Conhecendo o recurso Gatilhos na Huggy
Você já deve ter percebido enquanto navegava por algum site, aparecer no meio ou no canto da página, uma notificação repentina anunciando algum desconto ou promoção. Isso é o que chamamos de Gatilhos.
O Gatilho é um recurso que permite uma interação de forma automática e ativa com os visitantes do seu site através de abordagens (pop ups), que poderão ser disparadas de acordo com condições pré definidas (Ex: 10 segundos após o cliente estar em determinada página, aparecer imediatamente ao visitar X página, etc.).
Eles são muito utilizados para avisar sobre promoções, descontos, anunciar novidades ou mesmo para mostrar que o seu atendimento encontra-se disponível através do Chat Online. Além disso, é possível definir o que deve acontecer após o cliente clicar no gatilho, por exemplo: acionar um Flow ou direcioná-lo para outra URL.
Para acessar esse recurso da Huggy, vá até o módulo “Automação > Gatilhos”. A tela de Gatilhos respeita a seguinte dinâmica, sendo dividida em duas telas:
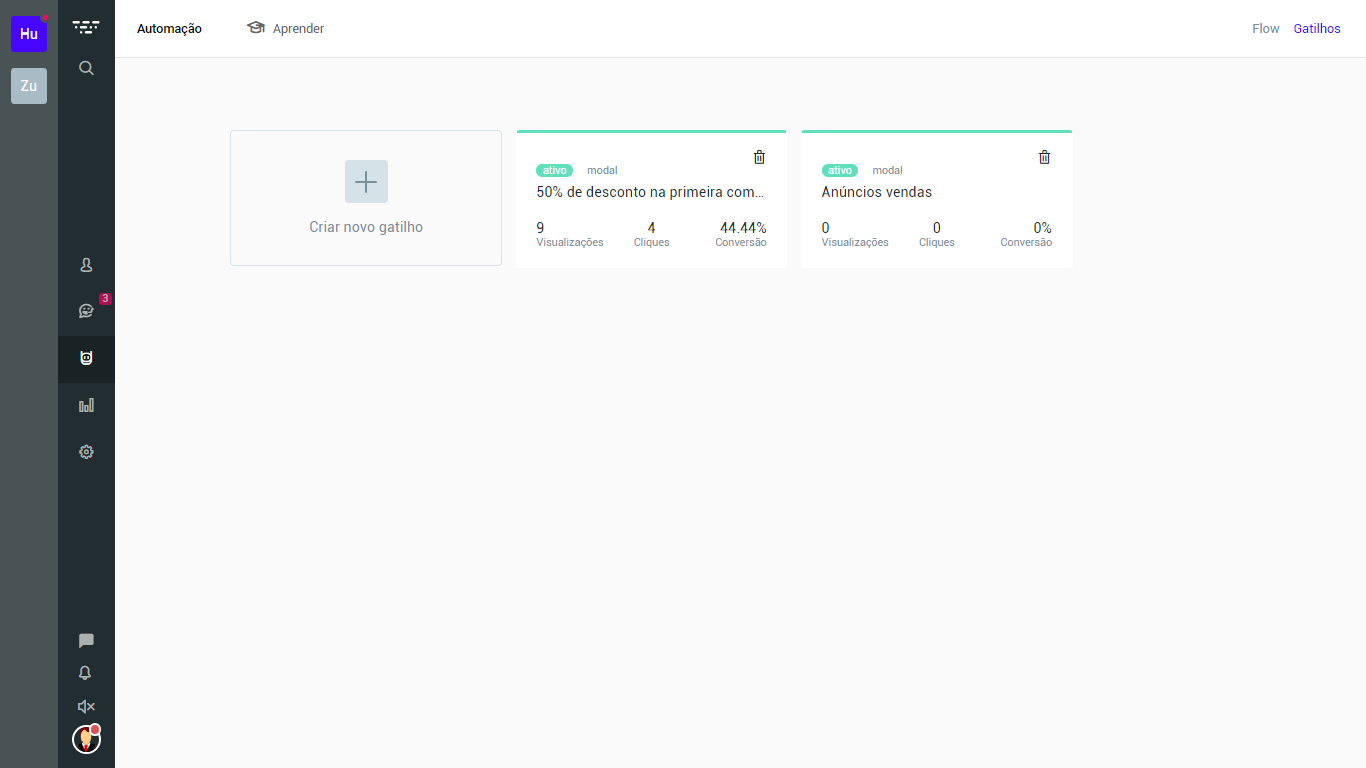
1ª Tela:
- Opção “Criar novo gatilho”;
- Gatilhos previamente criados.
