Como consultar dados em uma planilha Google através do Flow
Além de enviar informações capturadas através do flow para uma planilha do Google Sheets, você também pode fazer o inverso: consultar informações de uma planilha e enviar essas informações para os seus clientes no chat.
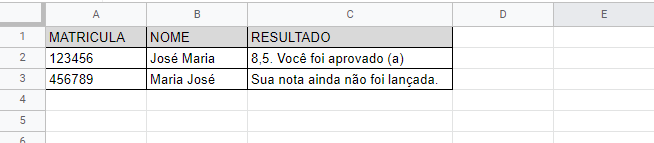
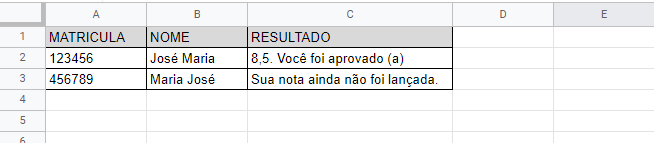
Nesse artigo, vamos exemplificar uma planilha onde, através do número da matrícula, o aluno poderá consultar o resultado da sua prova. A planilha Google que utilizaremos como exemplo terá a seguinte estrutura:

- Uma coluna (A) com o número das matrículas dos alunos (que eles utilizarão para saber o resultado das suas provas);
- Uma coluna (B) com os nomes dos alunos;
- Uma coluna (C) com os resultados das provas (essas serão as informações enviadas para os alunos).
1º passo: Configurando a planilha
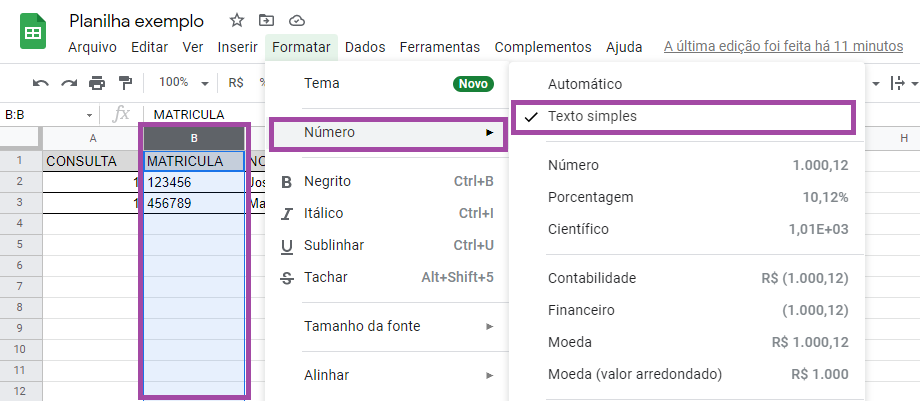
- Na planilha a qual você deseja consultar os dados, clique na coluna que contém os dados que serão utilizados para consulta (no caso desse artigo será "MATRICULA") e formate o Número para "Texto simples".

