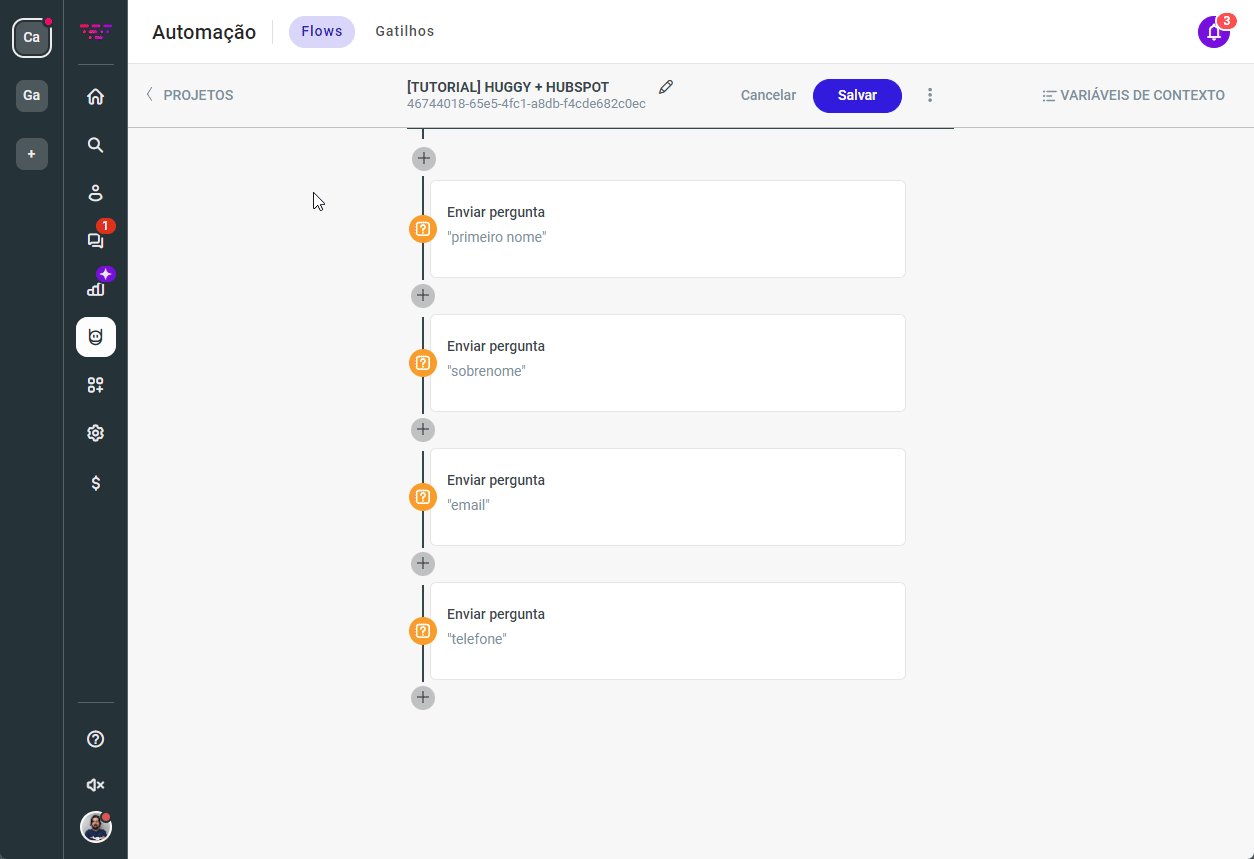
Utilizaremos como exemplo a captura de nome, sobrenome, e-mail e telefone.
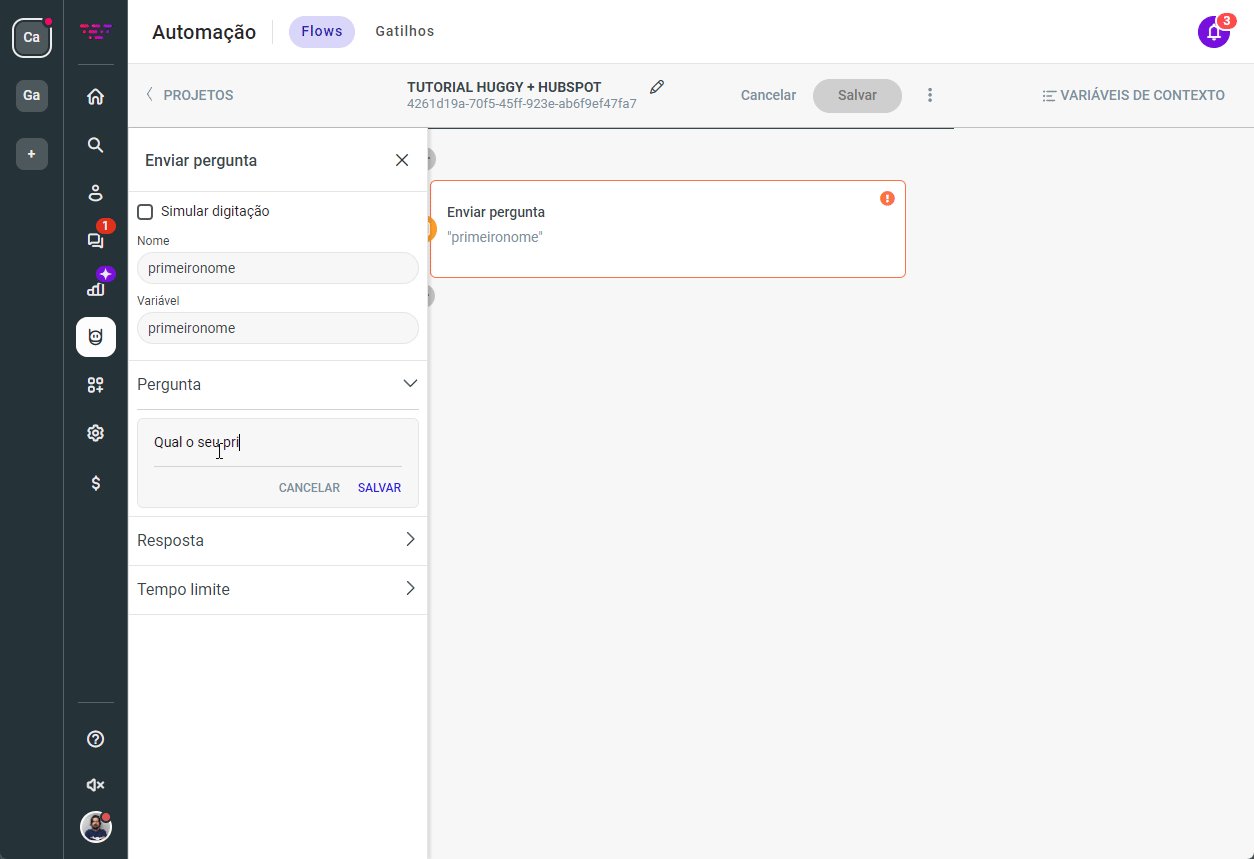