- Se o mesmo está Ativado ou Desativado;
- A quantidade de Visualizações que ele obteve no seu site;
- A quantidade de Cliques;
- A quantidade em % de Conversão daquele gatilho.
Os dados apresentados em visualizações, cliques e conversão são referente aos últimos 15 dias.

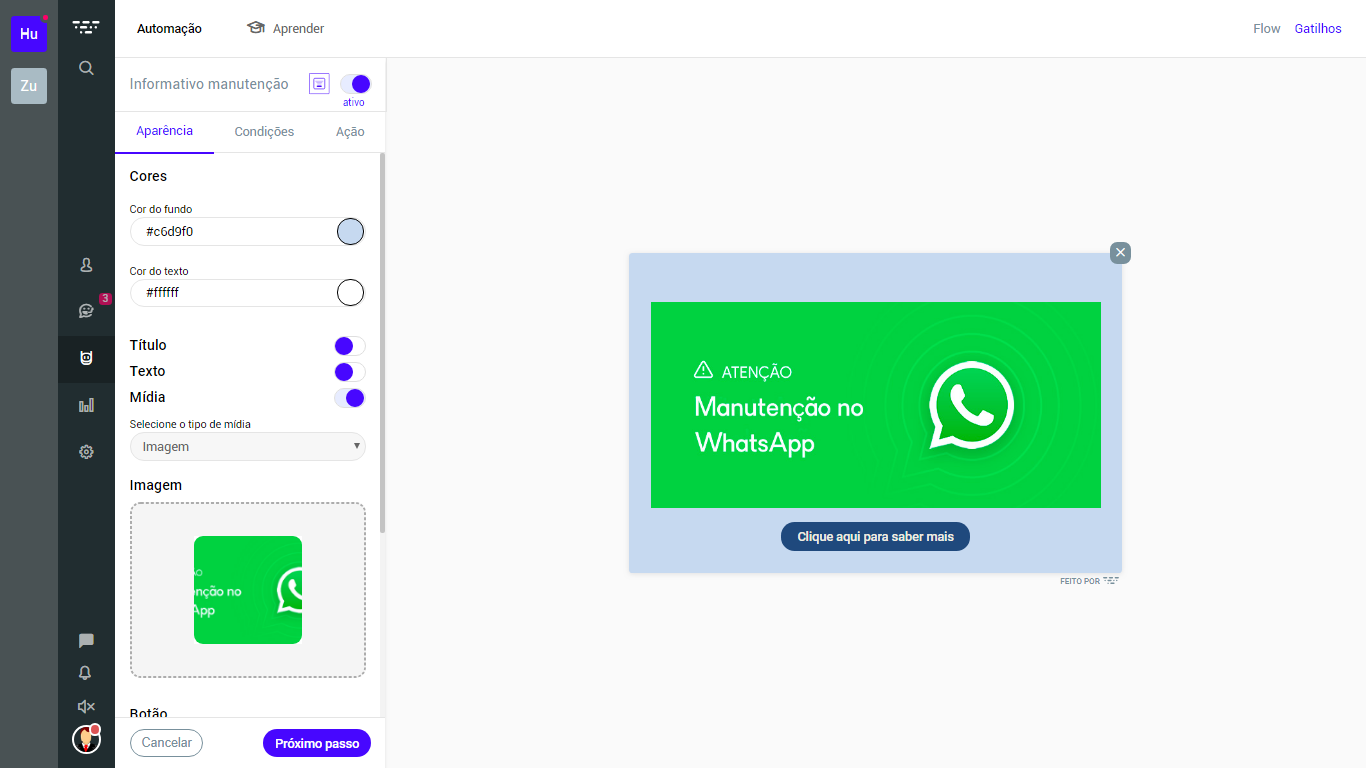
2ª Tela (tela de edição, ao clicar sobre um gatilho criado):
- A área de pré-visualização do gatilho, situado na parte central da tela;
- A área de configuração do gatilho, situado à esquerda.. Nela você pode definir o formato do mesmo, aparência, condições e ações.