- Em seguida clique na opção “Extensões” e depois em “Apps Sript”;
- Na tela que se abre, apague todo o conteúdo do campo Código.gs e insira o código abaixo:
function doPost(e) {
try {
var params = {};
var find_coll = 'MATRICULA';
var last_coll = 'F';
if(typeof e !== 'undefined' && e.postData.type === 'application/json') {
params = JSON.parse(e.postData.contents);
}
var sheet = SpreadsheetApp.getActiveSheet();
var participants = sheet.getRange('A2:' + last_coll).getValues();
var head = sheet.getRange('A1:' + last_coll + '1').getValues()[0];
var colls = {};
for(var i in head) {
colls[head[i]] = i;
}
for(var i in participants) {
var participant = participants[i];
if(participant[0].length < 1) {
break;
}
if(participant[colls[find_coll]].trim().toLowerCase() == params.MATRICULA.trim().toLowerCase()) {
var json ={"variables": {}};
for(var j in colls) {
json['variables'][j] = participant[colls[j]];
}
return ContentService.createTextOutput(JSON.stringify(json)).setMimeType(ContentService.MimeType.JSON);
}
}
} catch (r) {
var sheet = SpreadsheetApp.getActive().getSheetByName('Logs');
var lastRow = sheet.getLastRow() + 1;
sheet.getRange('A' + lastRow).setValue(new Date());
sheet.getRange('B' + lastRow).setValue(JSON.stringify(e));
sheet.getRange('C' + lastRow).setValue(JSON.stringify(r));
sheet.getRange('D' + lastRow).setValue(JSON.stringify(params));
if(params.hasOwnProperty('chat')) {
huggyDoAction('chats/' + params.chat + '/flow', {
flowId: 0
});
}
return true;
}
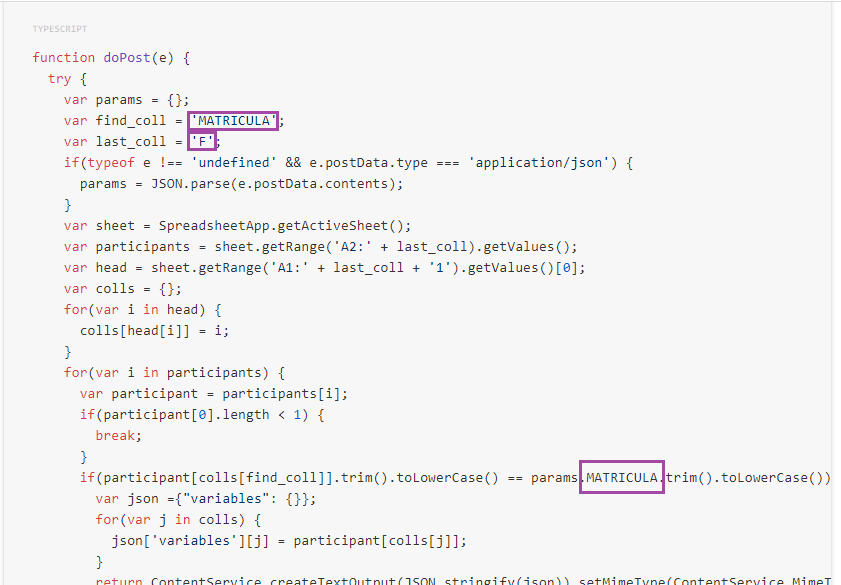
}- Substitua todos os nomes MATRICULA presentes no código acima pelo nome da coluna que contenha os dados que serão utilizados como parâmetro para consulta. Por exemplo: se a sua planilha contém a coluna CPF e a consulta pelo flow for com base nesse dado, substitua MATRICULA por CPF;
- Substitua a letra F do campo "var last_coll = 'F';" pela letra da última coluna a ser consultada. Por exemplo, se na sua planilha possui informações até a coluna W, coloque a letra W ou qualquer letra posterior (X, Z, AA...)
Veja na imagem abaixo a localização dos campos a serem editados:

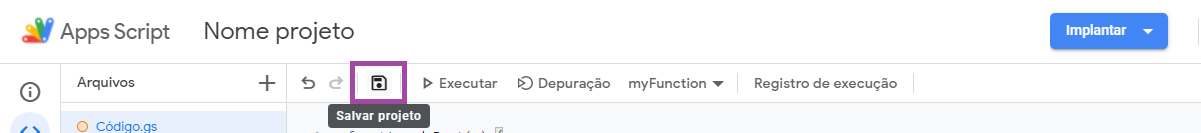
- Após inserir o código, clique em Salvar projeto:

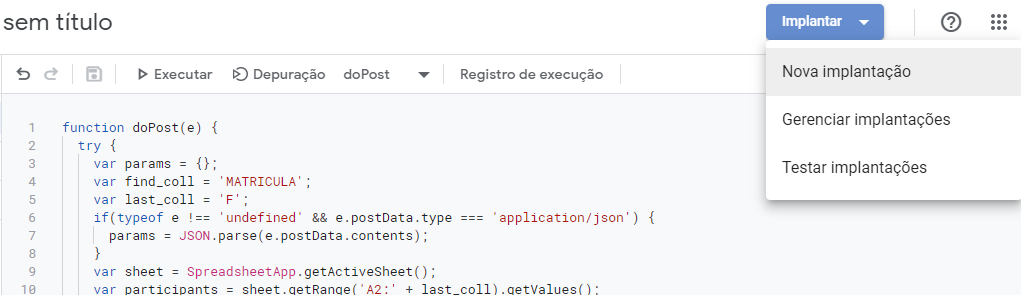
- Na parte superior da tela, clique no botão "Implantar" > "Nova implantação";