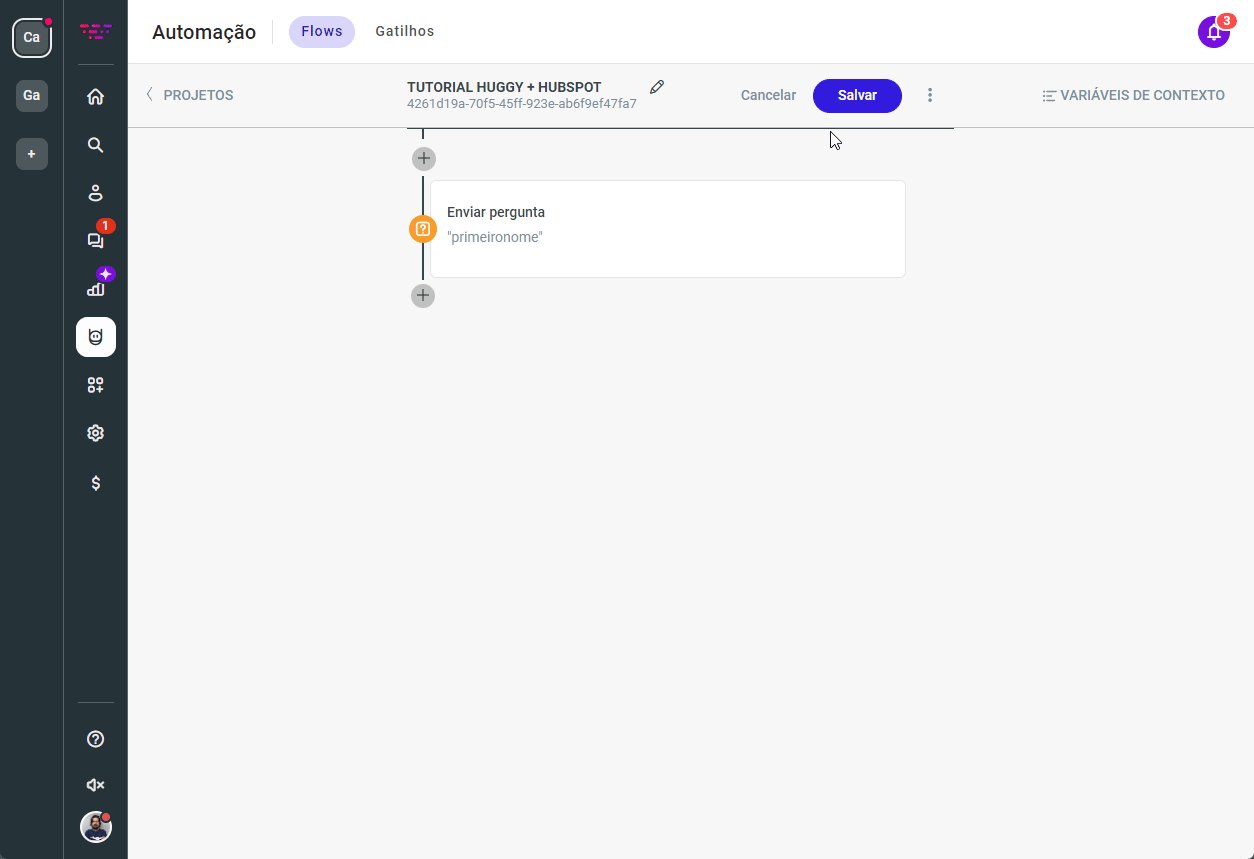
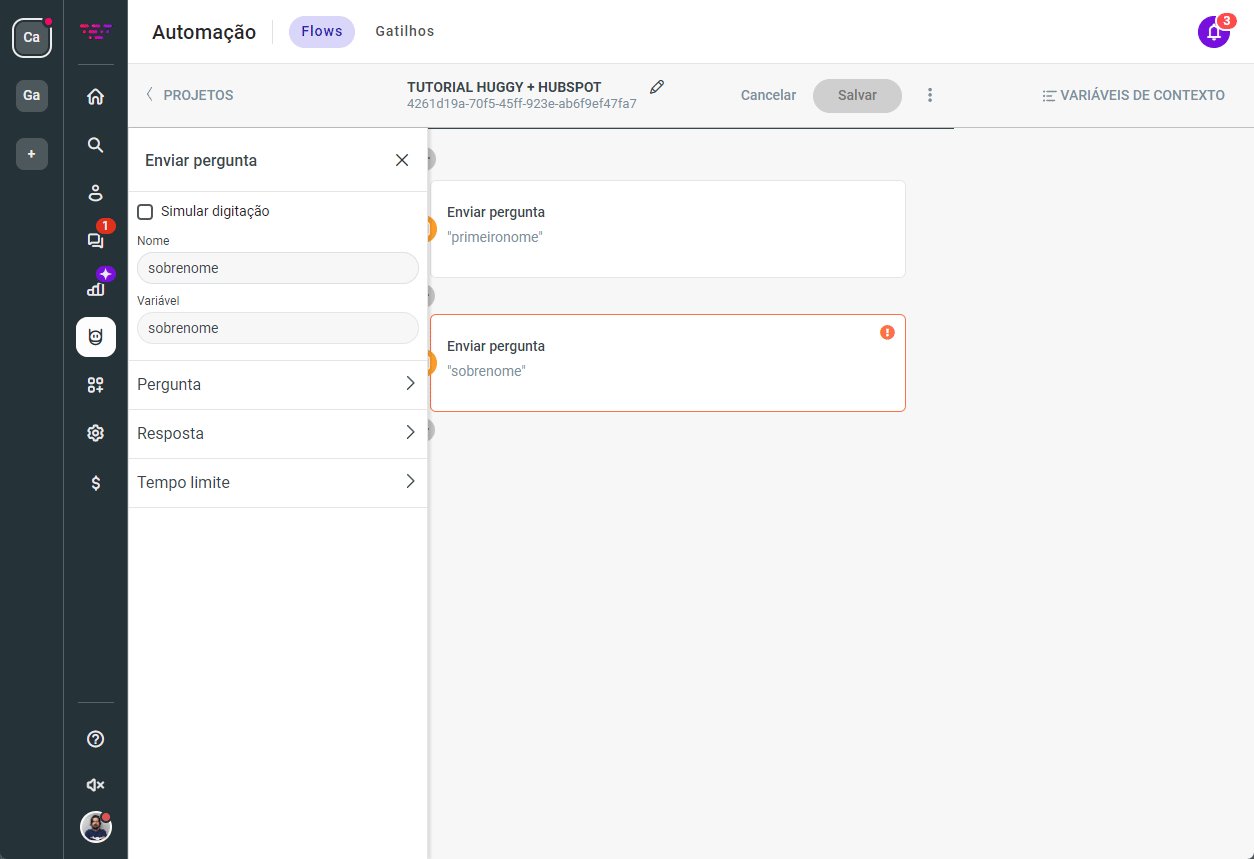
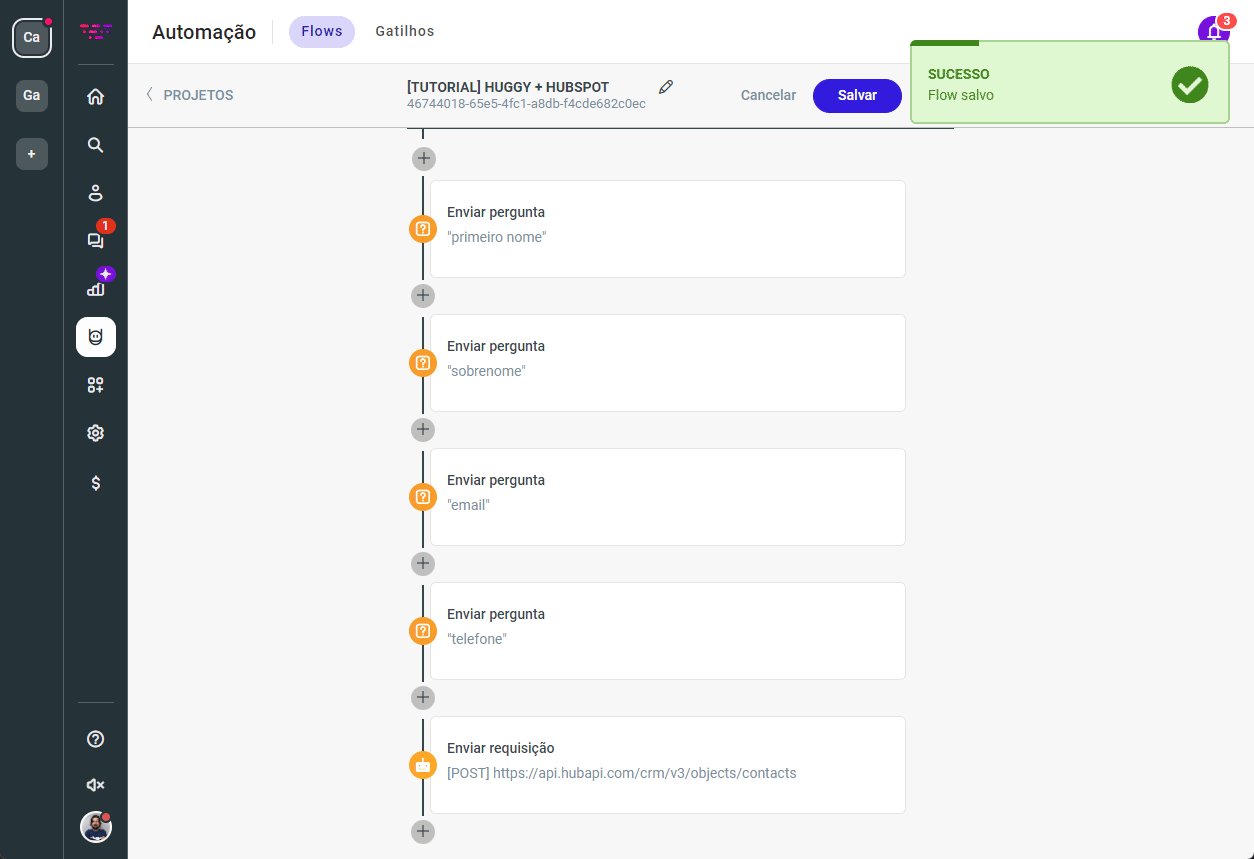