Como criar e configurar um Gatilho
Vejamos como criar e configurar os gatilhos na Huggy.
- Acesse o menu “Automação > Gatilhos > +Criar novo gatilho”;
- Na página que se abre, informe o nome do gatilho no campo Insira um nome;
- Escolha um dos quatro modelos disponíveis de Gatilhos: Barra no topo, Modal, Box inferior ou Mensagem;
- Clique no botão “Próximo passo”
Feito isso, você precisará definir a Aparência do Gatilho, as Condições para que ele seja exibido e a Ação que será executada quando o visitante clicar sobre ele.
Aparência
Aqui você define a parte visual do seu gatilho. Estão disponíveis as seguintes personalizações:
- Cores: cor do plano de fundo e cor do texto. Suporta códigos hexadecimais de cores. Enquanto configura, você pode visualizar a prévia do gatilho;
- Título: texto que estará presente no título do gatilho;
- Texto: conteúdo do gatilho em formato de texto;
- Mídia (Disponível para os modelos Modal, Box inferior, Mensagem): adicione uma imagem ou vídeo em seu gatilho. Caso opte por vídeo, deve ser informado a URL do YouTube;
- Botão (Disponível para os modelos Barra no topo, Modal, Box inferior): a aparência do botão, você pode escolher entre cantos quadrados, cantos arredondados, outline arredondados, outline quadrados, texto do botão, cor do texto e do botão;
- Agente (Disponível para o modelo Mensagem): Atribui as mensagens daquele Gatilho a um agente. Dessa forma, o visitante terá a impressão de que um agente da sua empresa está interagindo com ele.
Delineada a aparência clique no botão "Próximo passo" para definir as condições para que o gatilho seja exibido.
Condições
Condições é o conjunto de regras que quando definidas, determina quando o gatilho será disparado. Todas as condições funcionam de forma cumulativa, ou seja, para que ocorra o disparo do gatilho é necessário que todas as condições sejam cumpridas.
Na aba Condições são definidos os seguintes campos:
- Selecione os Widget (Huggy Chat): escolha o Widget pelo qual o atendimento será inicializado caso o seu visitante clique no gatilho. Para saber como configurar o Widget, clique aqui;
- Após o cliente fechar o gatilho, não exibir por: defina a quantidade de dias em que o gatilho não será exibido caso o cliente feche o gatilho;
- Após o cliente clicar no gatilho, não exibir por: defina a quantidade de dias em que o gatilho não será exibido caso o cliente seja tenha clicado sobre ele;
- Botão Não exibir gatilho: ao ativá-lo você permite que o seu gatilho não fique visível na página configurada;
- Nos campos Se, For e Valor, você deverá definir as condições dentre as opções disponíveis para exibição do Gatilho.
Definida as condições clique no botão "Próximo passo" para definir a Ação que será executada.
Ação
Após estabelecidas as condições, é necessário que você selecione uma ação, onde a mesma será executada após o cliente clicar no Gatilho. São elas:
- Redirecionar para URL: selecionada essa ação, uma URL (endereço da página) deverá ser informada no campo URL da página. Dessa forma, quando o visitante clicar no seu gatilho, ele será redirecionado para a página definida. Você pode escolher a opção de abrir em uma nova aba;
- Abrir Widget: abrirá o Chat Online para atendimento ao visitante. Essa ação está relacionada com o Widget selecionado na aba Condições.
- Executar flow: selecionada essa ação, será disponibilizado a lista com os Flows que você criou na plataforma Huggy. Caso escolha um desses fluxos, o campo Mensagem inicial aparecerá para preenchimento. Nele deverá ser escrita a primeira mensagem que aparecerá no chat quando o atendimento for iniciado.
Definida a Ação, clique no botão "Salvar gatilho".
Sabia que é possível ter ainda mais flexibilidade para definir as condições de funcionamento dos gatilhos nas suas páginas? Tudo isso é possível via API e você pode conferir neste material: Como potencializar o uso dos gatilhos com a API da Huggy.