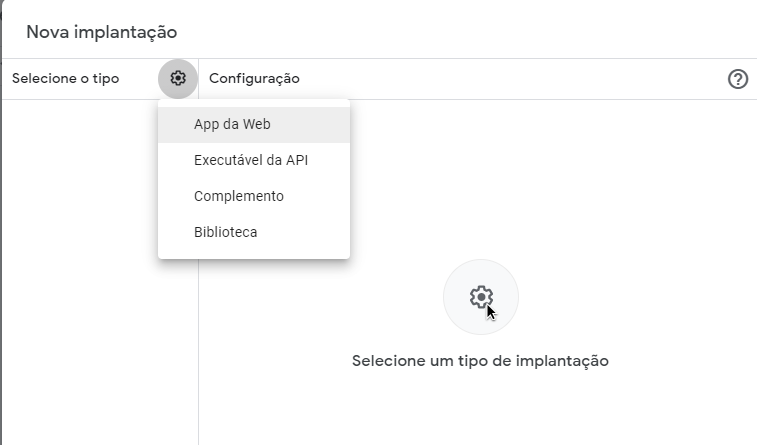
- Em "Selecione o tipo", clique em "App da Web" (se não aparecer na lista, clique na engrenagem e marque "App da Web";

- Nos parâmetros apresentados deixe como padrão, alterando apenas o campo "Quem pode acessar", para "Qualquer pessoa". Clique em "Implantar" e realize as permissões necessárias que aparecerão na tela.É importante realizar essas permissões, pois caso contrário, a integração pode não funcionar.
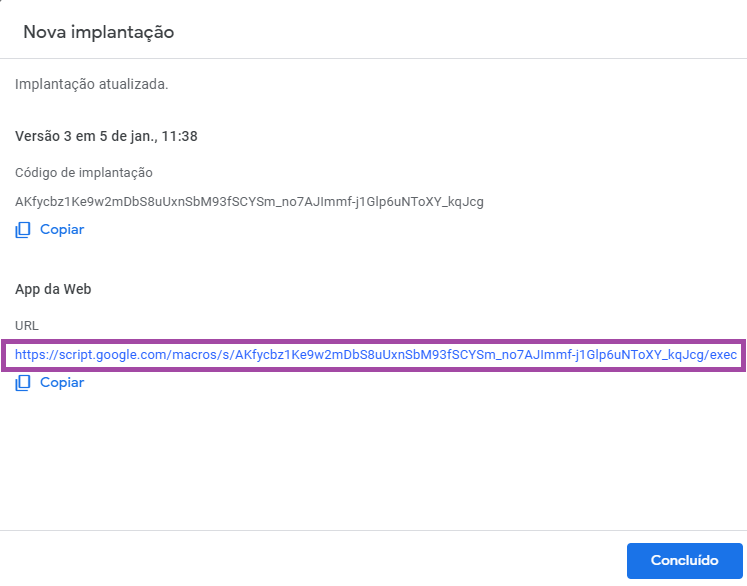
- Copie a URL presente em "App da Web". Guarde este código, pois ele será utilizado dentro do Flow.

2º passo: Configurar o Flow
- Abra o Flow que será utilizado para consultar informações da planilha (na Huggy acesse Automação > Abra o projeto desejado > Abra o Flow desejado).
- Dentro da estrutura do seu flow, insira a ação “Enviar requisição” abaixo da ação “enviar pergunta” que será responsável por recolher a informação utilizada para consulta na planilha. No caso desse artigo, o número da matrícula do aluno.
- Preencha a ação enviar requisição da seguinte forma:
- Em Método e URL escolha o método POST e no campo URL, insira o código que você copiou no App da Web dentro do Google Sheets e clique em Salvar.
Em Corpo (Body) adicione um novo parâmetro onde o campo Chave deverá ser preenchido com o nome da coluna a ser consultada (nesse caso MATRICULA) e Valor será a variável de contexto da pergunta que pede o número da matrícula no flow.
- Em Método e URL escolha o método POST e no campo URL, insira o código que você copiou no App da Web dentro do Google Sheets e clique em Salvar.
- Em Processar resposta, clique no botão PROCESSAR.
- Agora insira a ação "Enviar mensagem" e nela escreva a resposta que será dada, junto com o título da coluna desejada entre chaves {{ }}. Tomando a planilha que utilizamos no inicio do artigo como exemplo, podemos escrever a seguinte resposta: Olá, {{NOME}}! O resultado obtido para a matricula desejada foi: {{RESULTADO}}

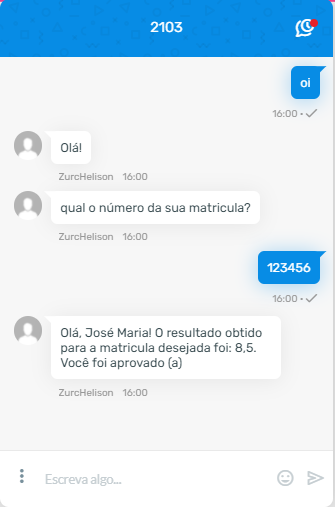
Automaticamente, a resposta que aparecerá no chat, com base na matrícula informada pelo aluno, será assim:

- Por fim, salve o flow.