Crie um novo flow na Huggy e utilize a ação Enviar pergunta para capturar os dados que serão encaminhados para a Hubspot.

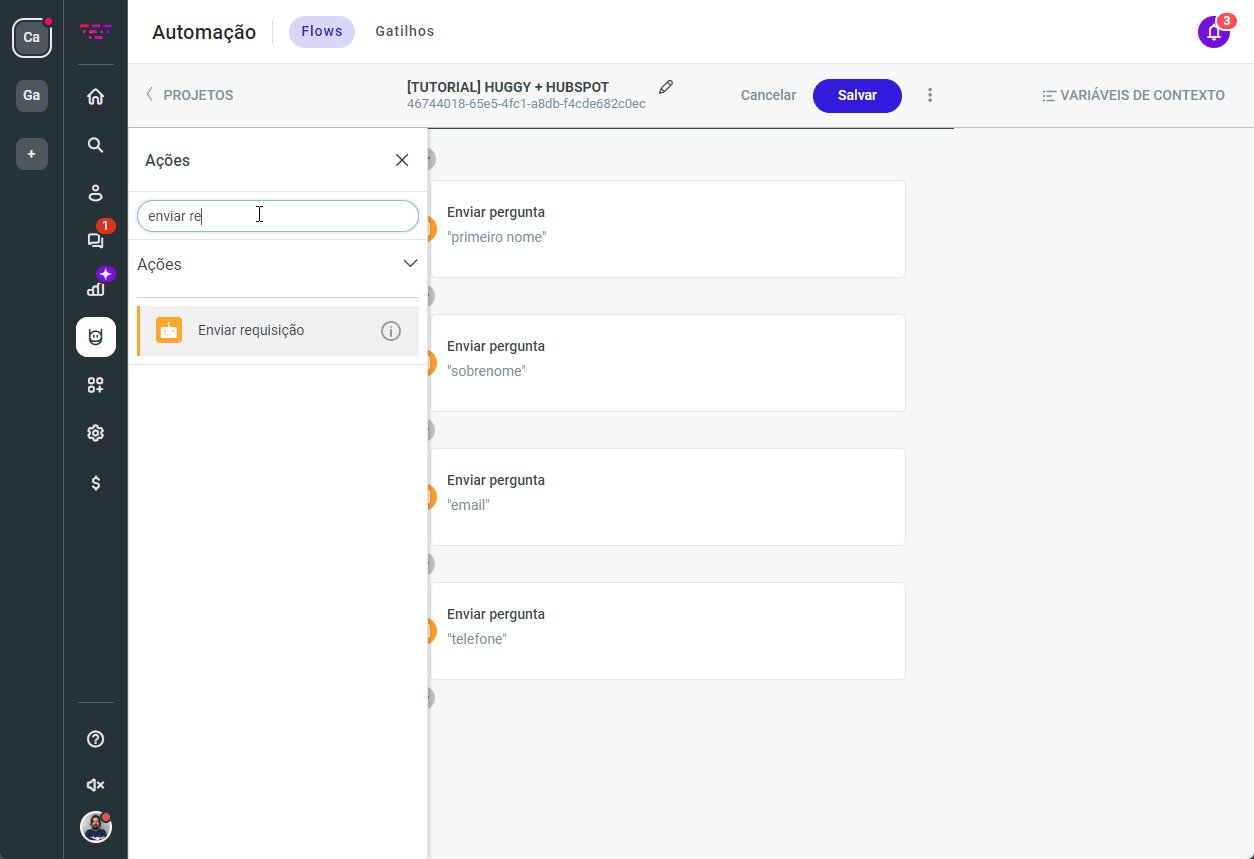
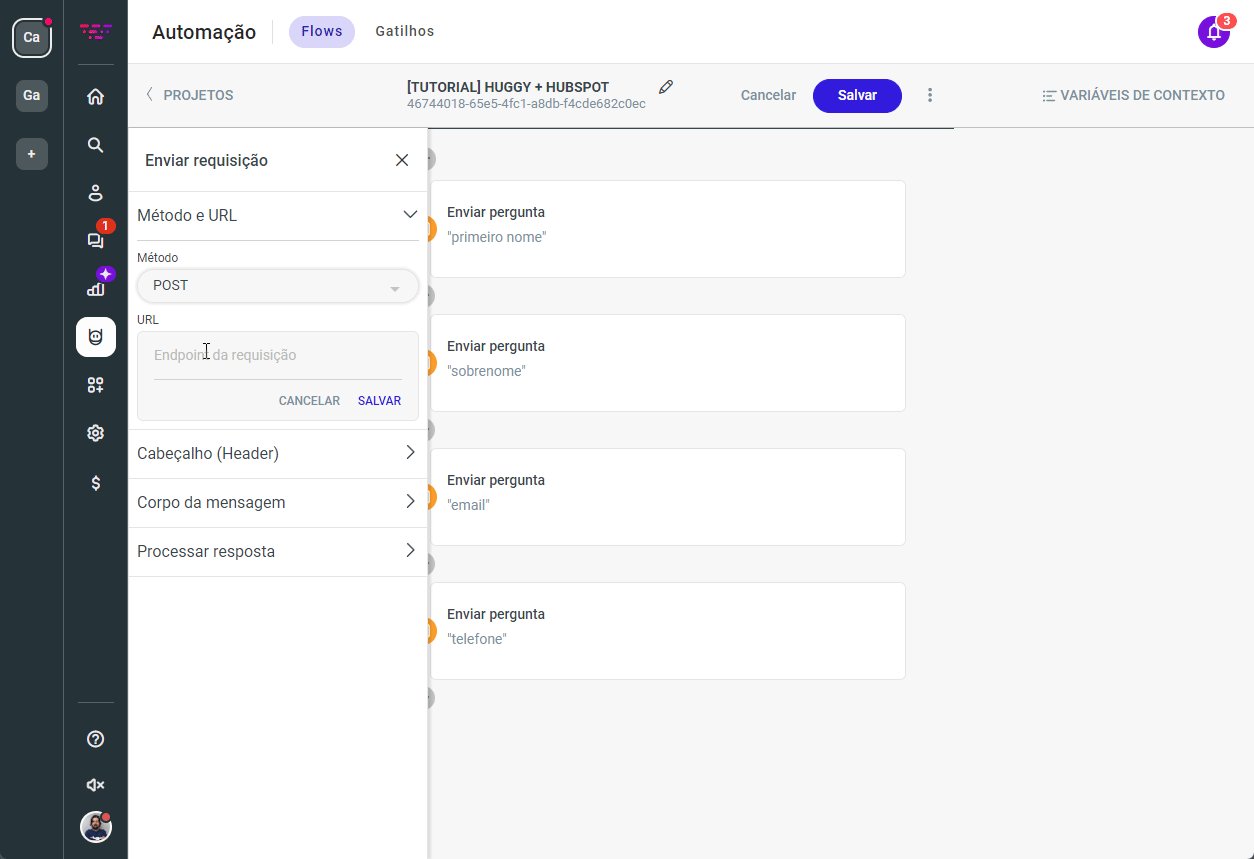
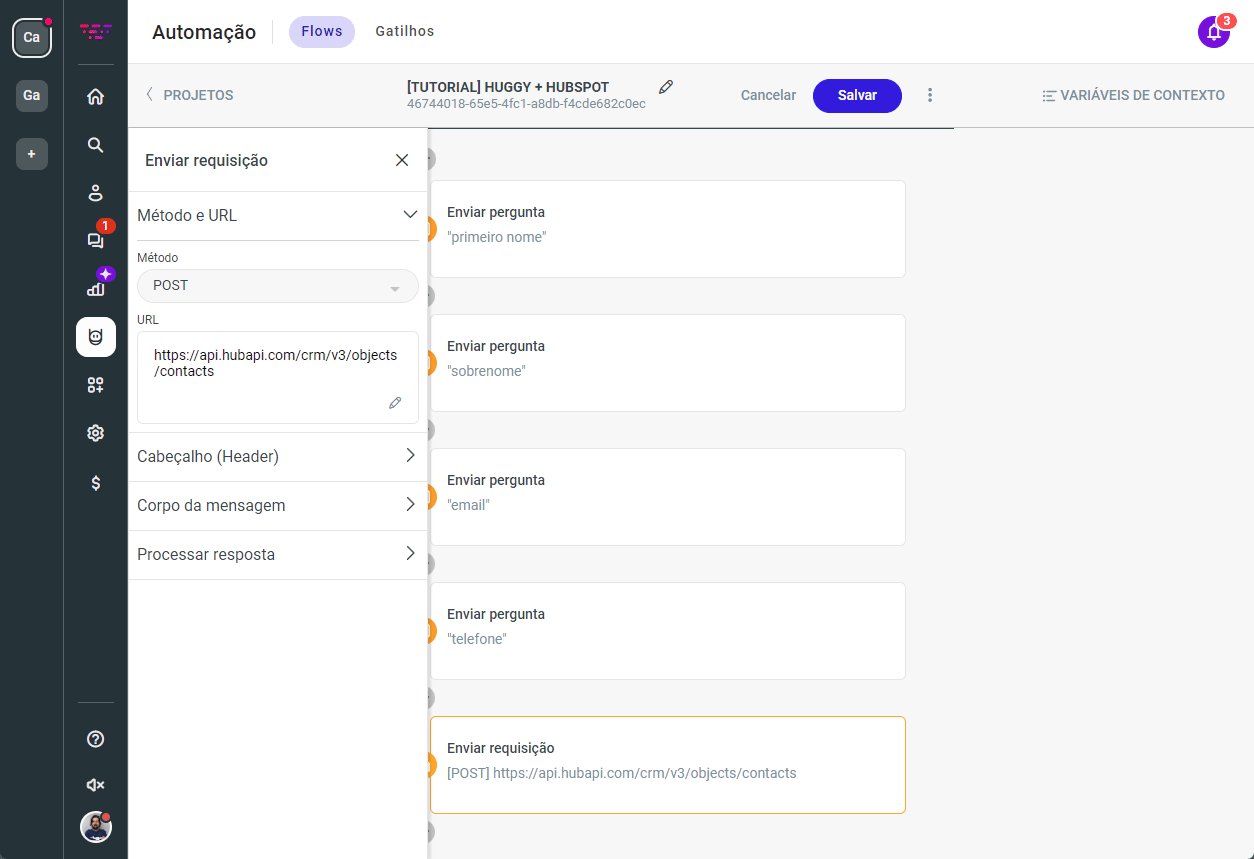
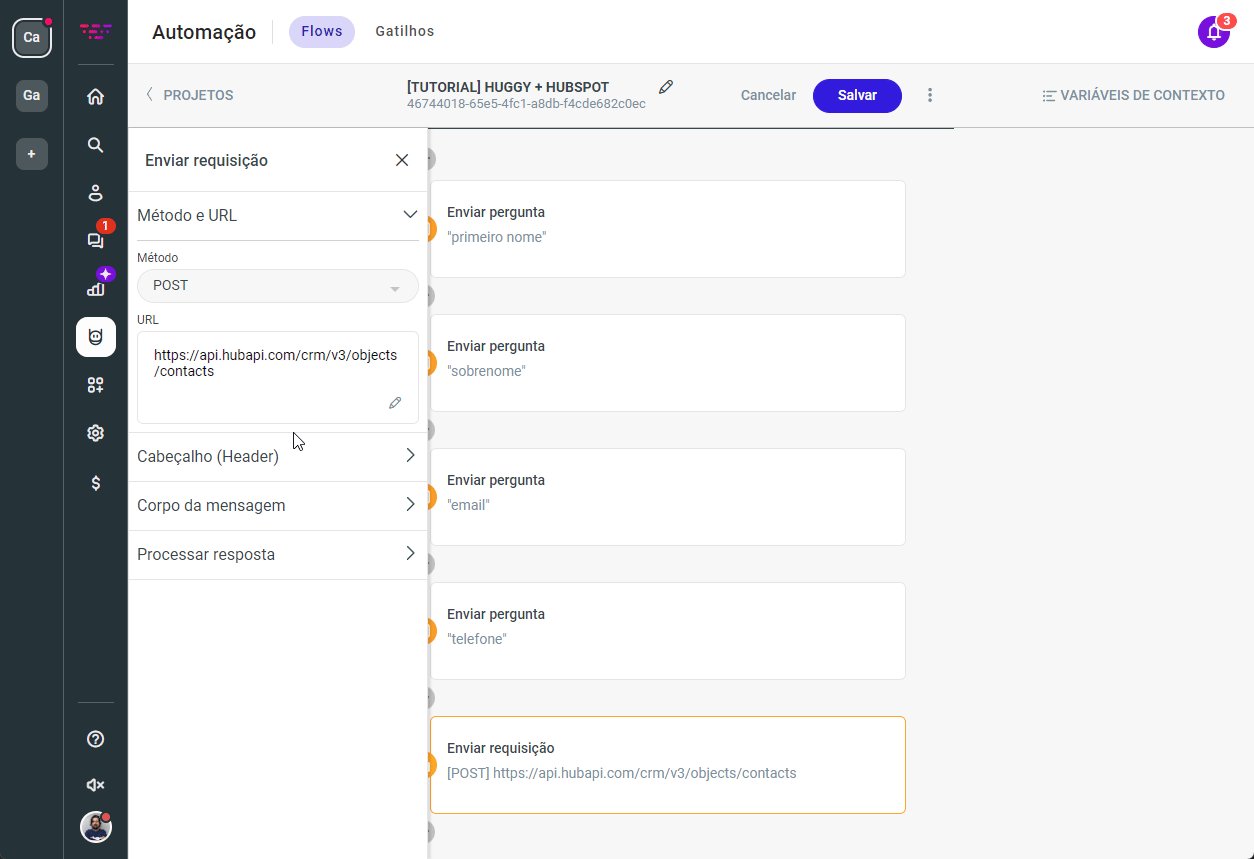
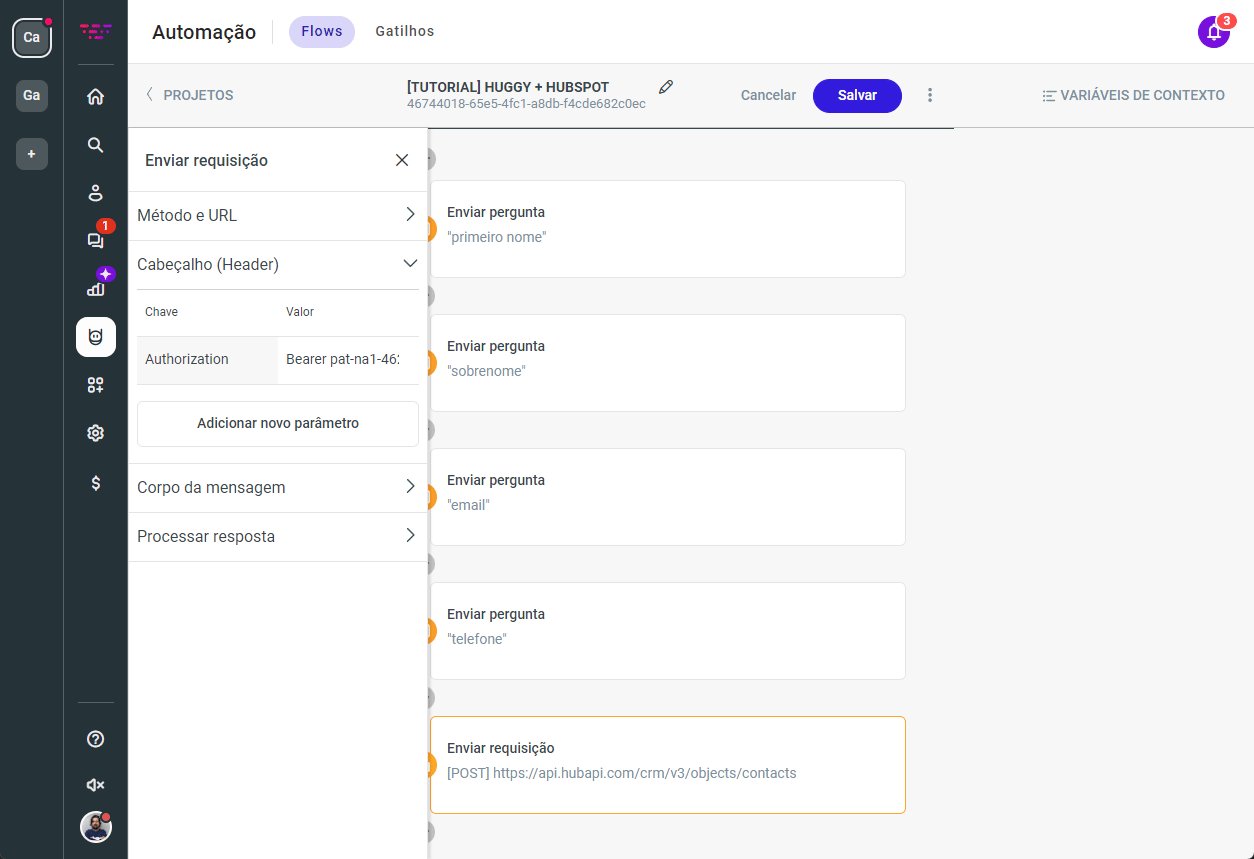
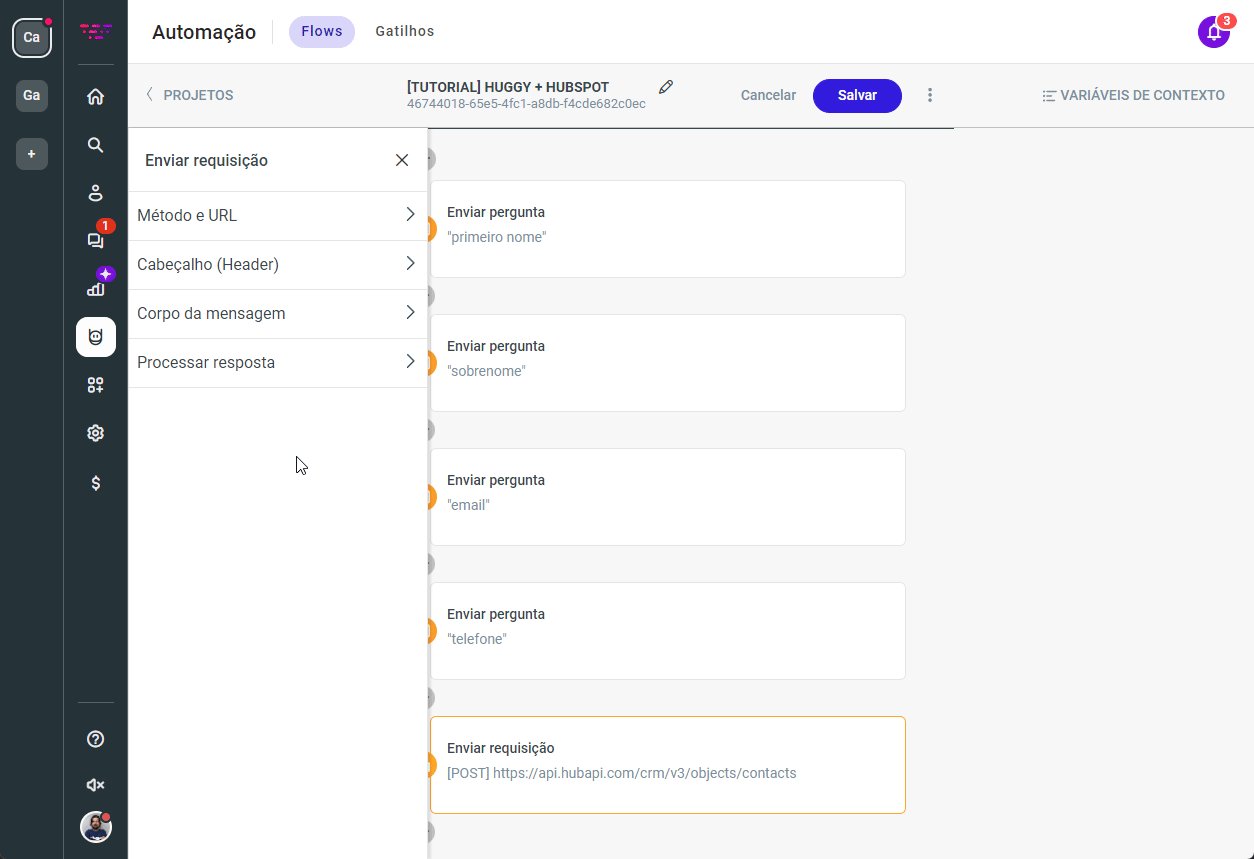
Após configurar as perguntas, adicione a ação Enviar requisição que será responsável por fazer a chamada para a API da Hubspot.
Preencha com o Método "POST" e com a URL "https://api.hubapi.com/crm/v3/objects/contacts".

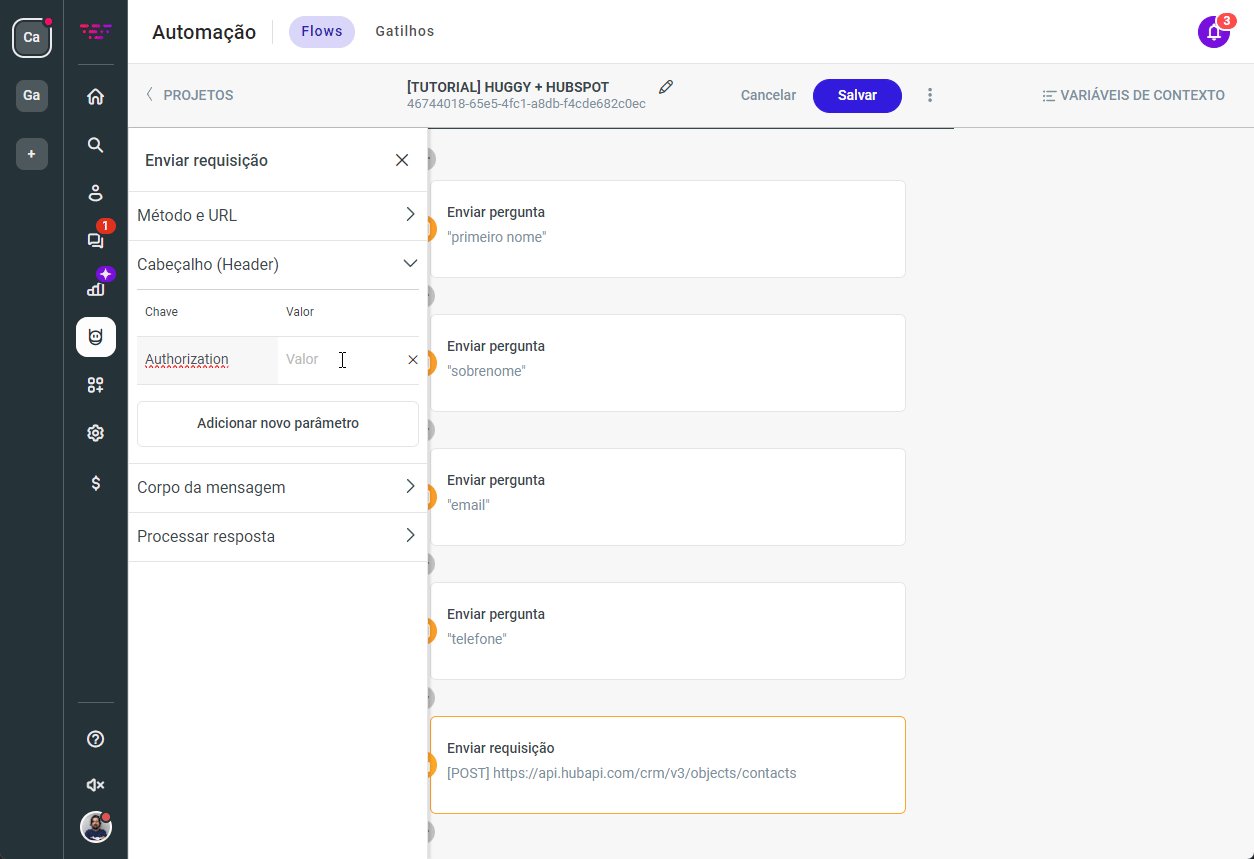
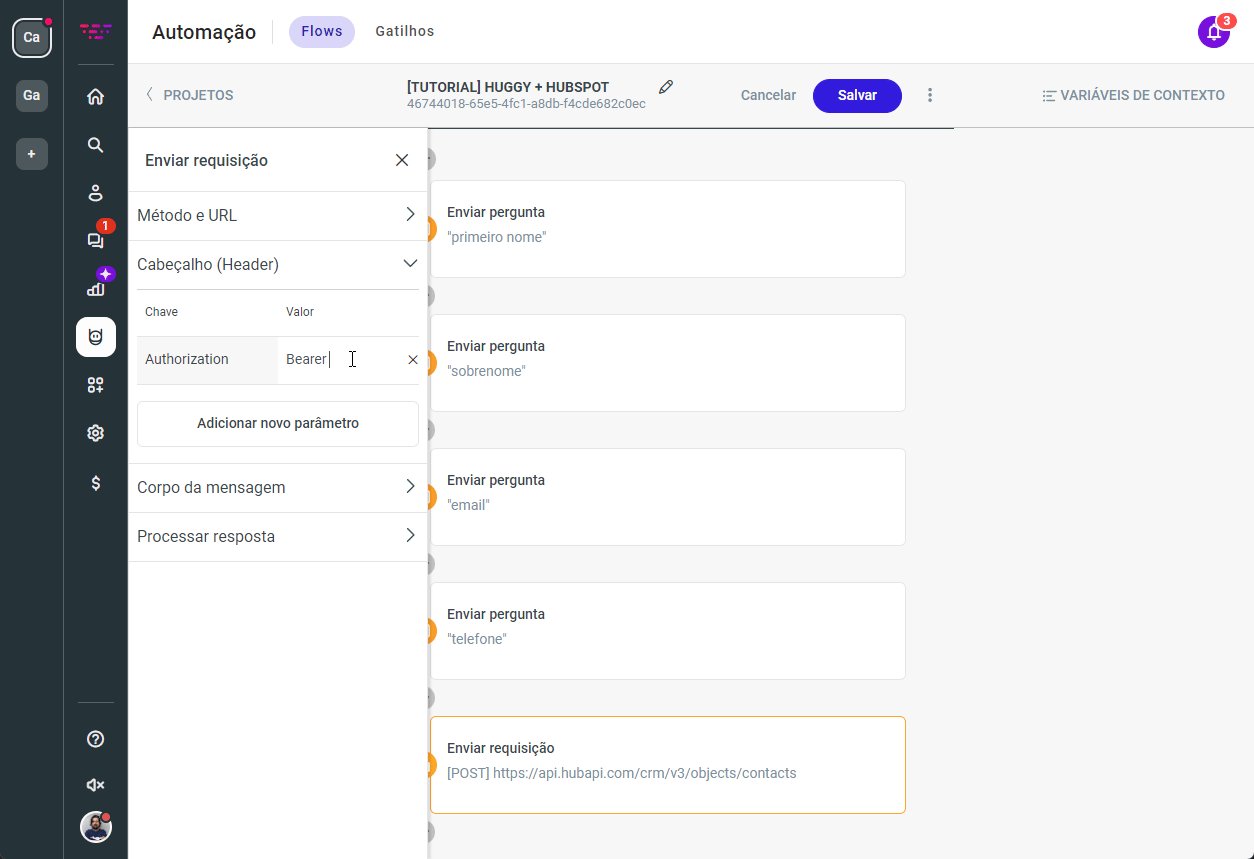
Em Cabeçalhos (header), adicione a chave com "Authorization" e insira o token Hubspot, precedido do termo “Bearer”.

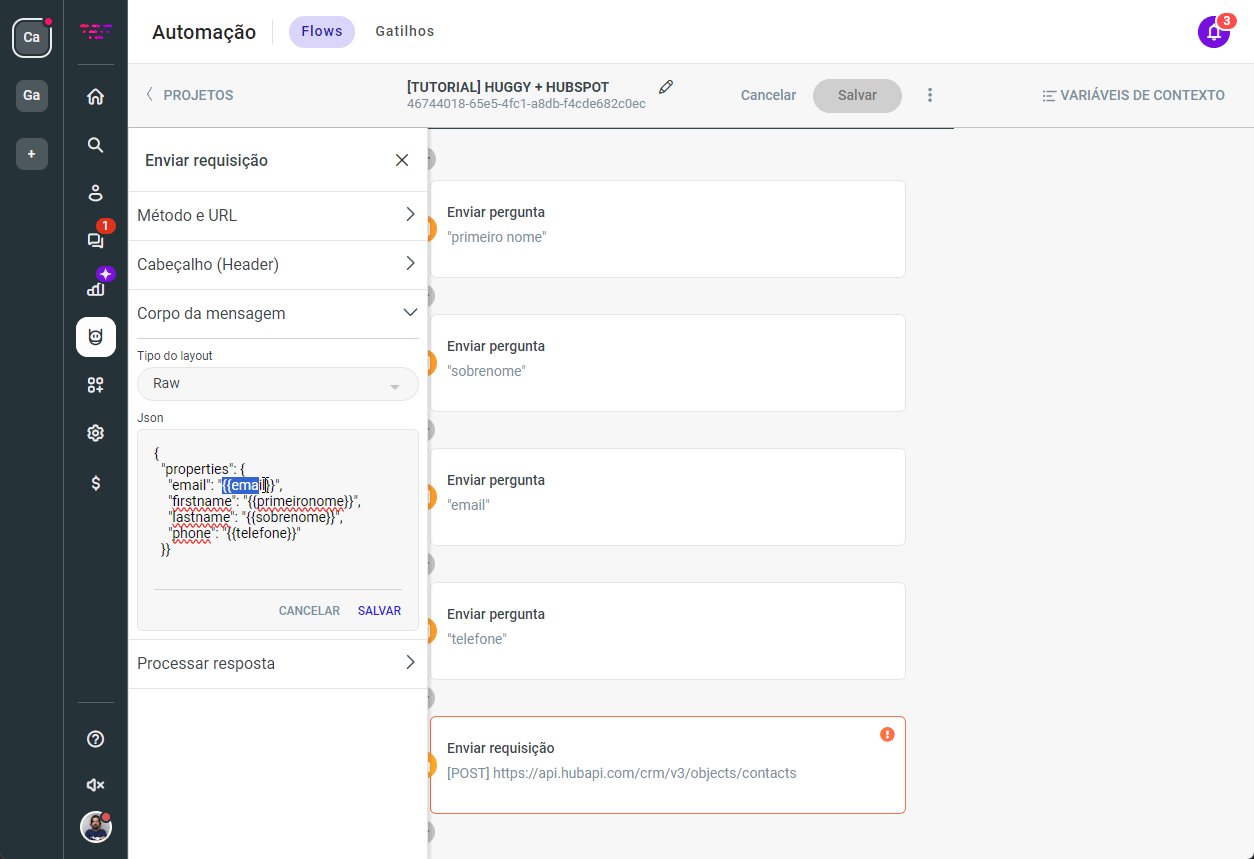
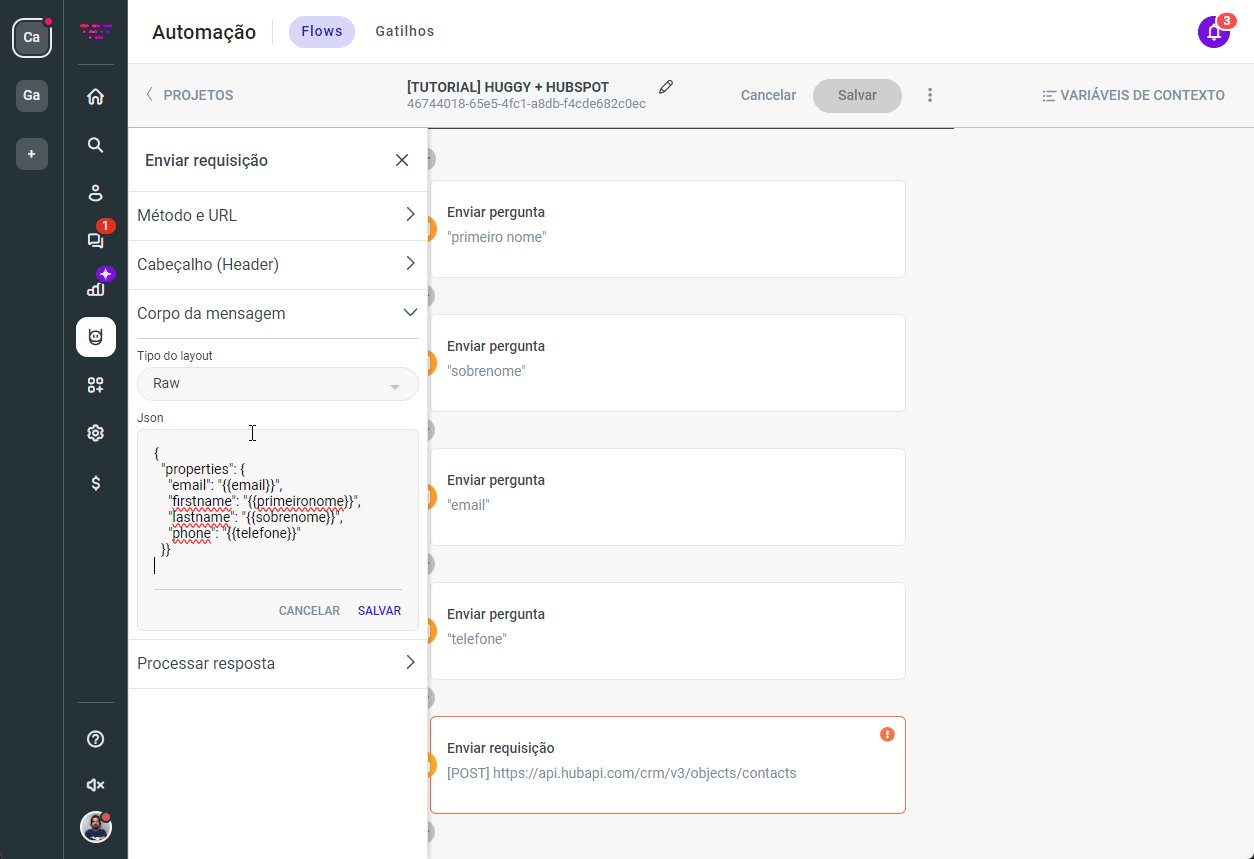
Em Corpo da mensagem, escolha o layout Raw e preencha da seguinte maneira:
{
"properties": {
"email": "{{email}}",
"firstname": "{{primeironome}}",
"lastname": "{{sobrenome}}",
"phone": "{{telefone}}"
}}
Teste a integração
Pronto! Você concluiu todos os passos deste tutorial. Agora é hora de testar a sua integração para garantir que todo o processo de configuração foi executado corretamente.

Consulte a documentação oficial da Hubspot para obter mais detalhes sobre recursos da API.